JavaScript面试题
1.== 和 ===区别,分别在什么情况使用
1.等于操作符
等于操作符用两个等于号( == )表示,如果操作数相等,则会返回 true
等于操作符(==)在比较中会先进行类型转换,再确定操作数是否相等
- 两个都为简单类型,字符串和布尔值都会转换成数值,再比较
- 简单类型与引用类型比较,对象转化成其原始类型的值,再比较
- 两个都为引用类型,则比较它们是否指向同一个对象
- null 和 undefined 相等
- 存在 NaN 则返回 false
2.全等操作符
全等操作符由 3 个等于号( === )表示,只有两个操作数在不转换的前提下相等才返回 true。即类型相同,值也需相同
3.区别
相等操作符(==)会做类型转换,再进行值的比较,全等运算符不会做类型转换
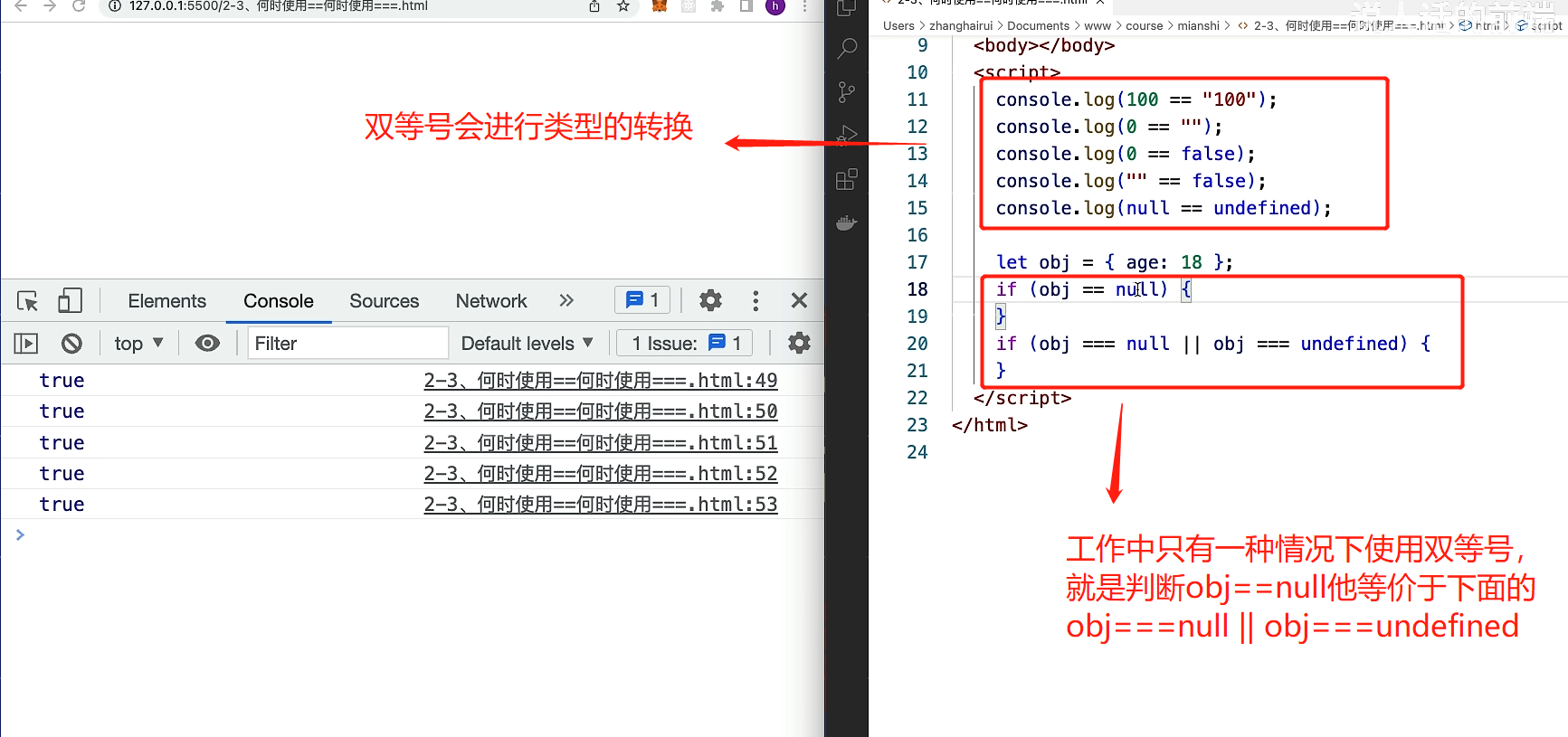
除了在比较对象属性为null或者undefined的情况下,我们可以使用相等操作符(==),其他情况建议一律使用全等操作符(===)
2.深拷贝浅拷贝的区别?如何实现一个深拷贝?
3. 防抖与节流的区别? 如何手写防抖与节流?



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>防抖函数的手写</h2>
<input type="text">
<script>
let oInput = document.querySelector('input')
// oInput.addEventListener("keyup", function () {
// console.log("keyup")
// })
oInput.addEventListener("keyup", debounce(function () {
console.log("一秒钟后执行keyup")
}, 1000))
// 防抖函数
function debounce(fn,delay){
let timer = null;
return function(){
if(timer){
clearTimeout(timer)
}
timer = setTimeout(() => {
//必须使用apply,call不行
fn.apply(this,arguments)
}, delay);
}
}
</script>
</body>
</html>节流函数
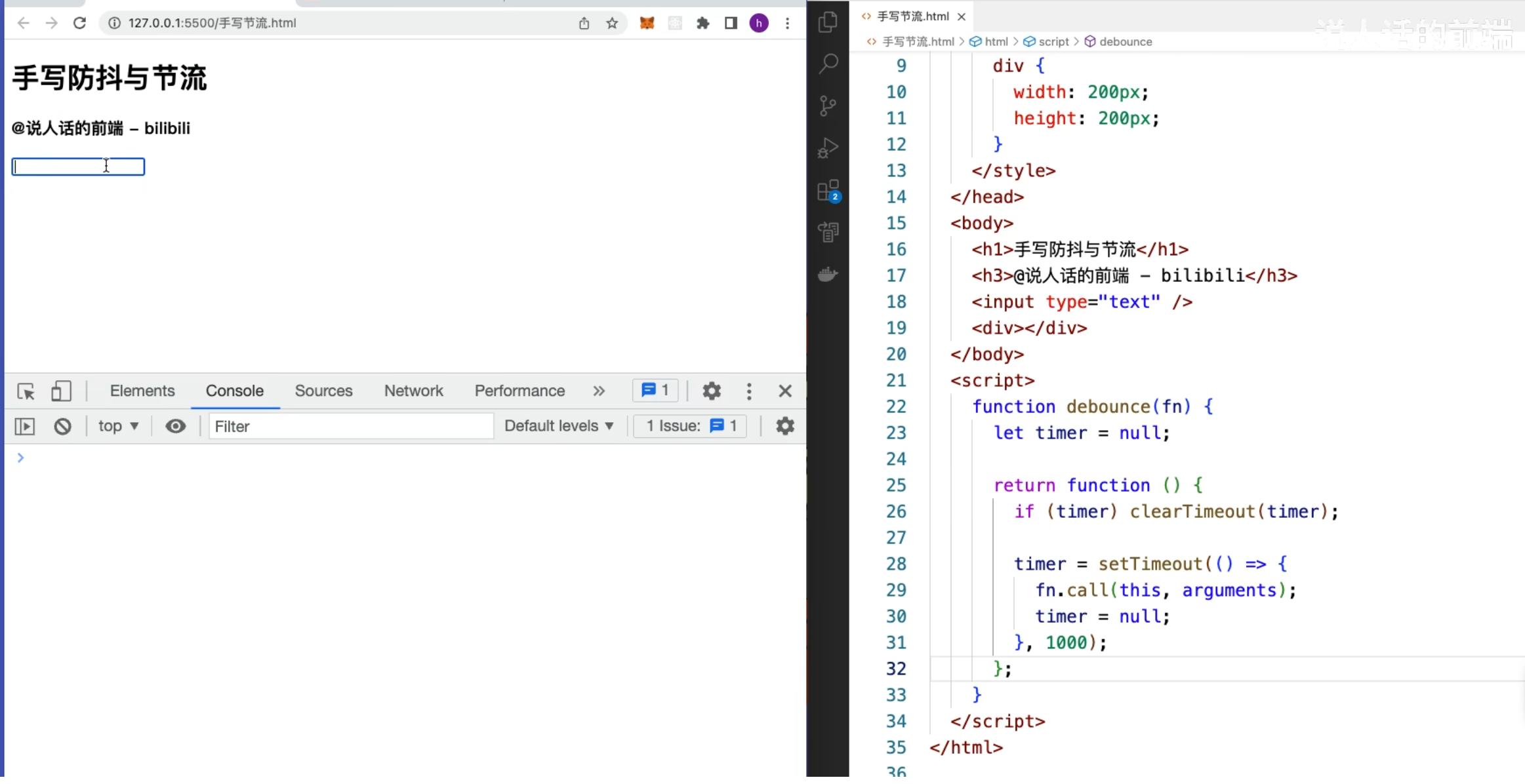
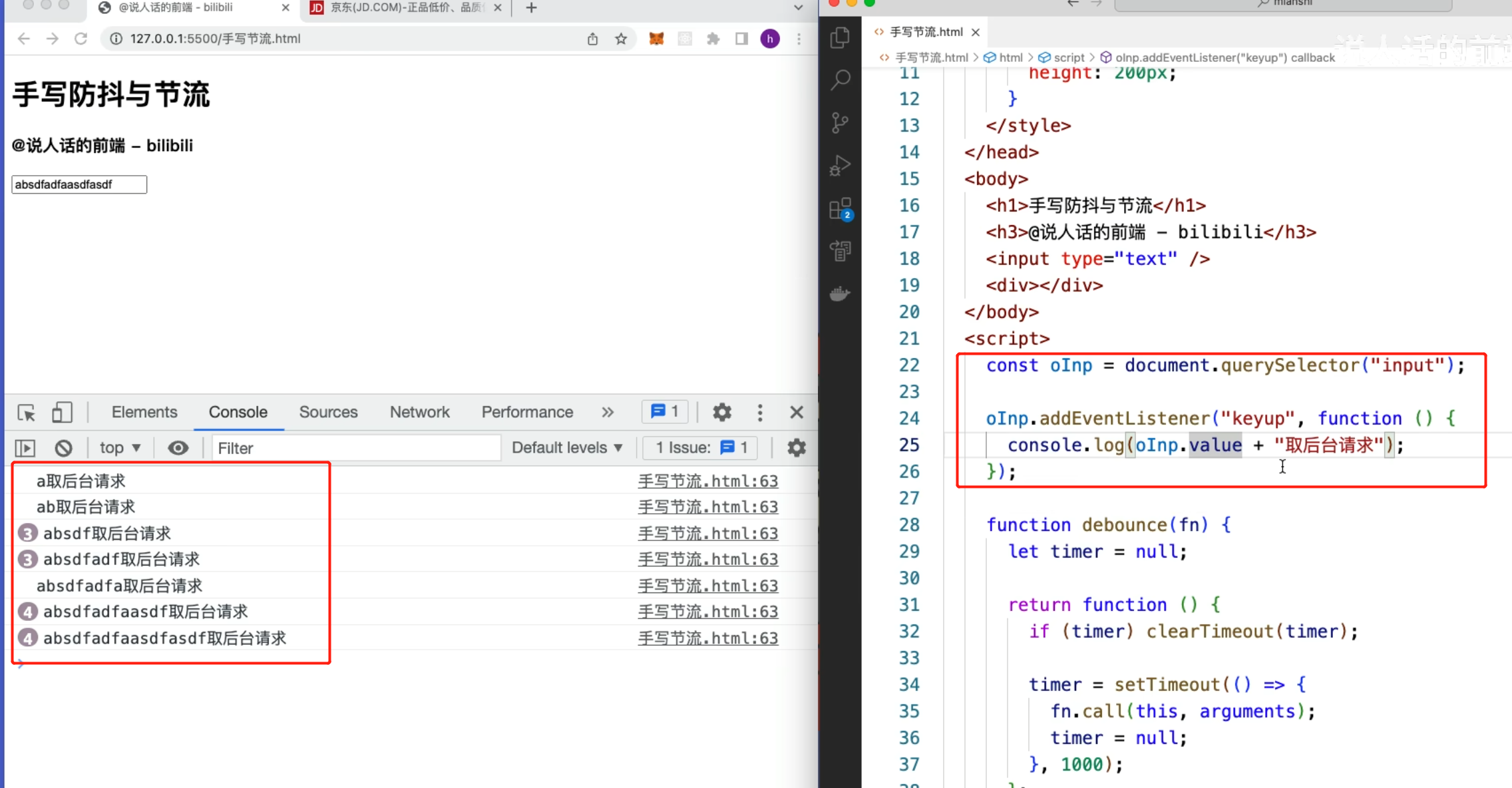
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: #ccc;
}
</style>
</head>
<body>
<h2>手写节流</h2>
<!-- draggable="true" 表示可以拖拽 -->
<div draggable="true"></div>
</body>
<script>
let oDiv = document.querySelector('div');
// oDiv.addEventListener('drag',function(e){
// console.log(e.clientX+" drag")
// })
// 使用节流函数
oDiv.addEventListener('drag', throttle(function (e) {
console.log(e.clientX + " drag")
}, 1000))
function throttle(fn, delay) {
let timer = null;
return function () {
if (timer) return;
timer = setTimeout(() => {
fn.apply(this, arguments);
timer = null;
}, delay);
}
}
</script>
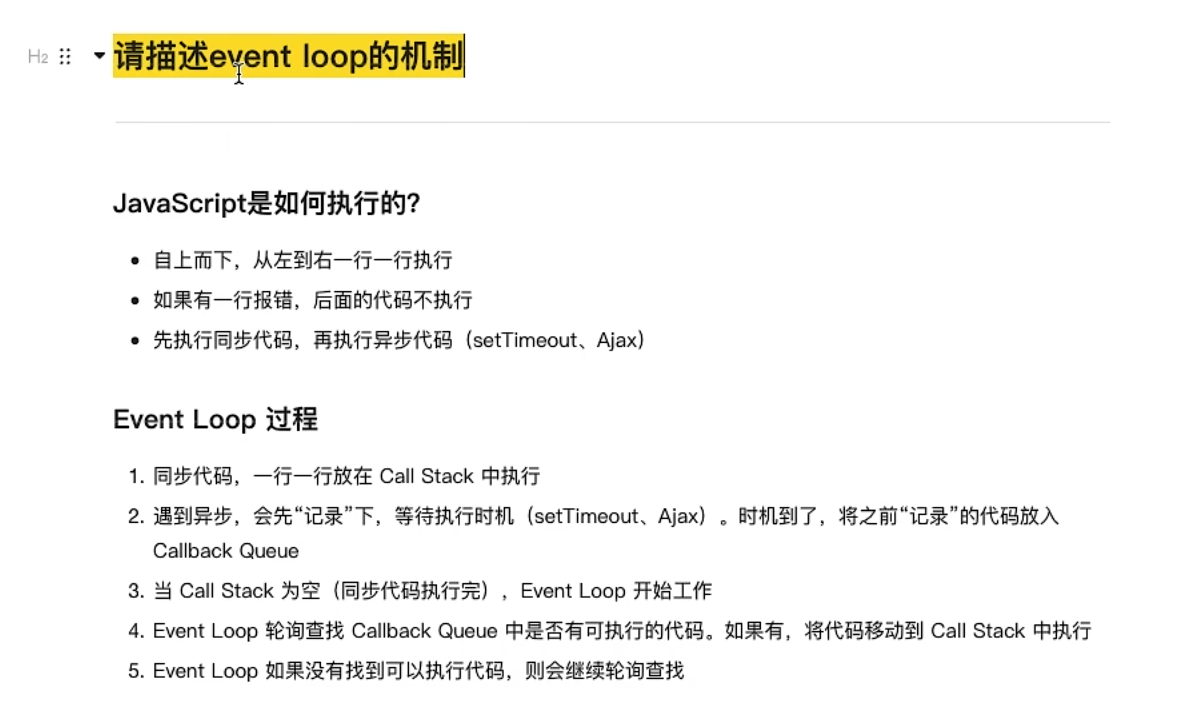
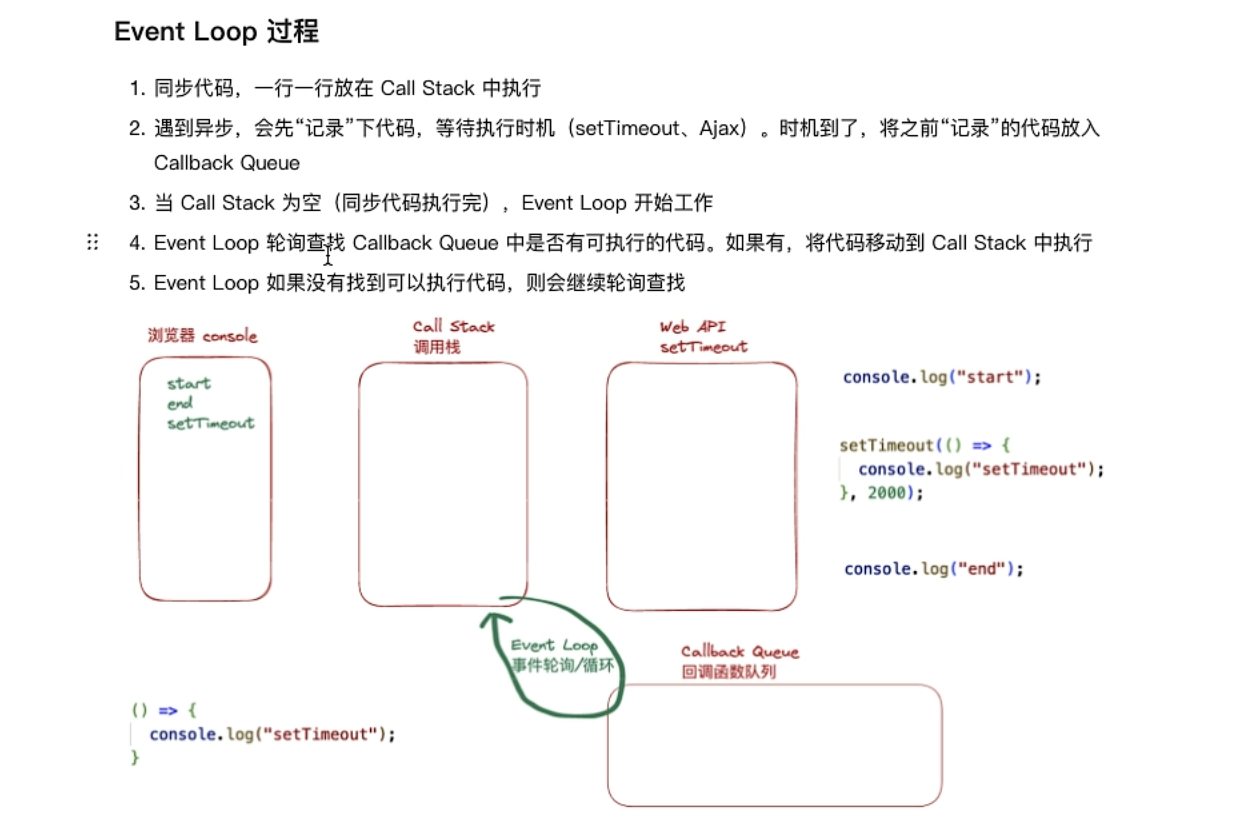
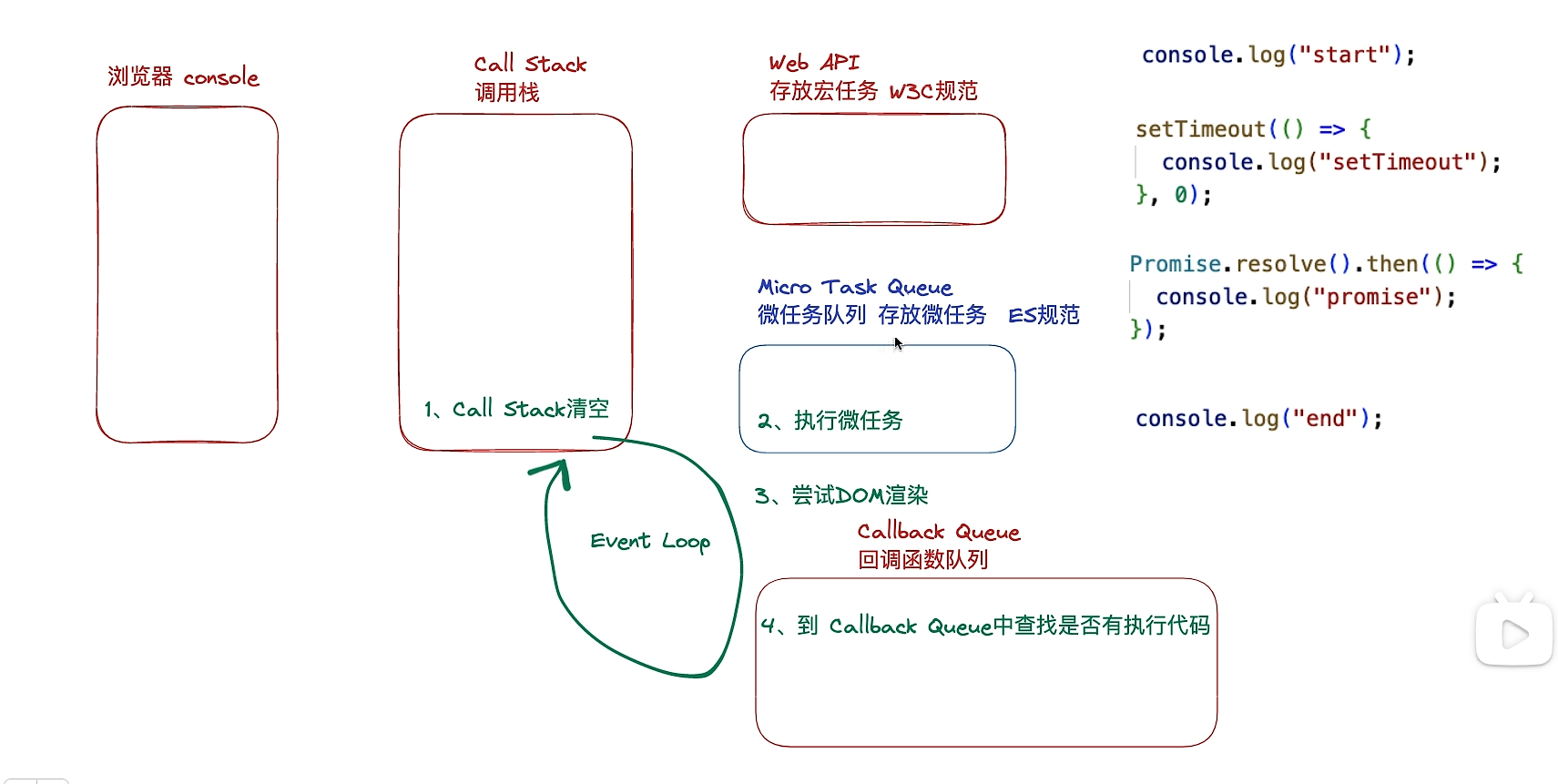
</html>4.请描述event loop 的机制



事件循环⼜叫做消息循环,是浏览器渲染主线程的⼯作⽅式。 在 Chrome 的源码中,它开启⼀个不会结束的 for 循环,每次循环从消息 队列中取出第⼀个任务执⾏,⽽其他线程只需要在合适的时候将任务加⼊到 队列末尾即可。 过去把消息队列简单分为宏队列和微队列,这种说法⽬前已⽆法满⾜复杂的 浏览器环境,取⽽代之的是⼀种更加灵活多变的处理⽅式。 根据 W3C 官⽅的解释,每个任务有不同的类型,同类型的任务必须在同⼀ 个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级, 在⼀次事件循环中,由浏览器⾃⾏决定取哪⼀个队列的任务。但浏览器必须 有⼀个微队列,微队列的任务⼀定具有最⾼的优先级,必须优先调度执⾏。
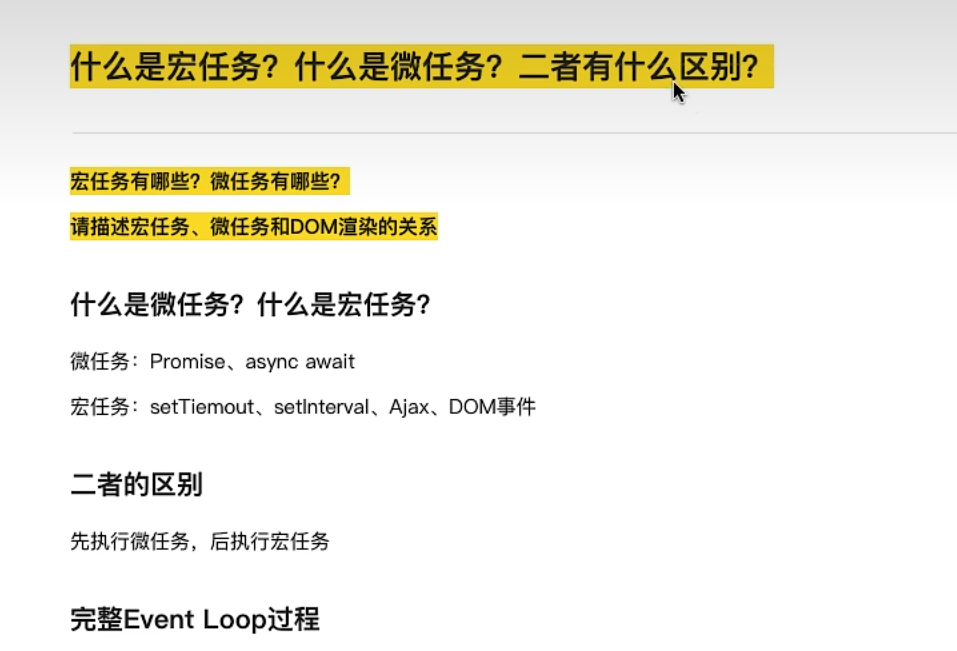
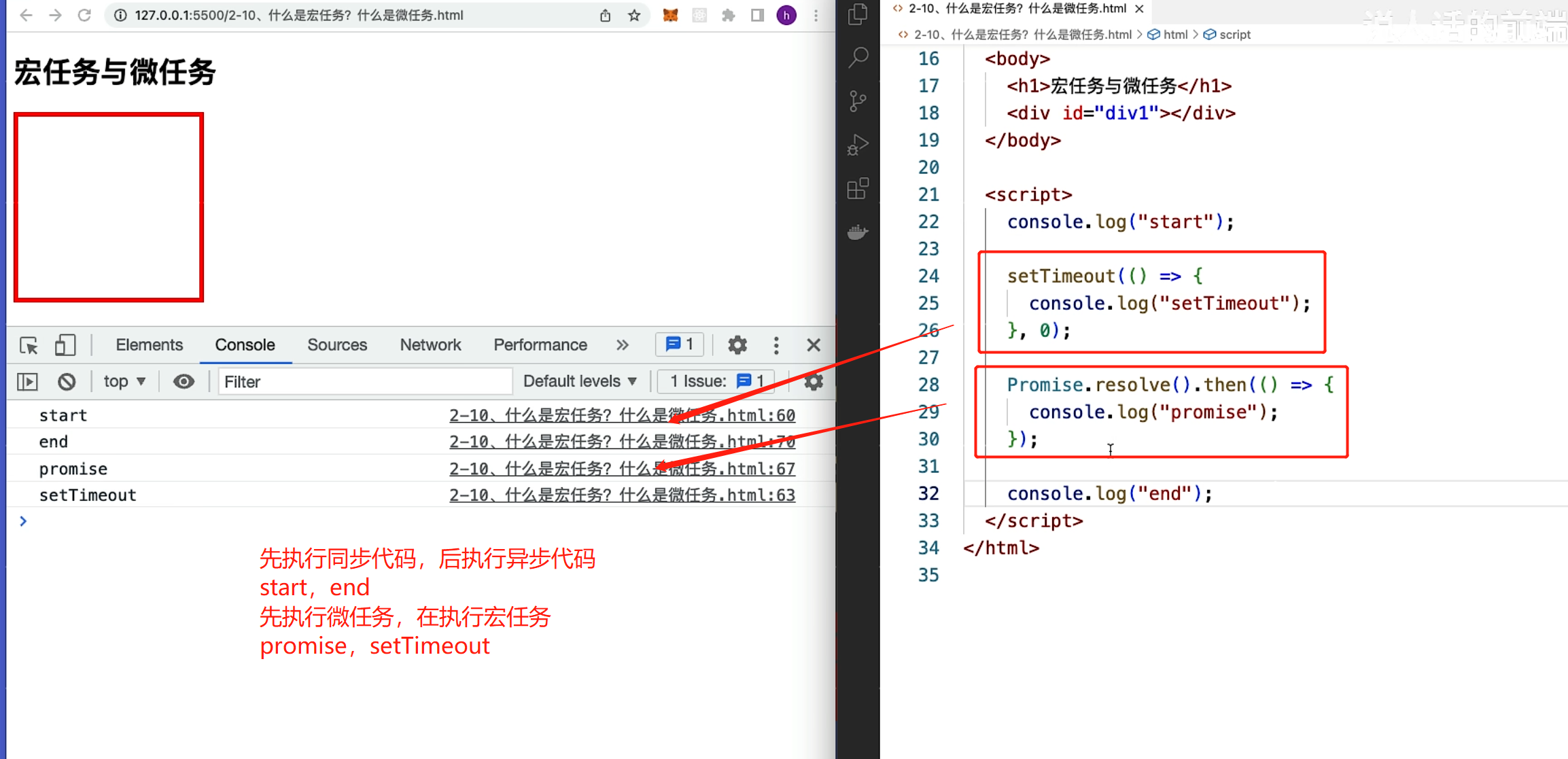
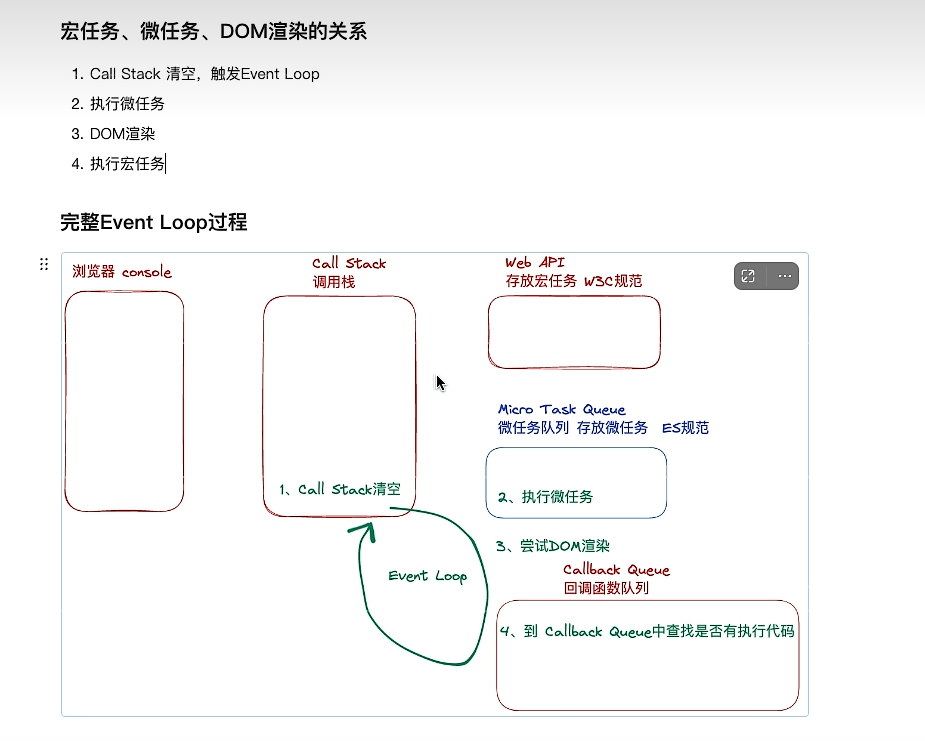
5.什么是宏任务?什么是微任务?二者有什么区别?




6.手写Promise 加载图片


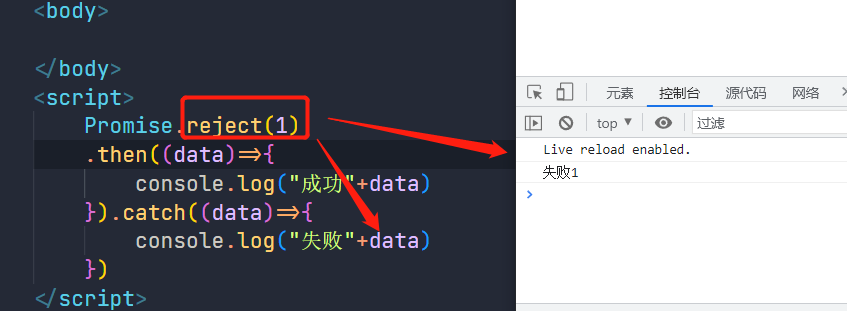
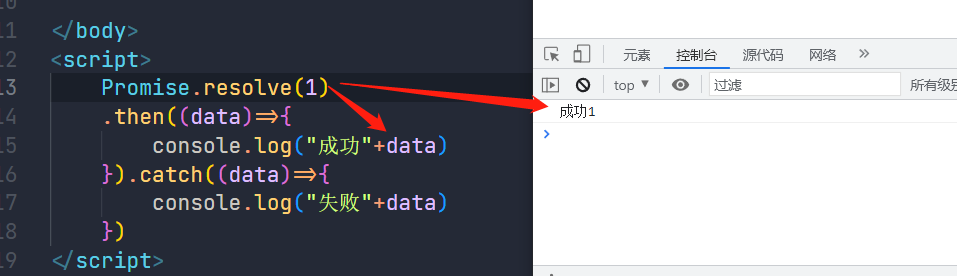
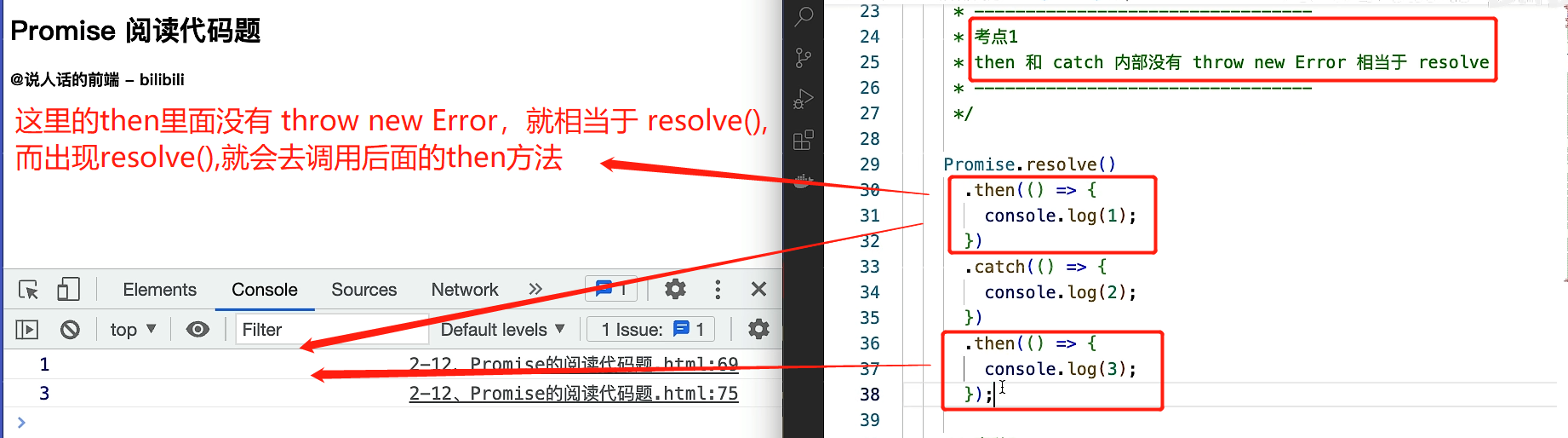
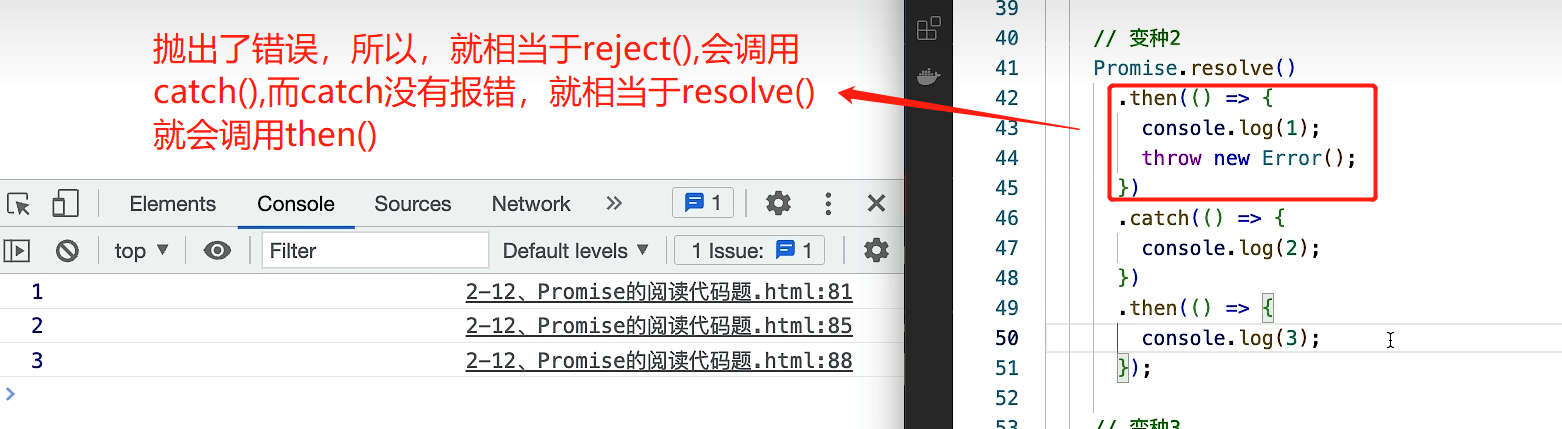
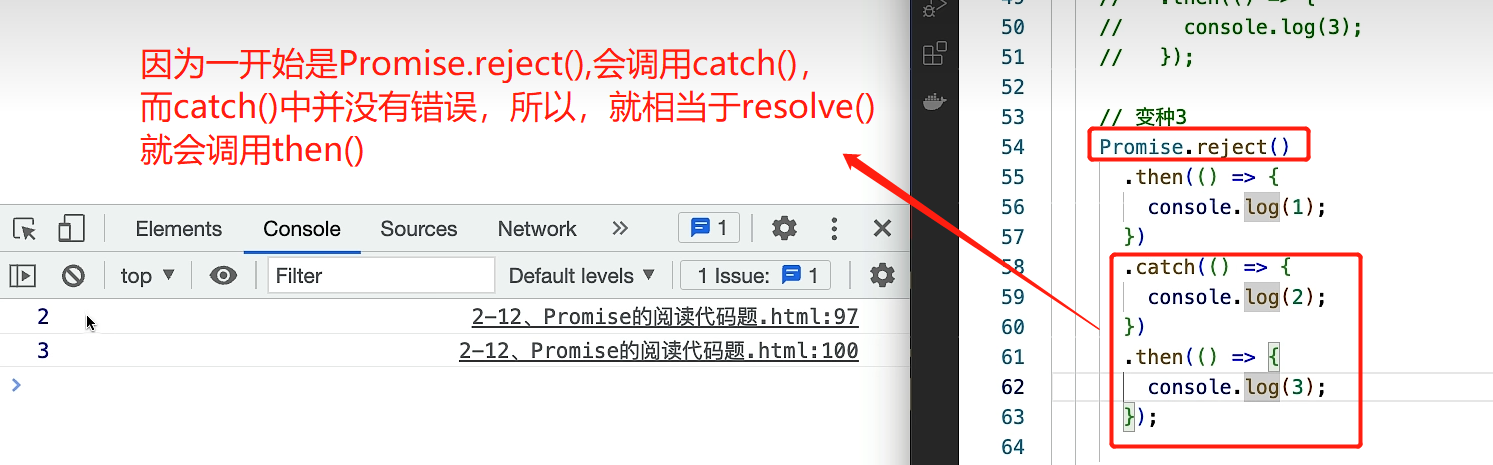
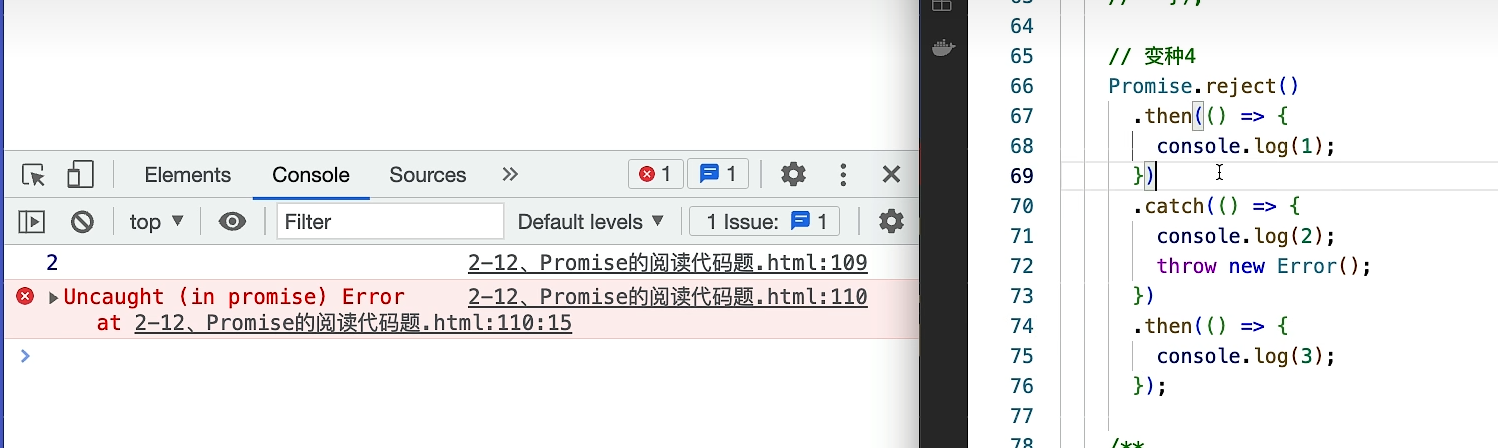
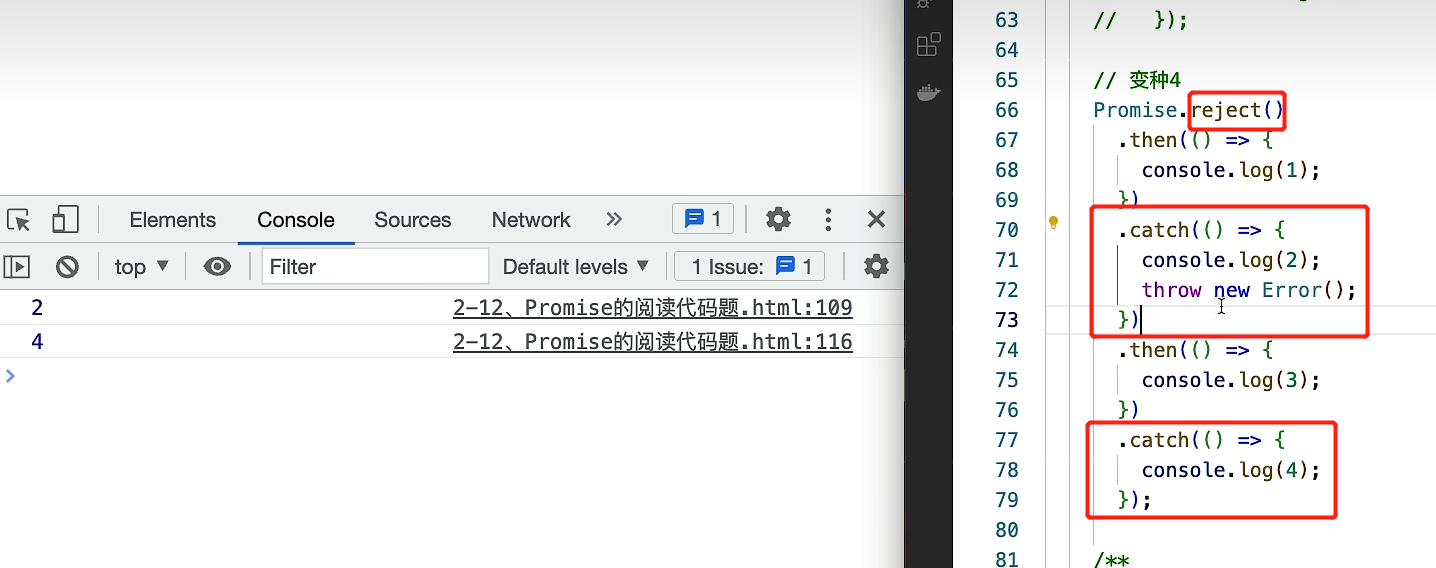
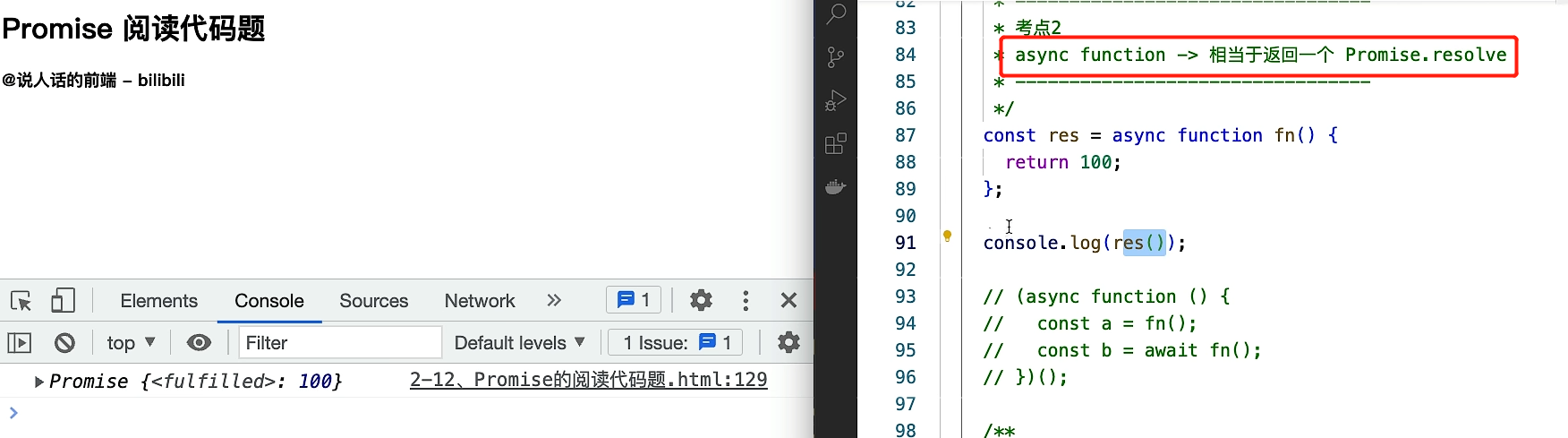
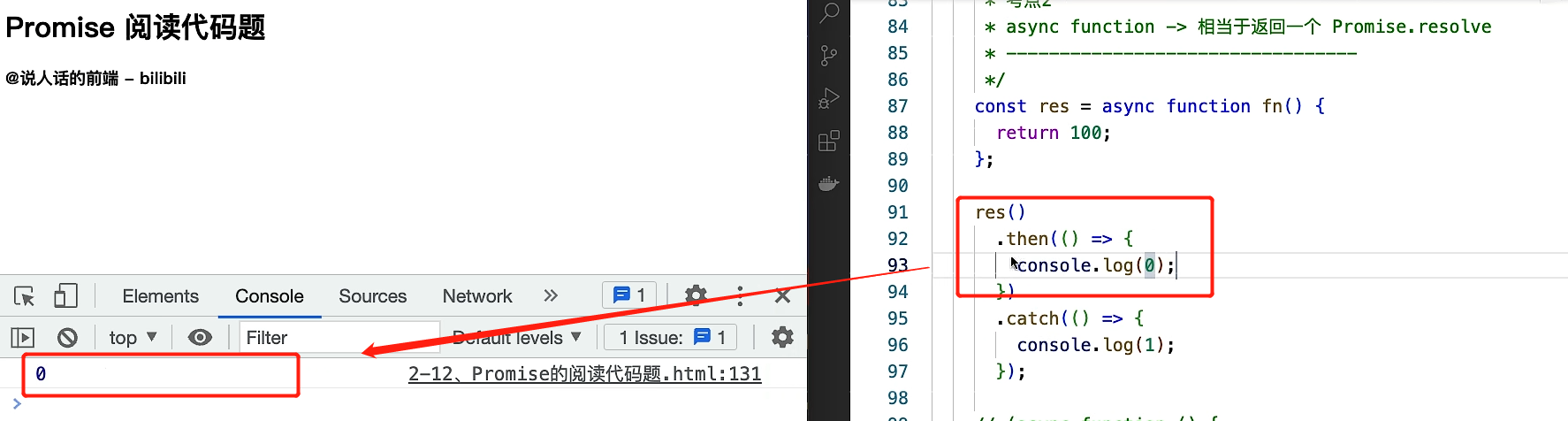
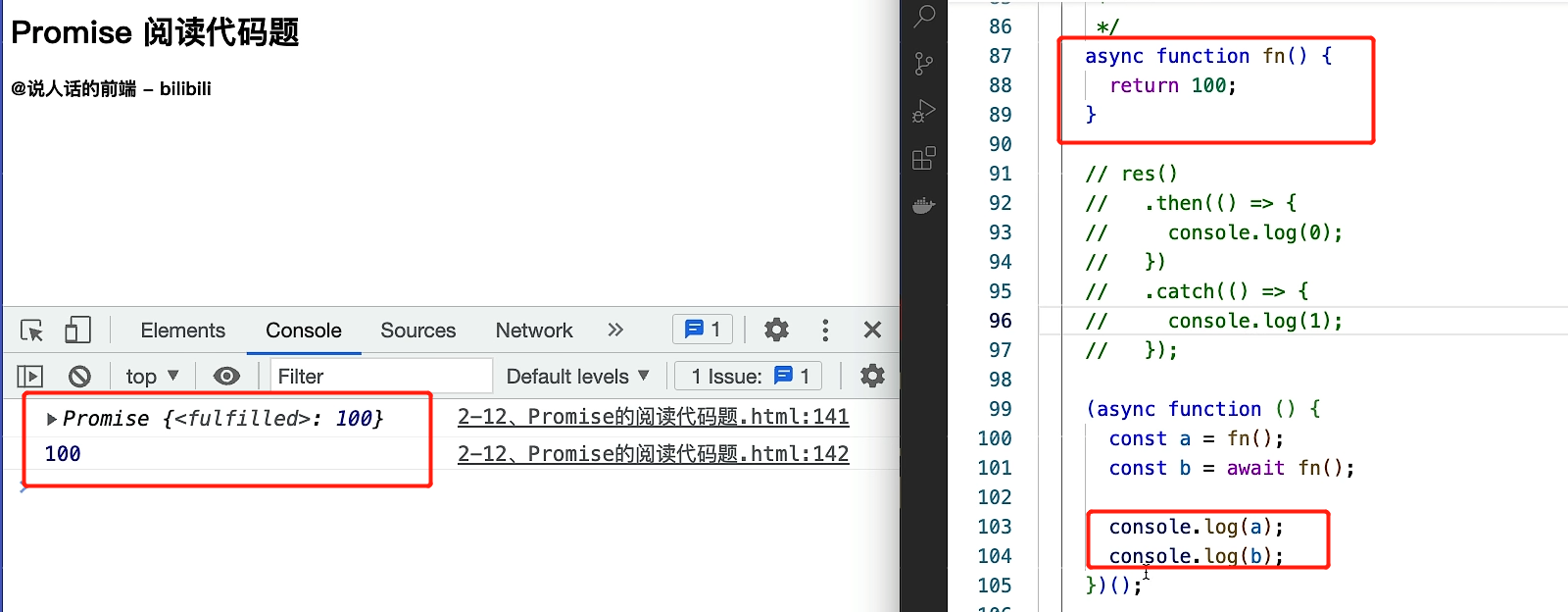
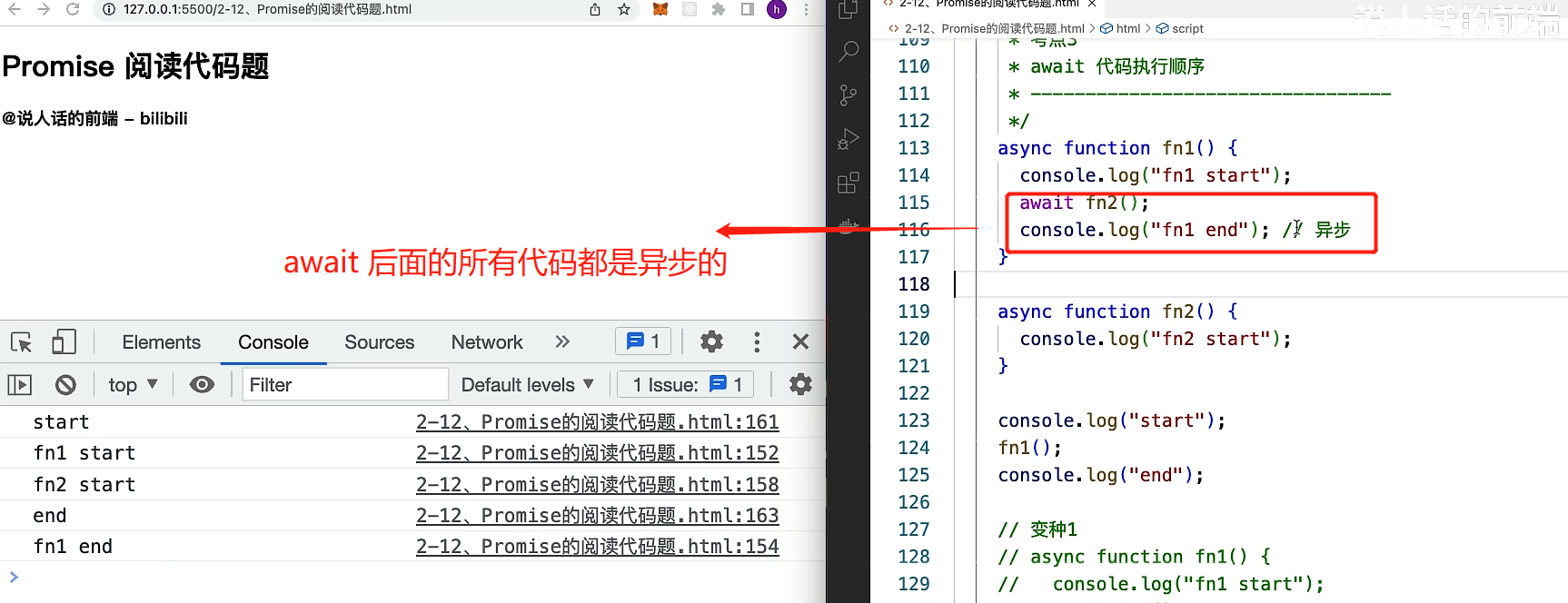
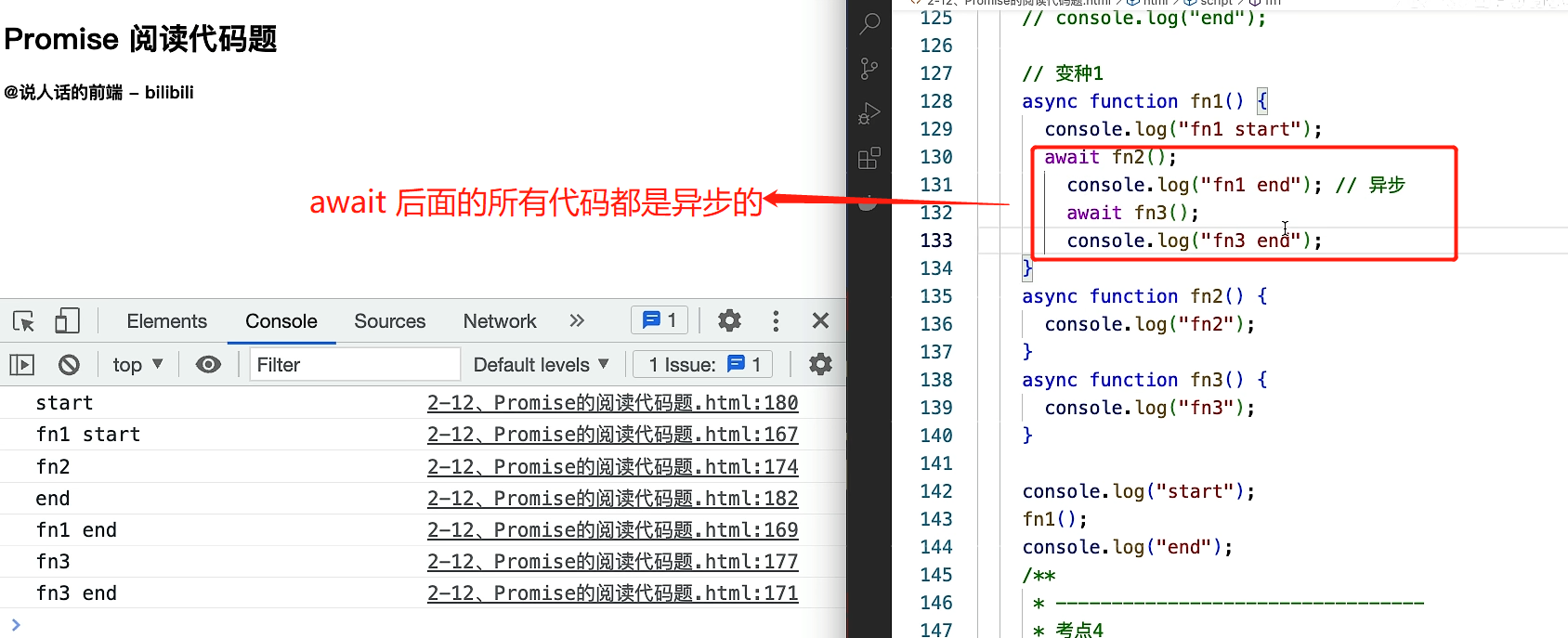
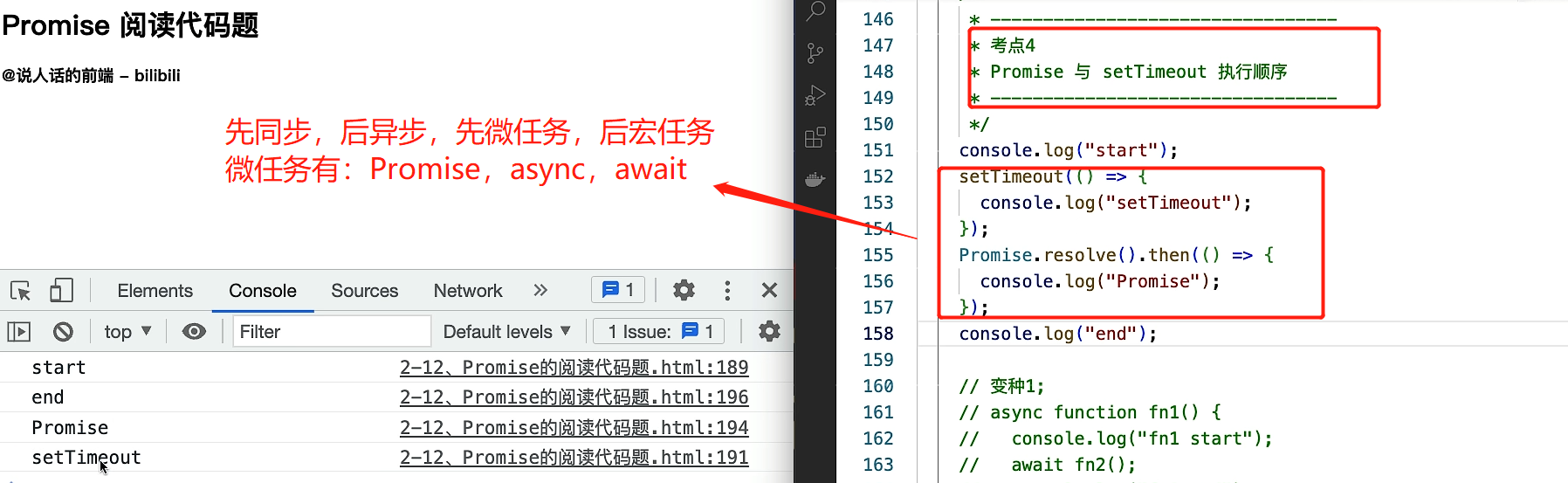
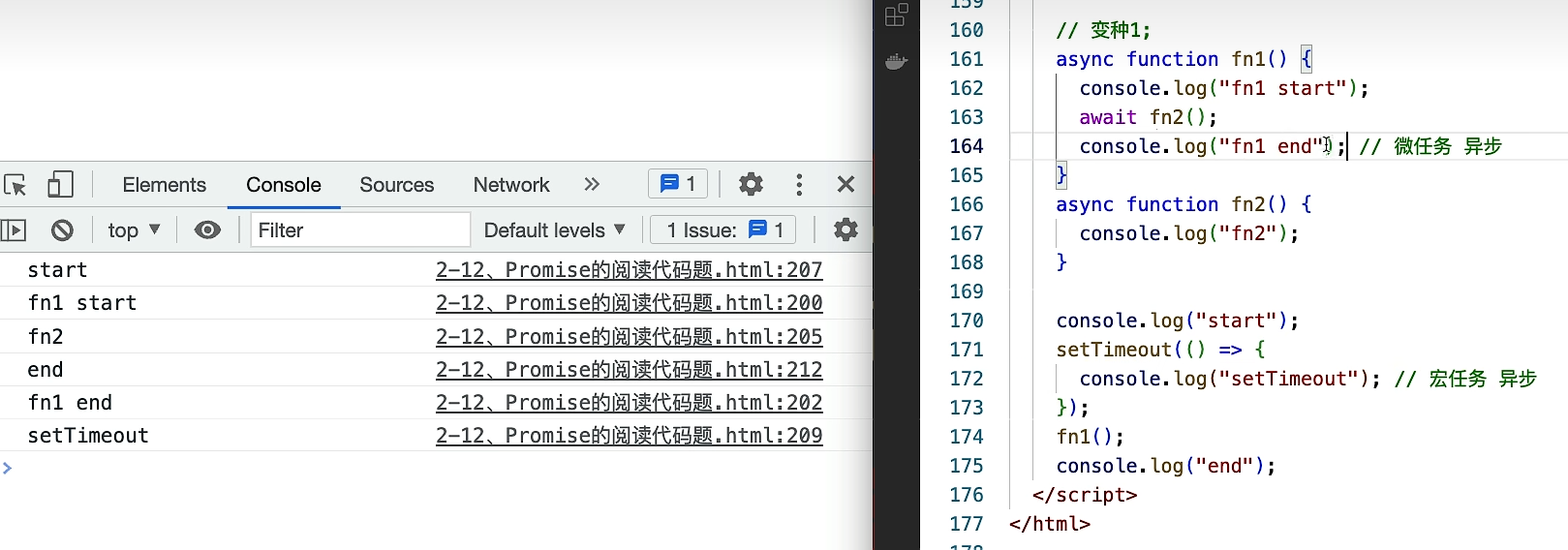
7.Promise 阅读代码题















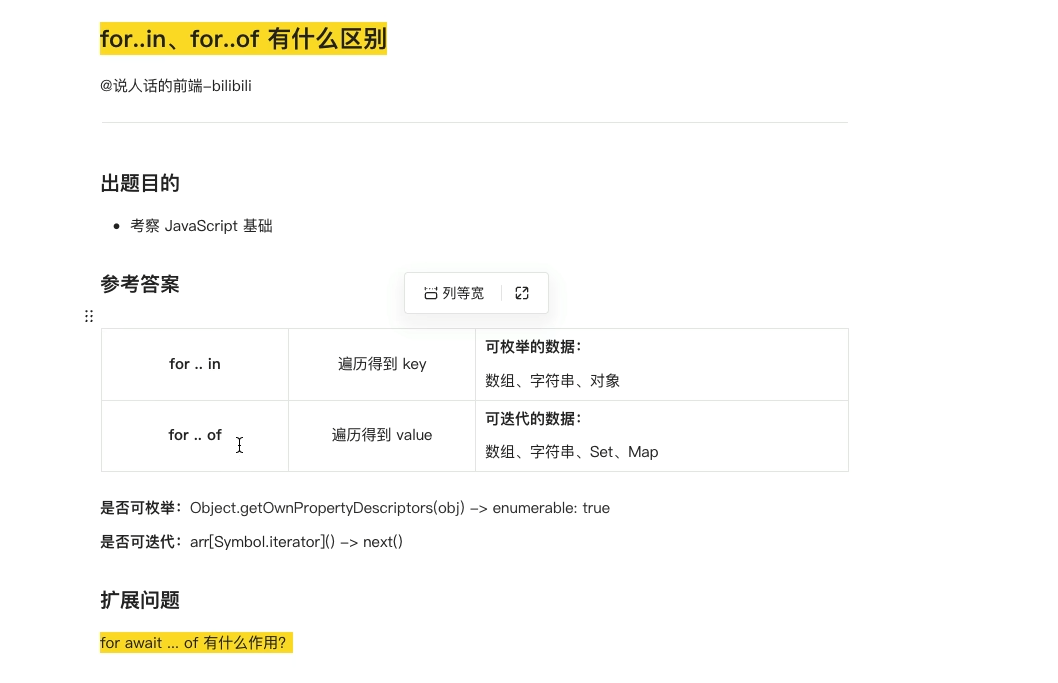
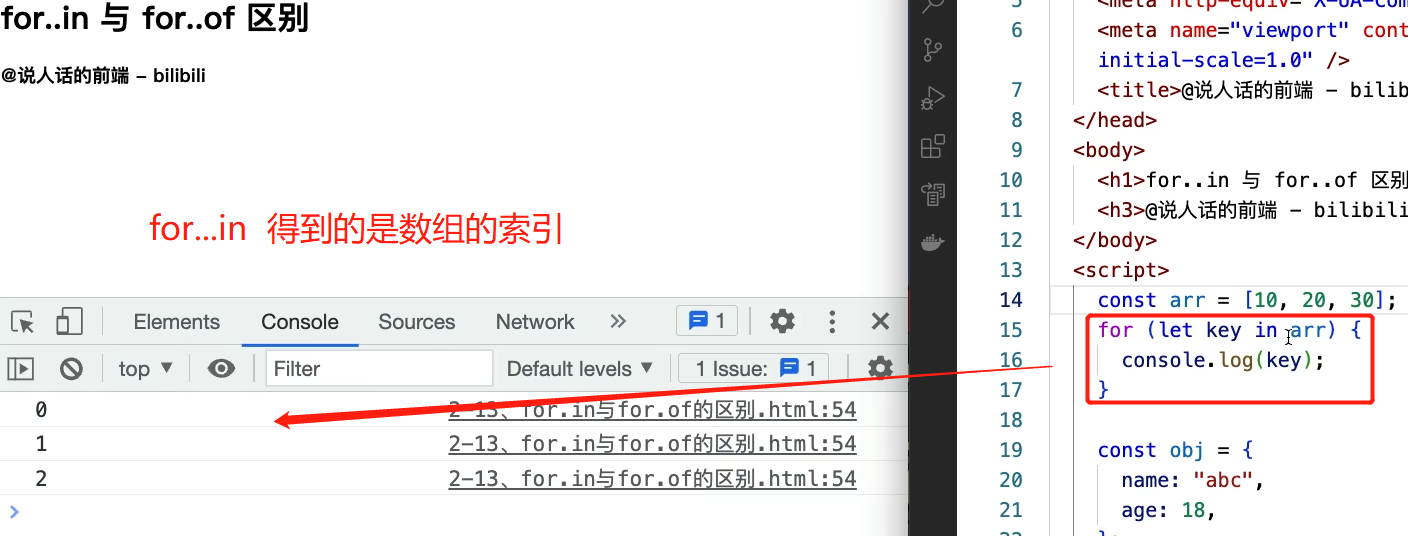
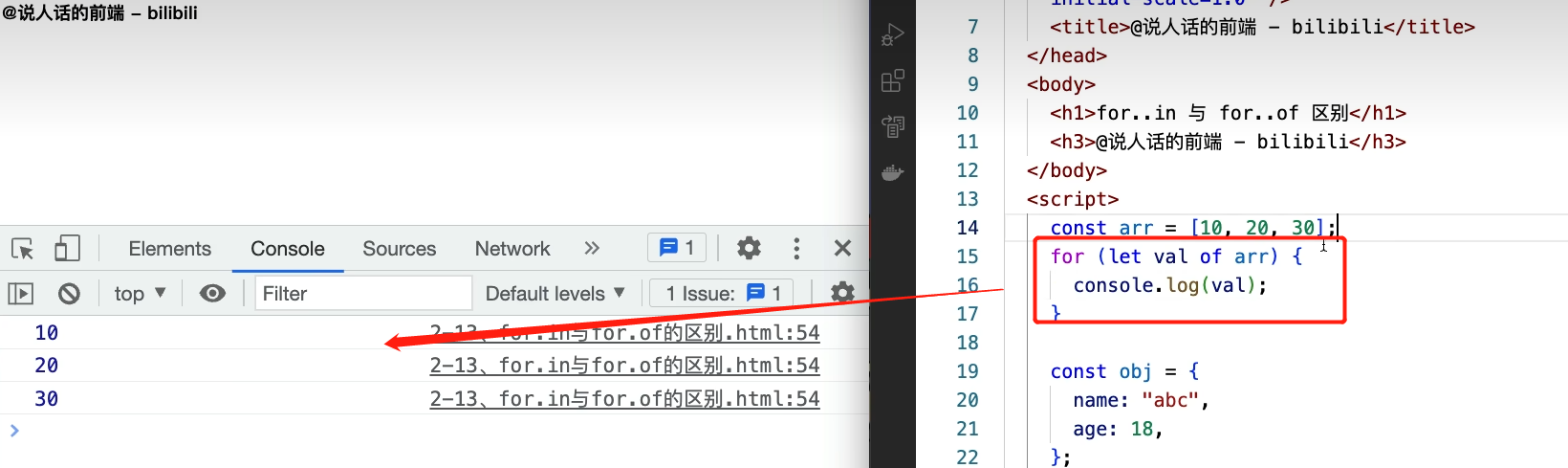
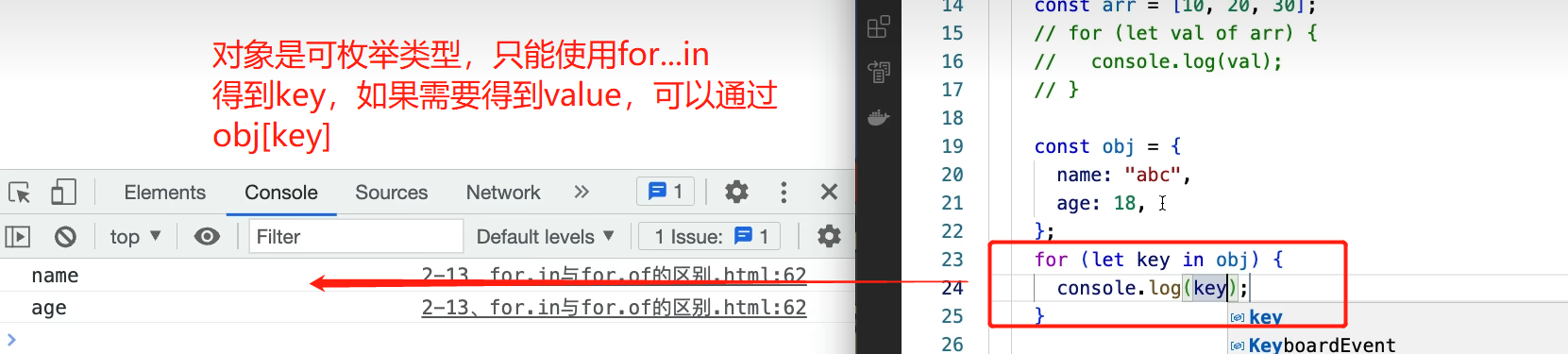
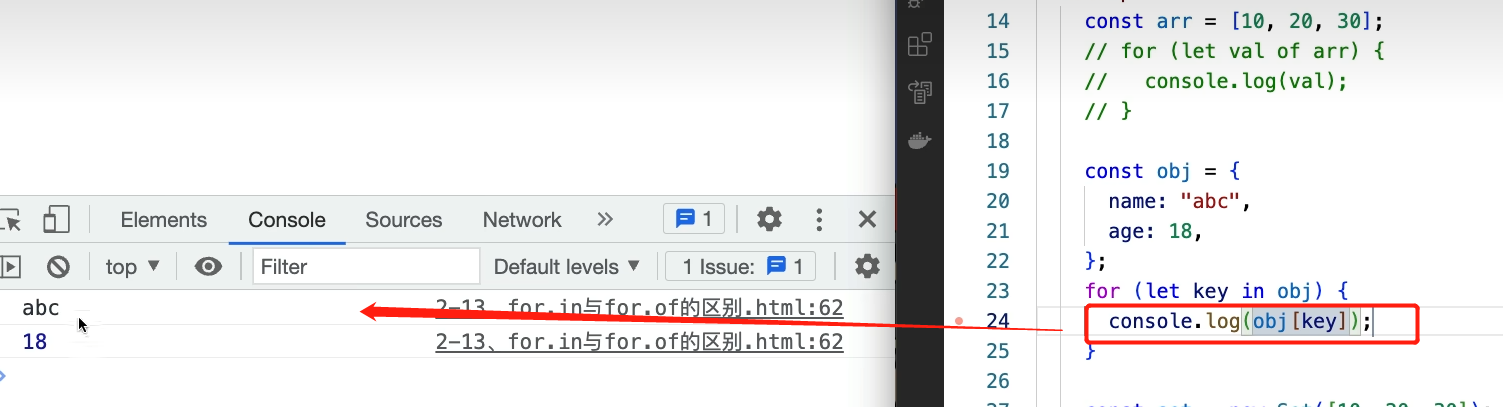
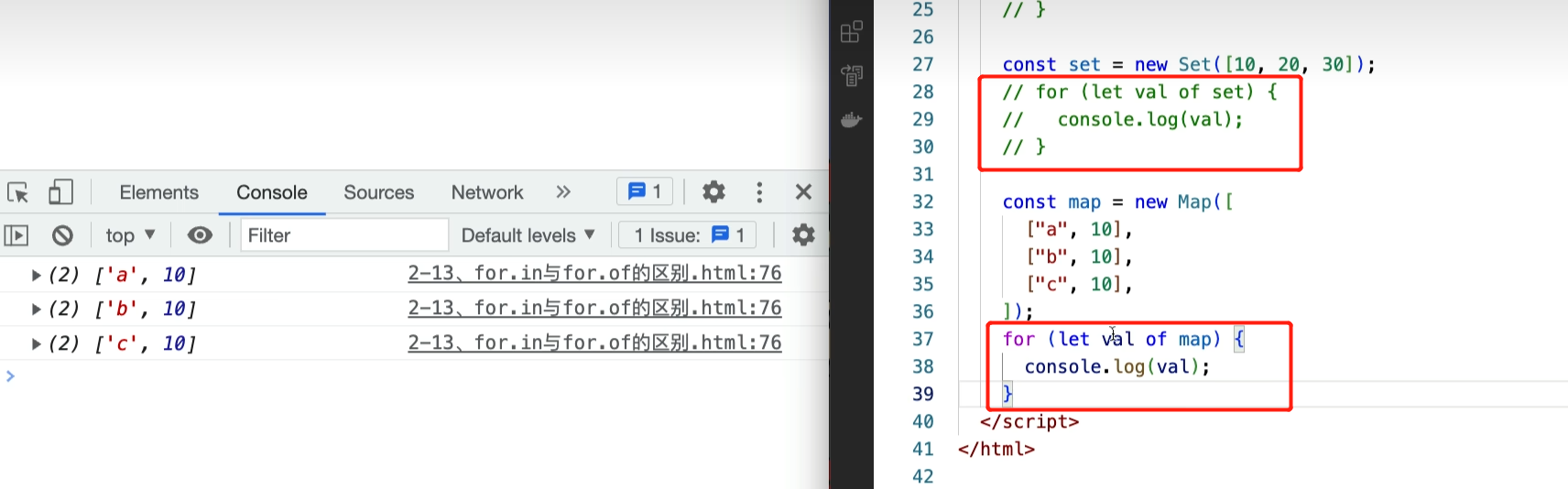
8.for..in 和 for…of 有什么区别?






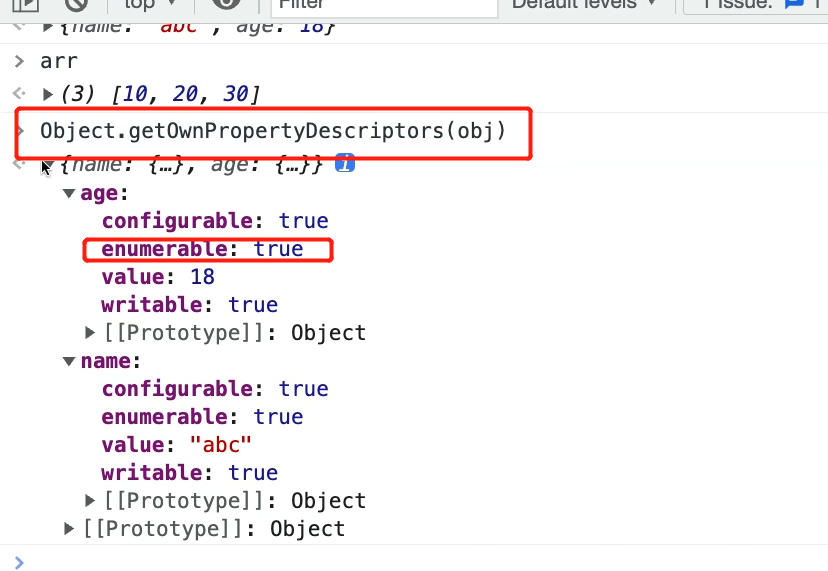
判断是否为可枚举


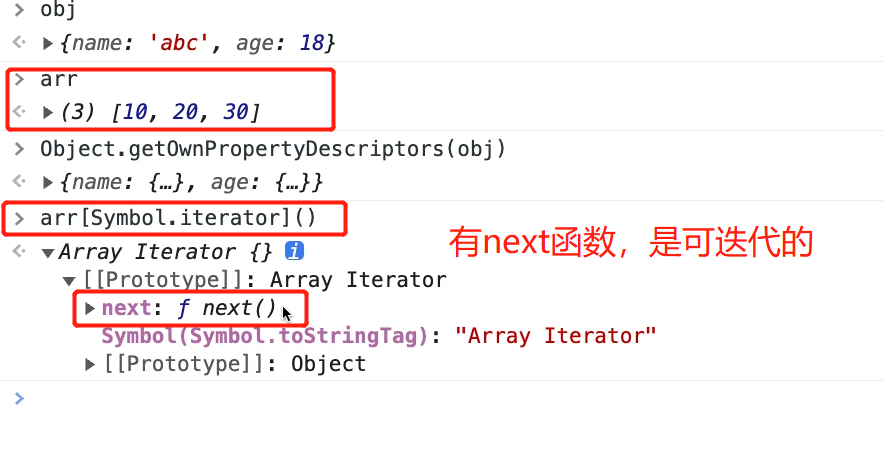
判断可迭代

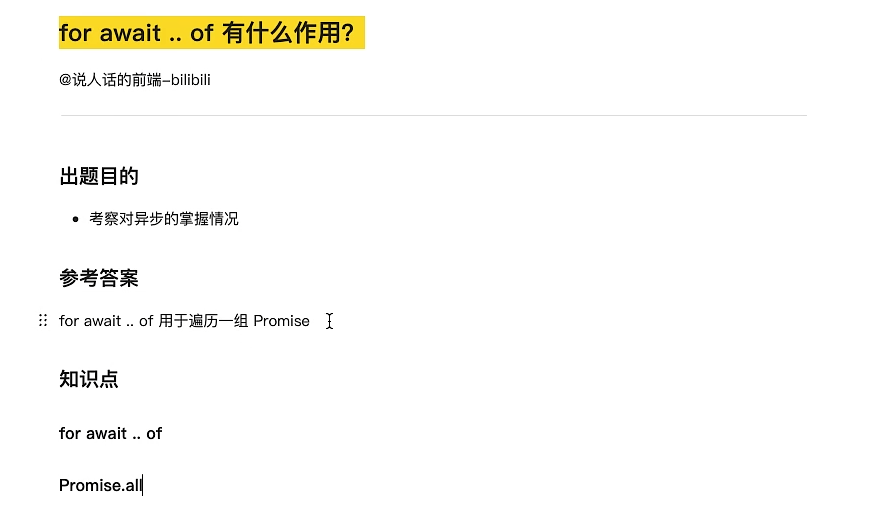
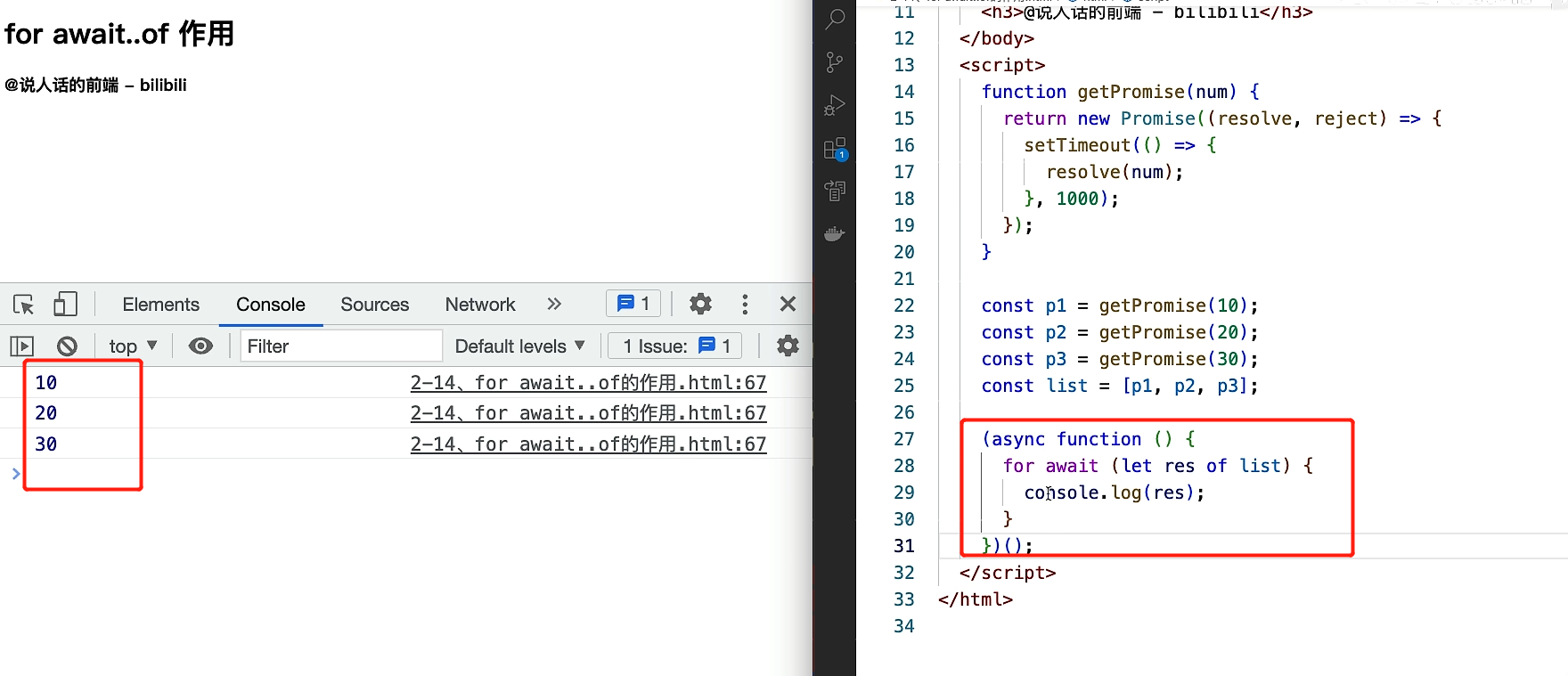
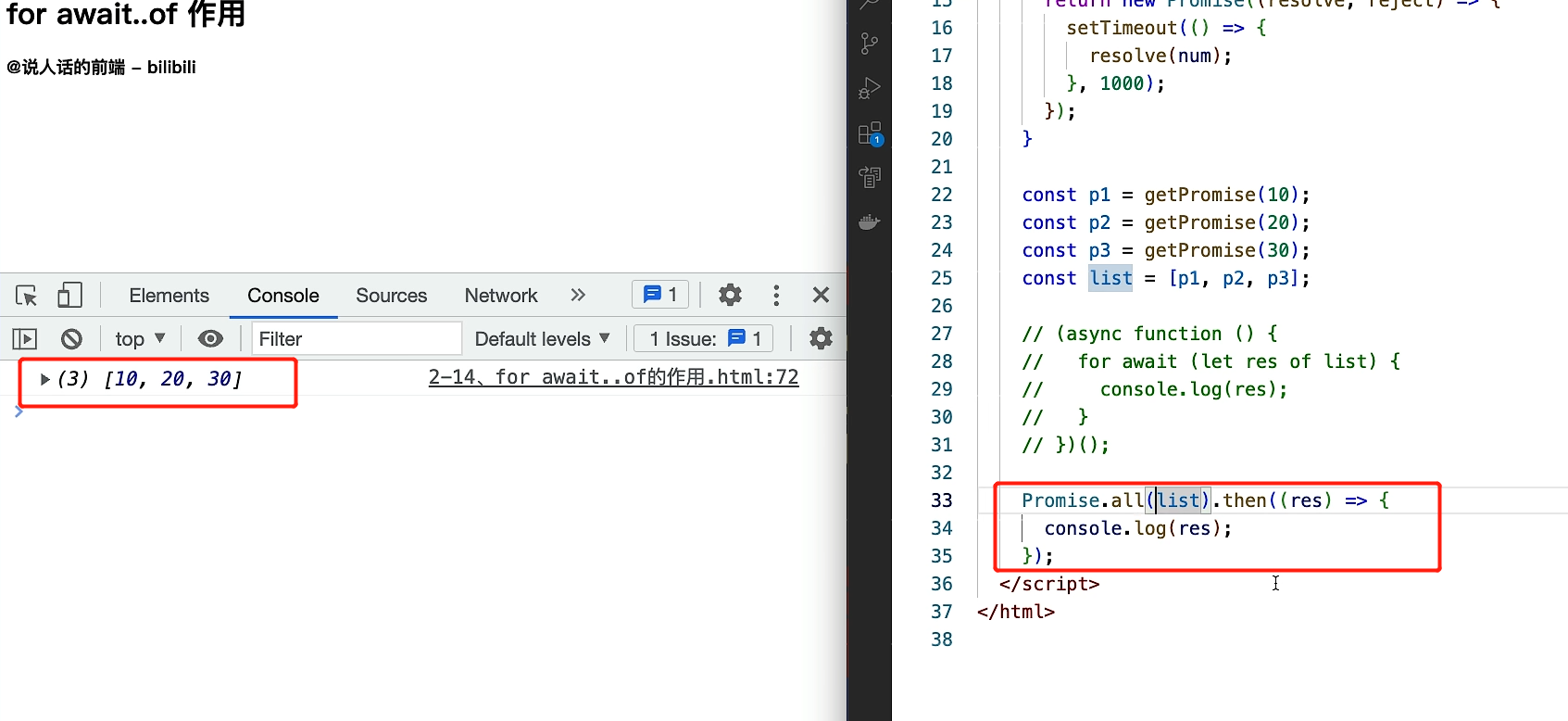
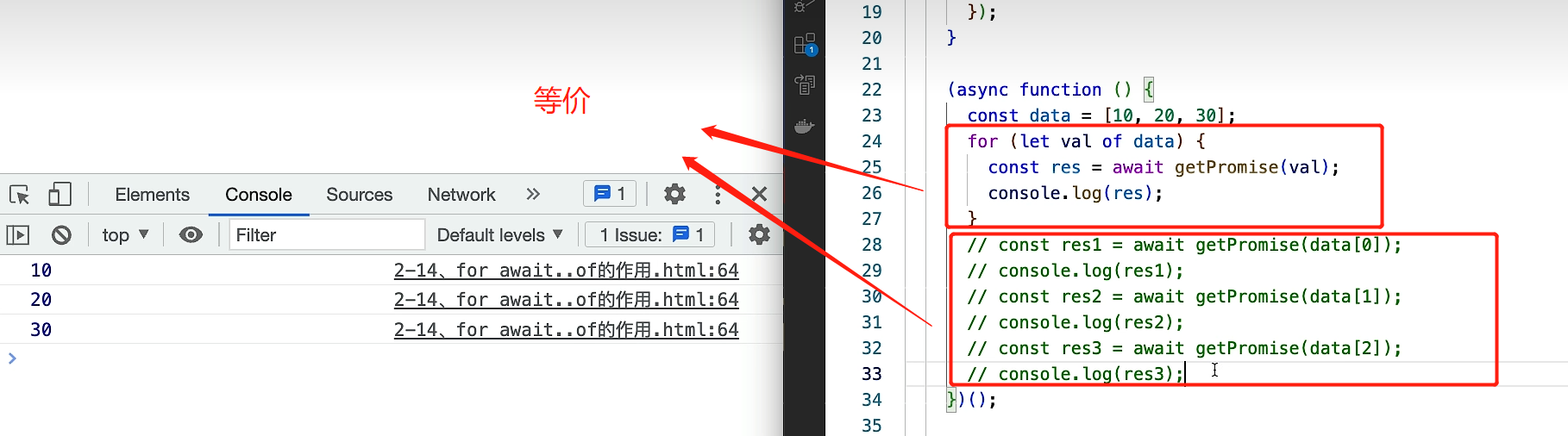
9.for await…of 有什么作用?

 Promise.all()
Promise.all()


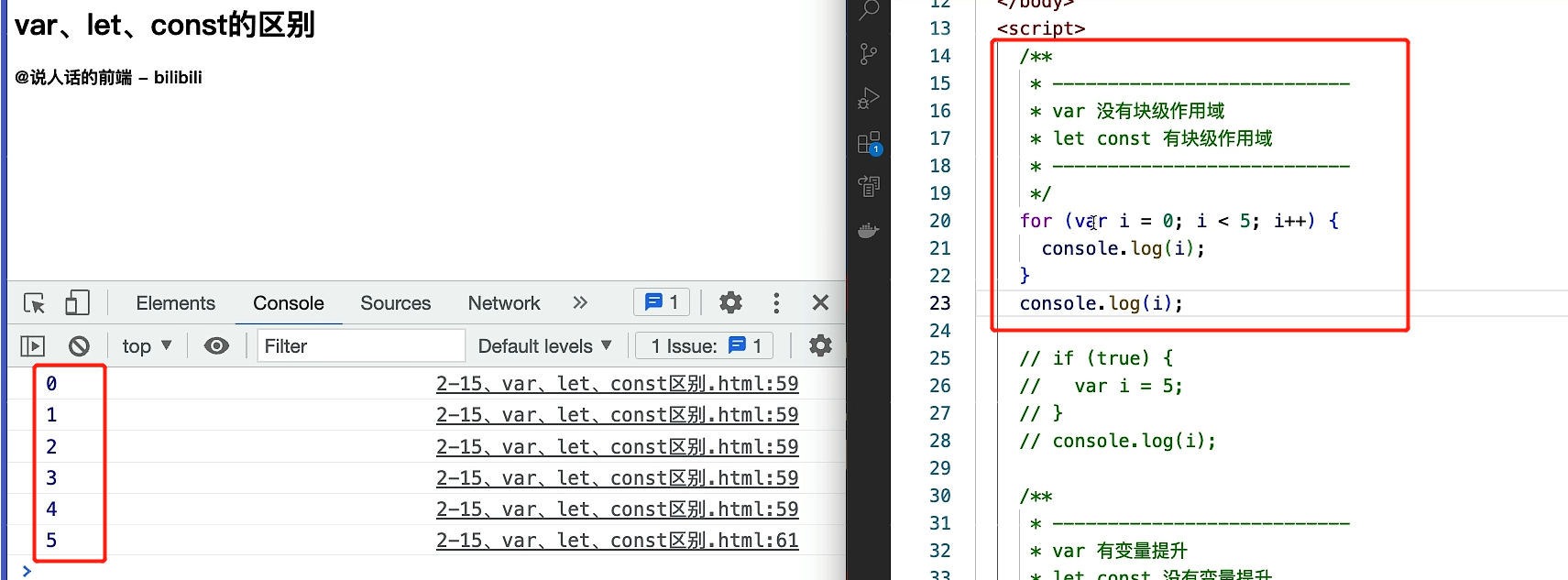
10.var,let 和const 有什么区别?

1.var 没有块级作用域,let和const 有块级作用域

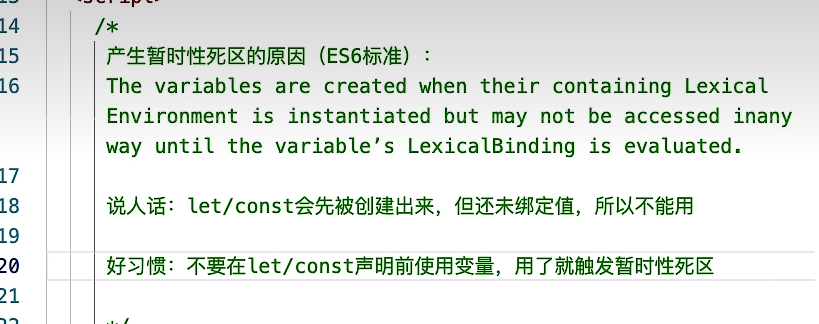
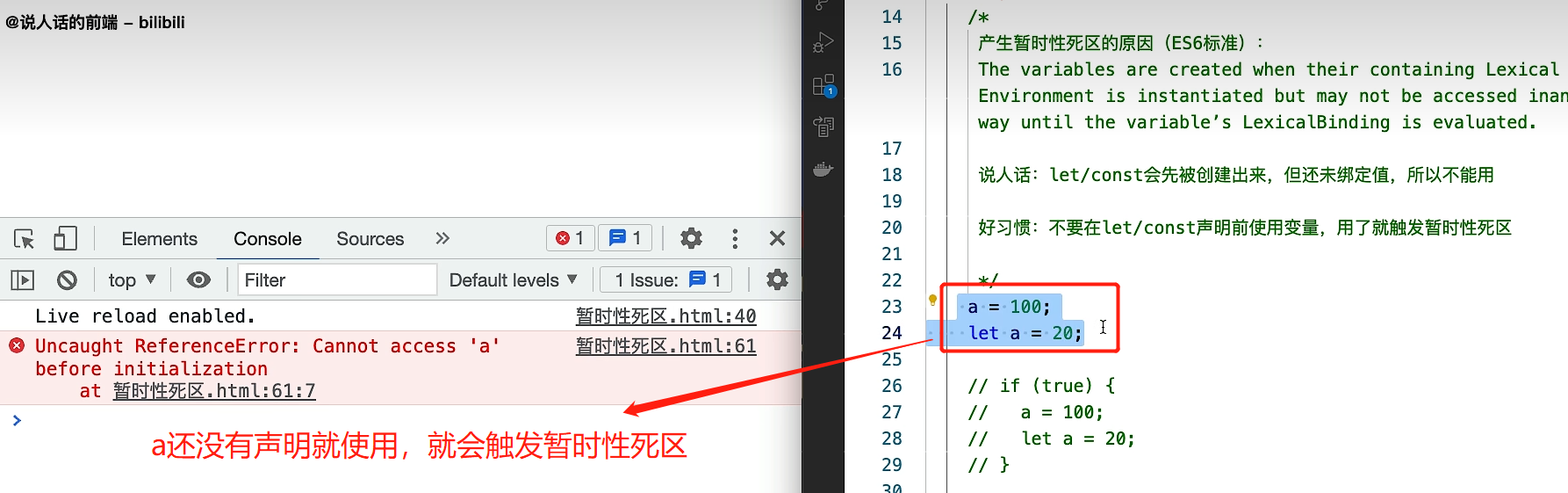
2.var 有变量的提升,let和const 没有变量的提升



3.var 可以重名,let const 不可以
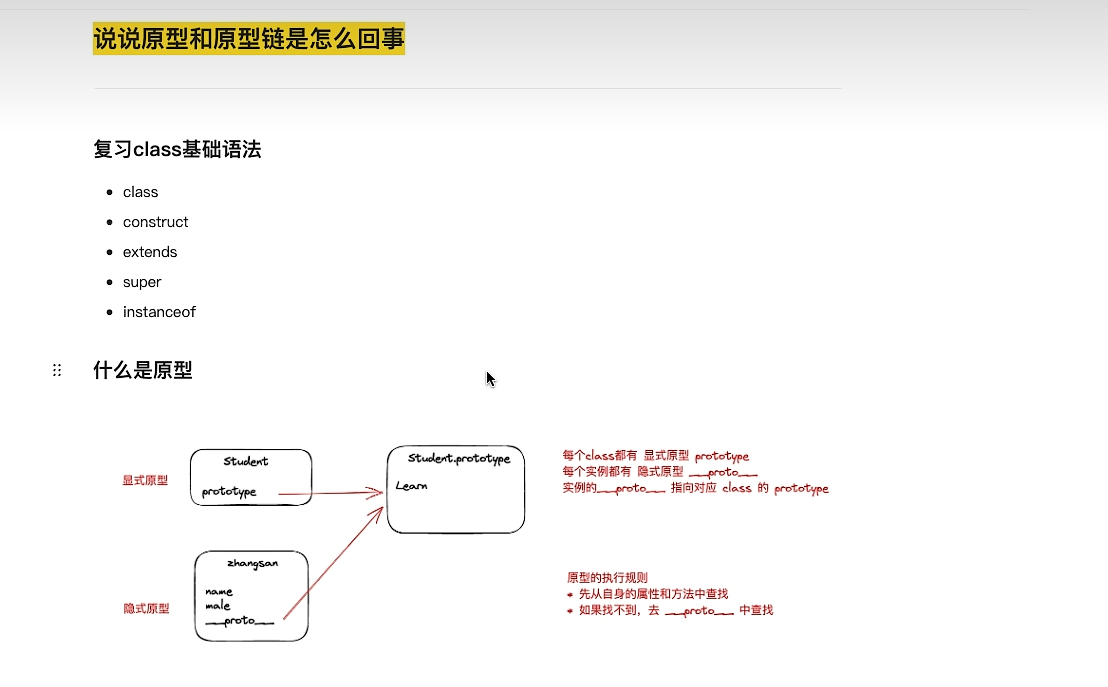
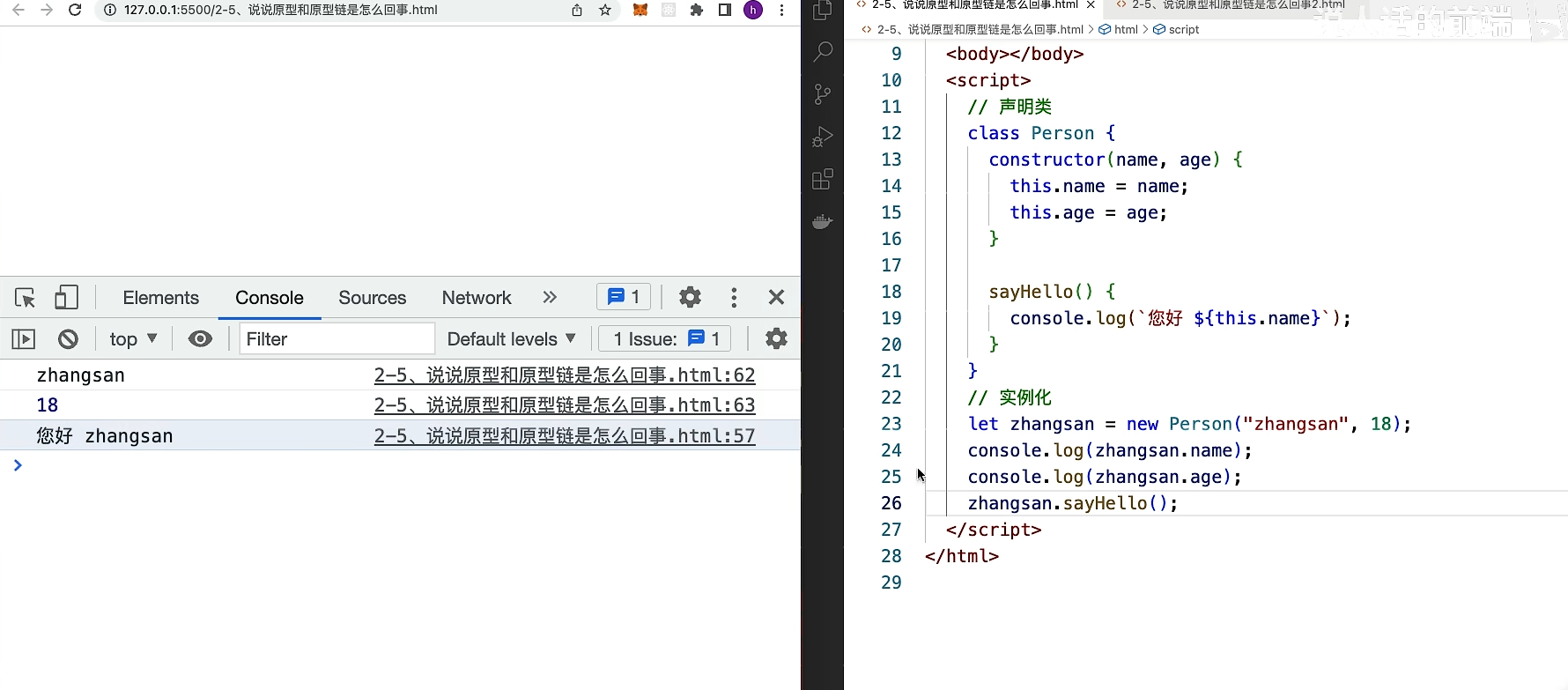
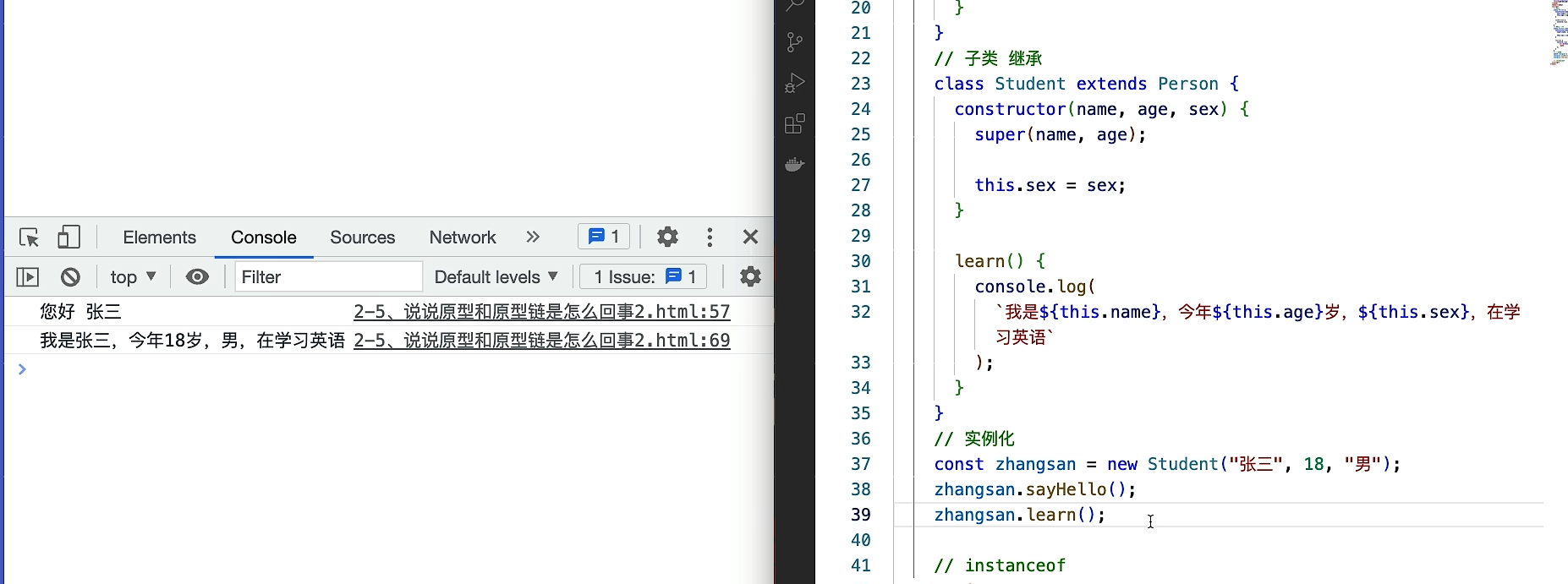
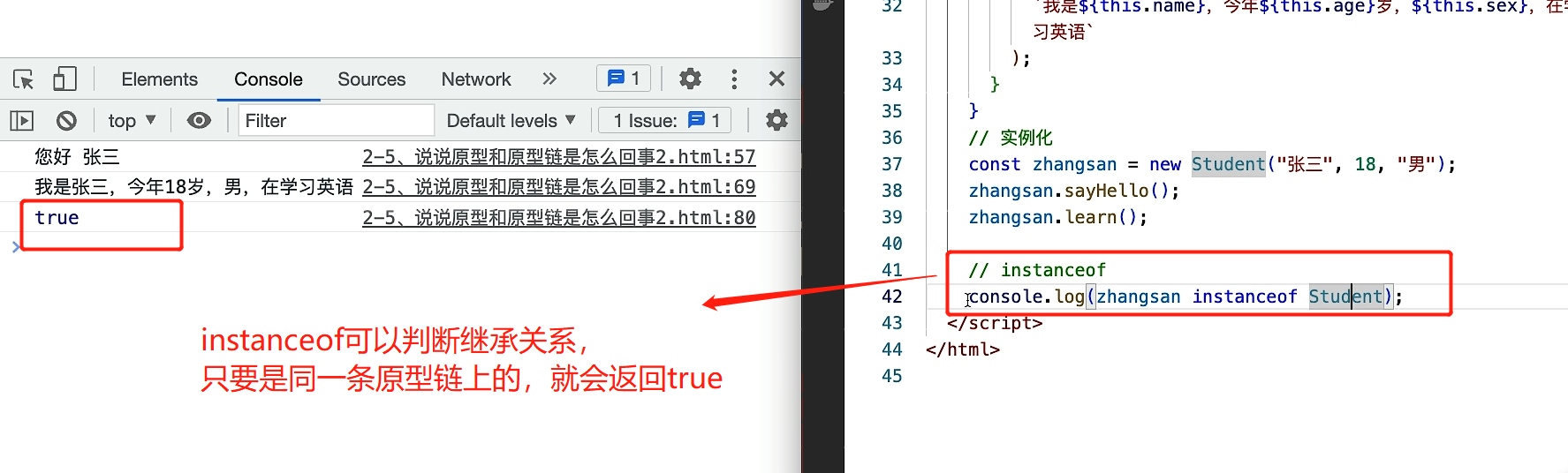
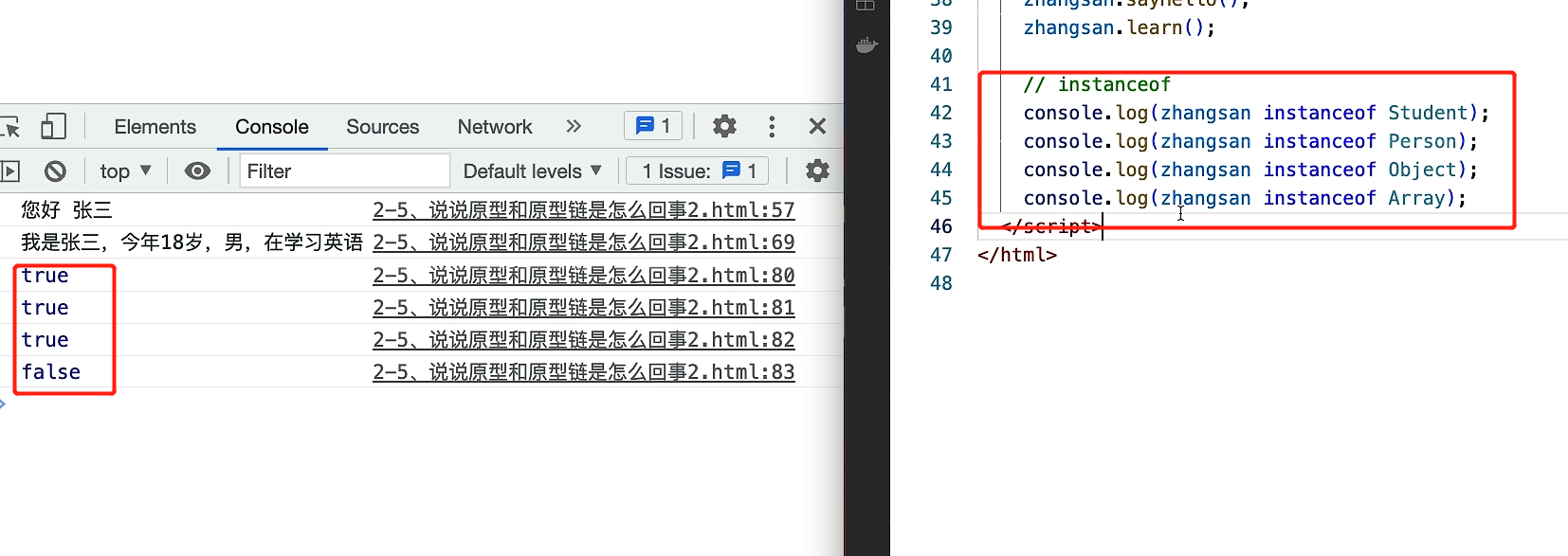
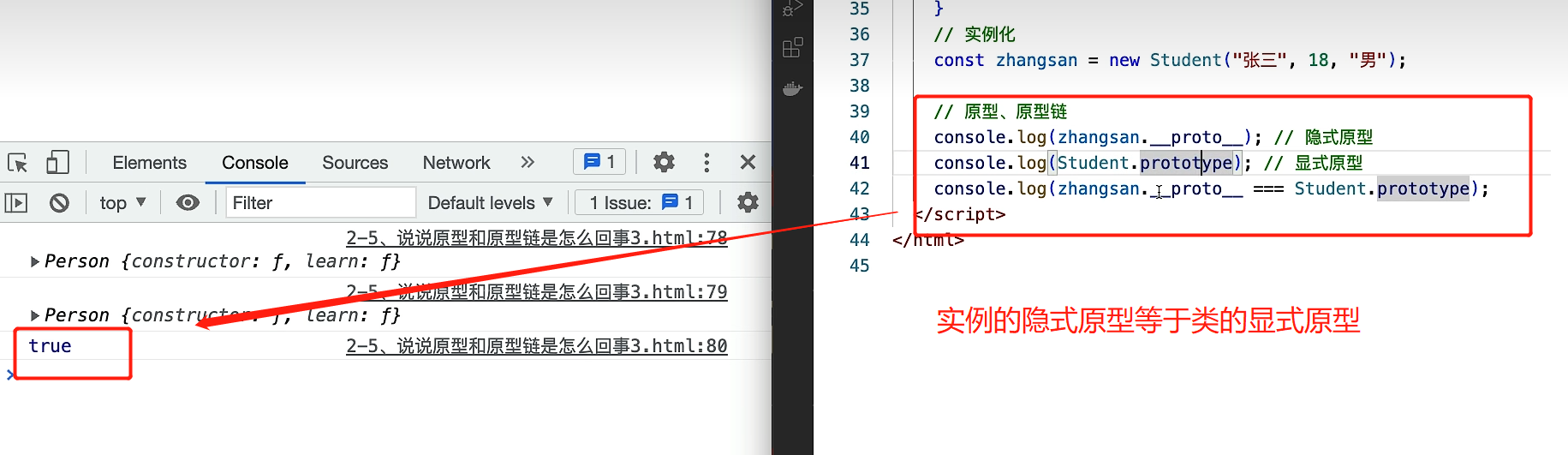
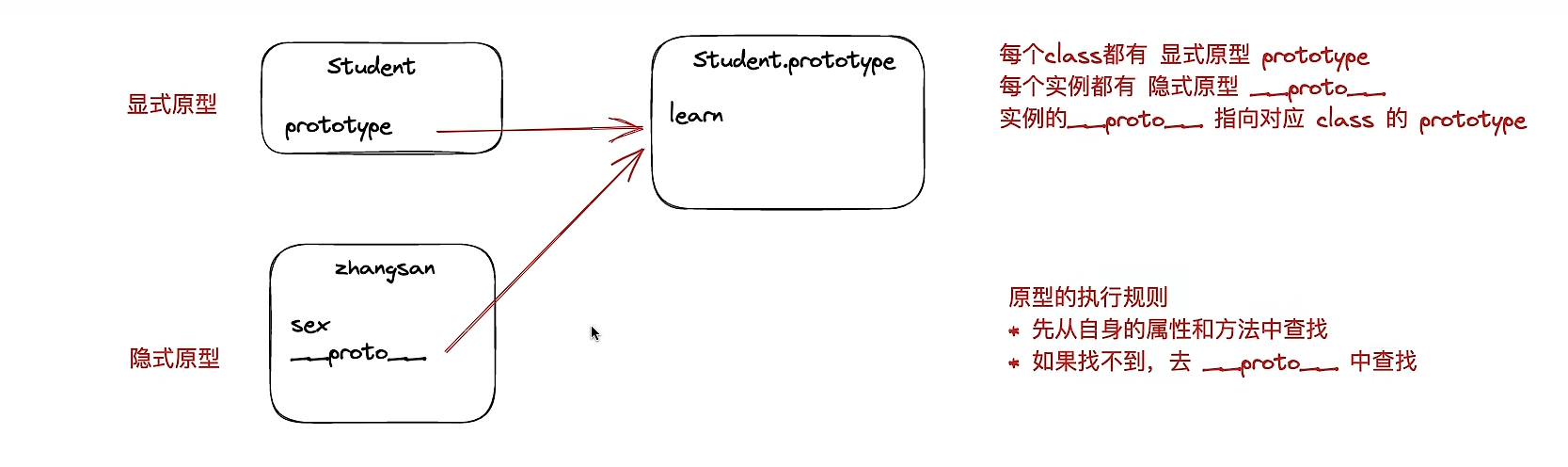
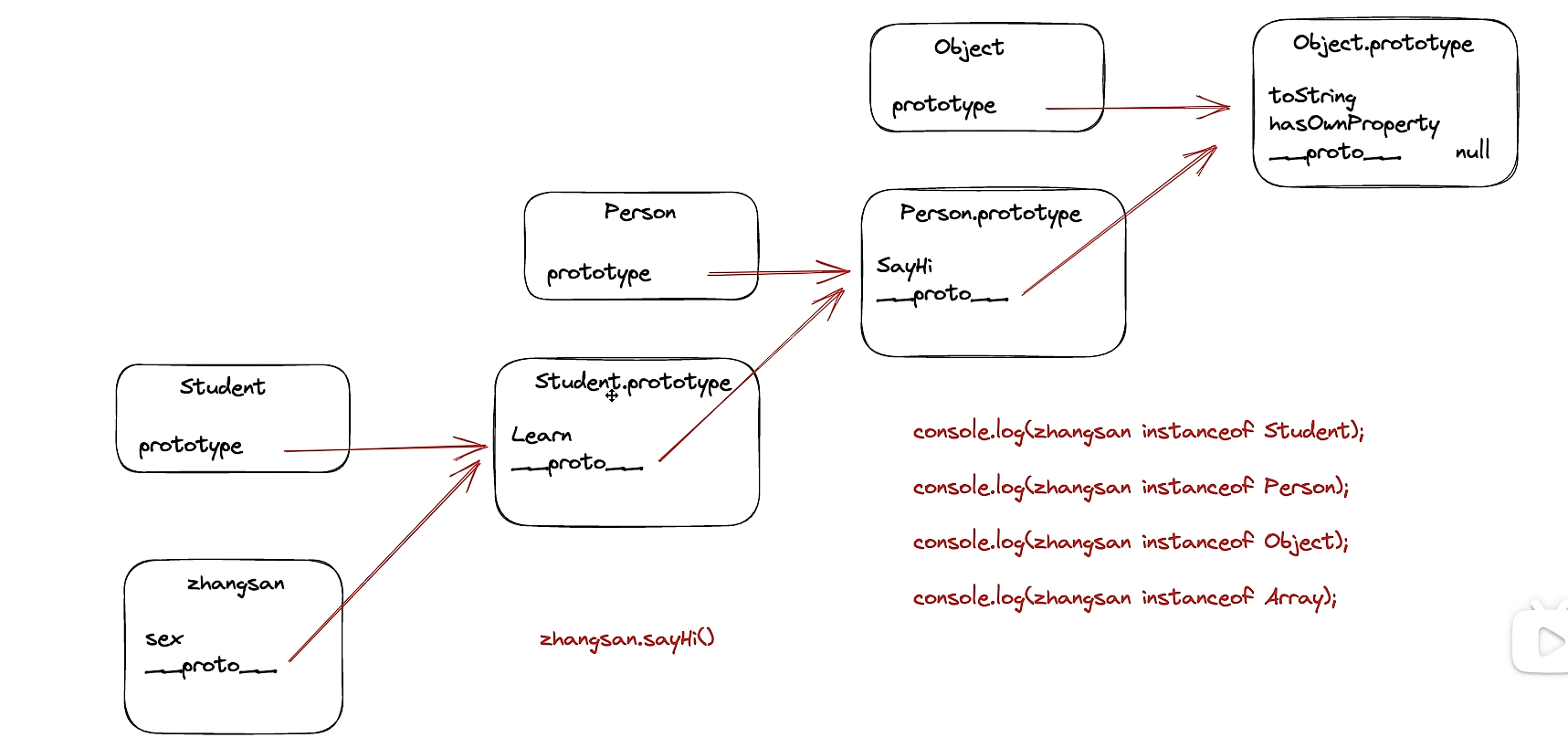
11.原型和原型链是怎么回事?








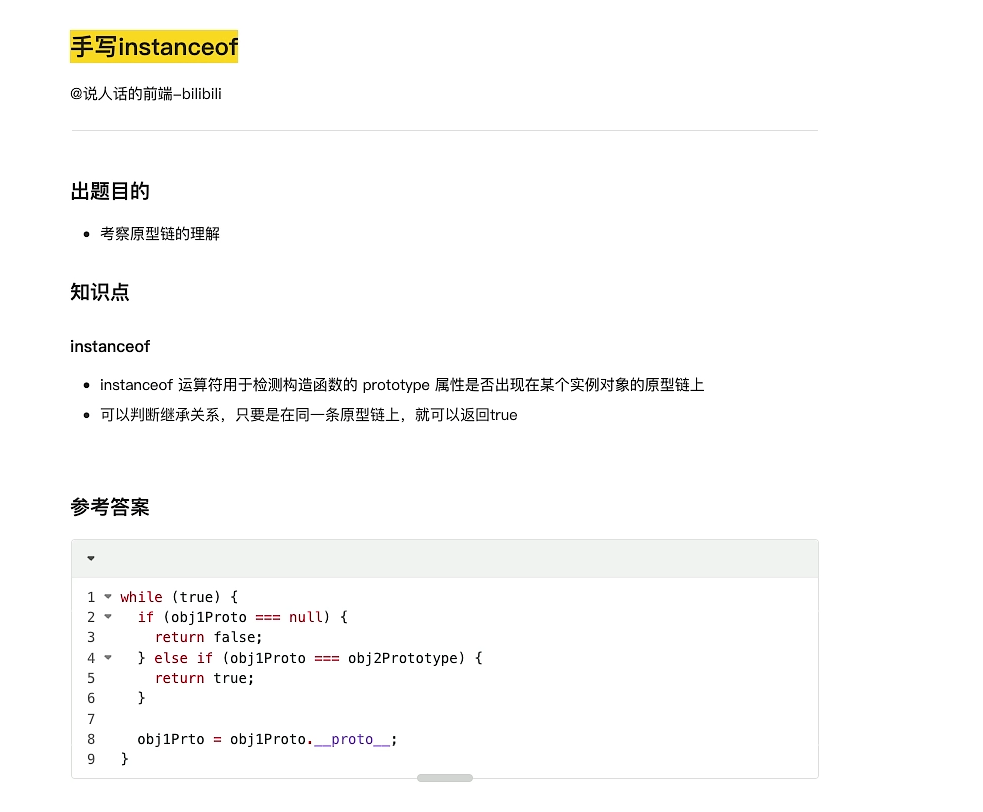
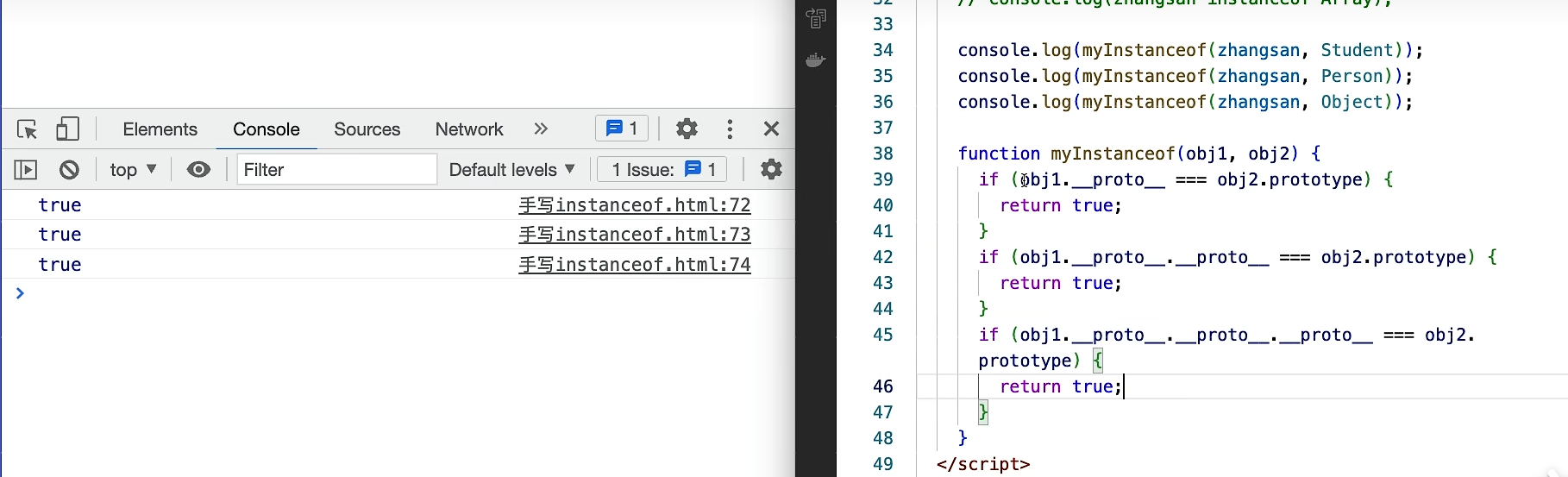
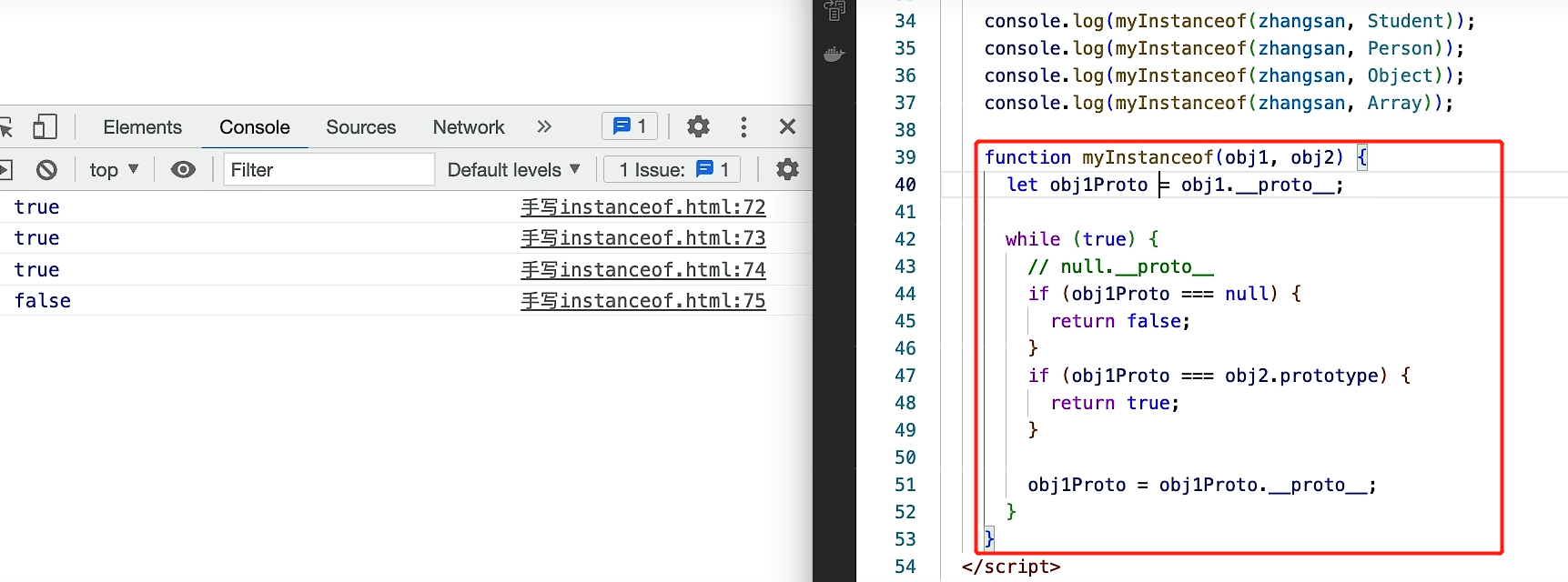
12.手写instanceof




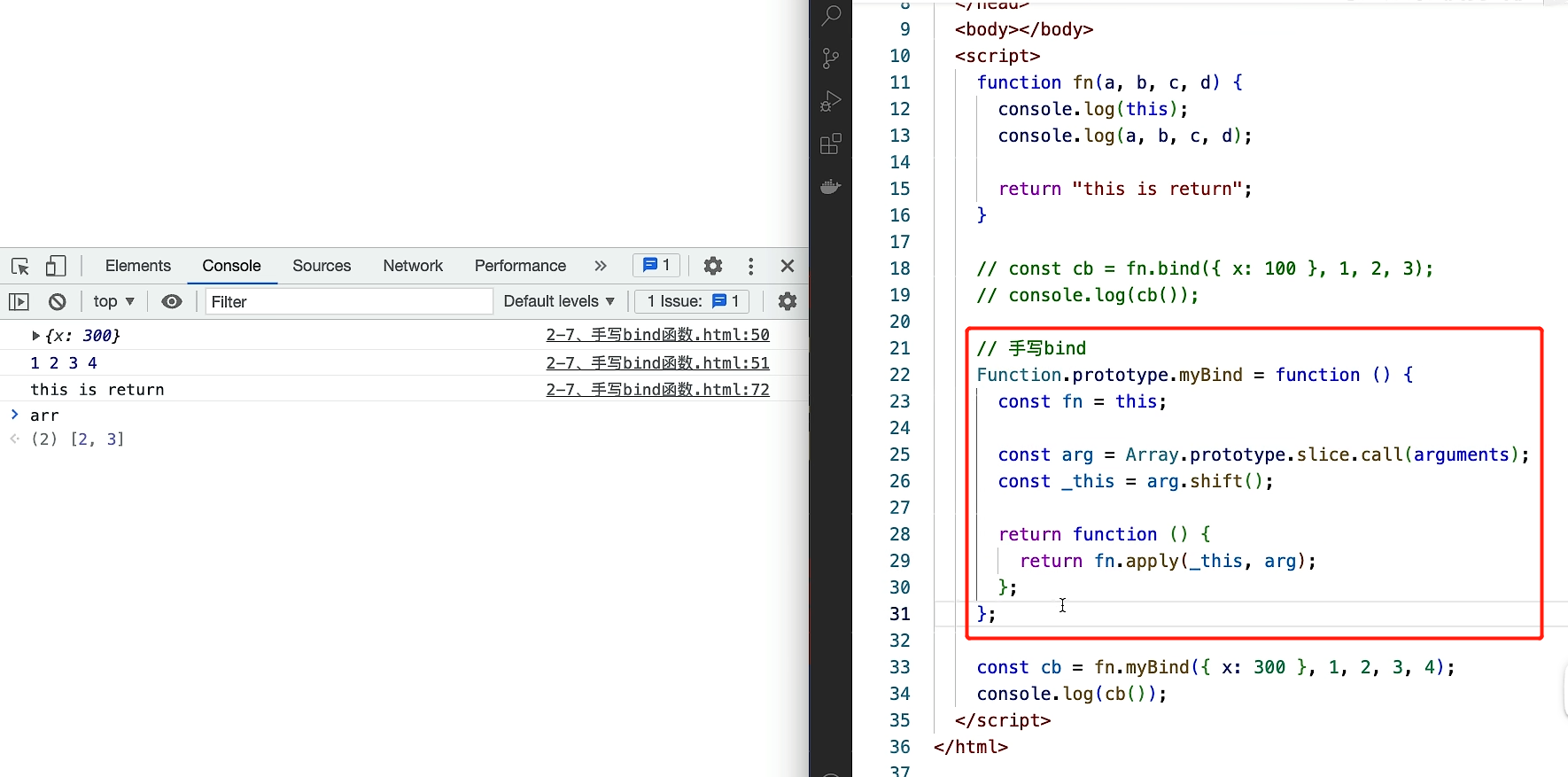
13.手写bind函数
- apply,call,bind 的区别?
- 三者都可以改变函数的
this对象指向- 三者第一个参数都是
this要指向的对象,如果如果没有这个参数或参数为undefined或null,则默认指向全局window- 三者都可以传参,但是
apply是数组,而call是参数列表,且apply和call是一次性传入参数,而bind可以分为多次传入bind是返回绑定this之后的函数,apply、call则是立即执行


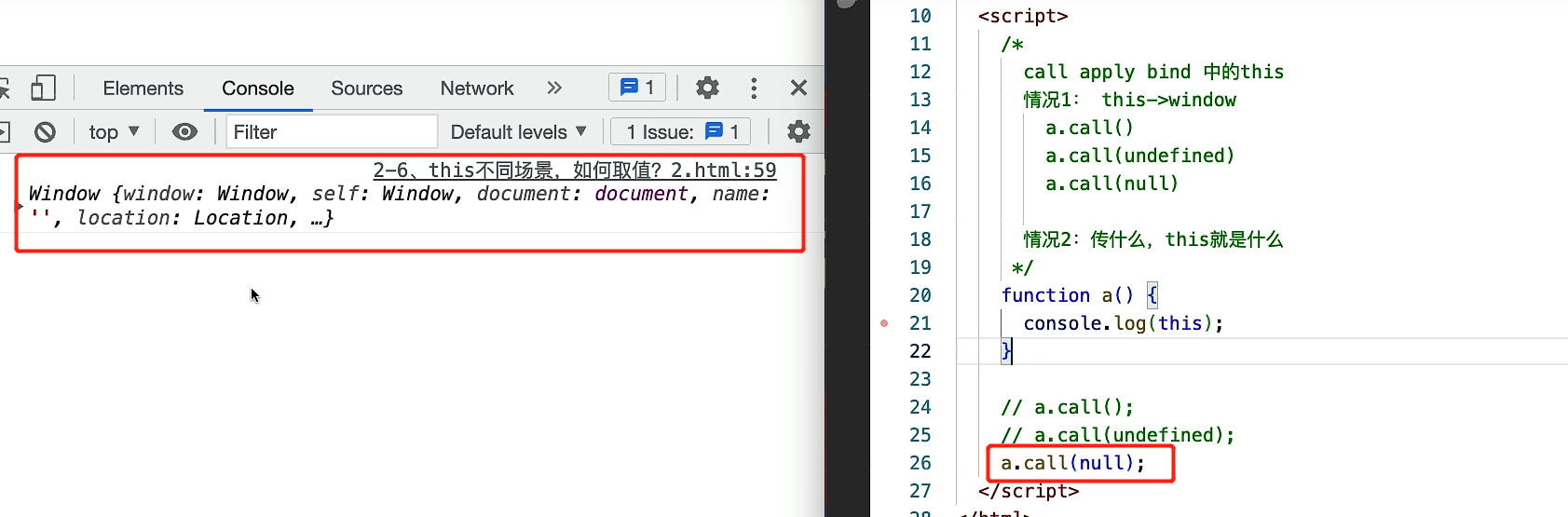
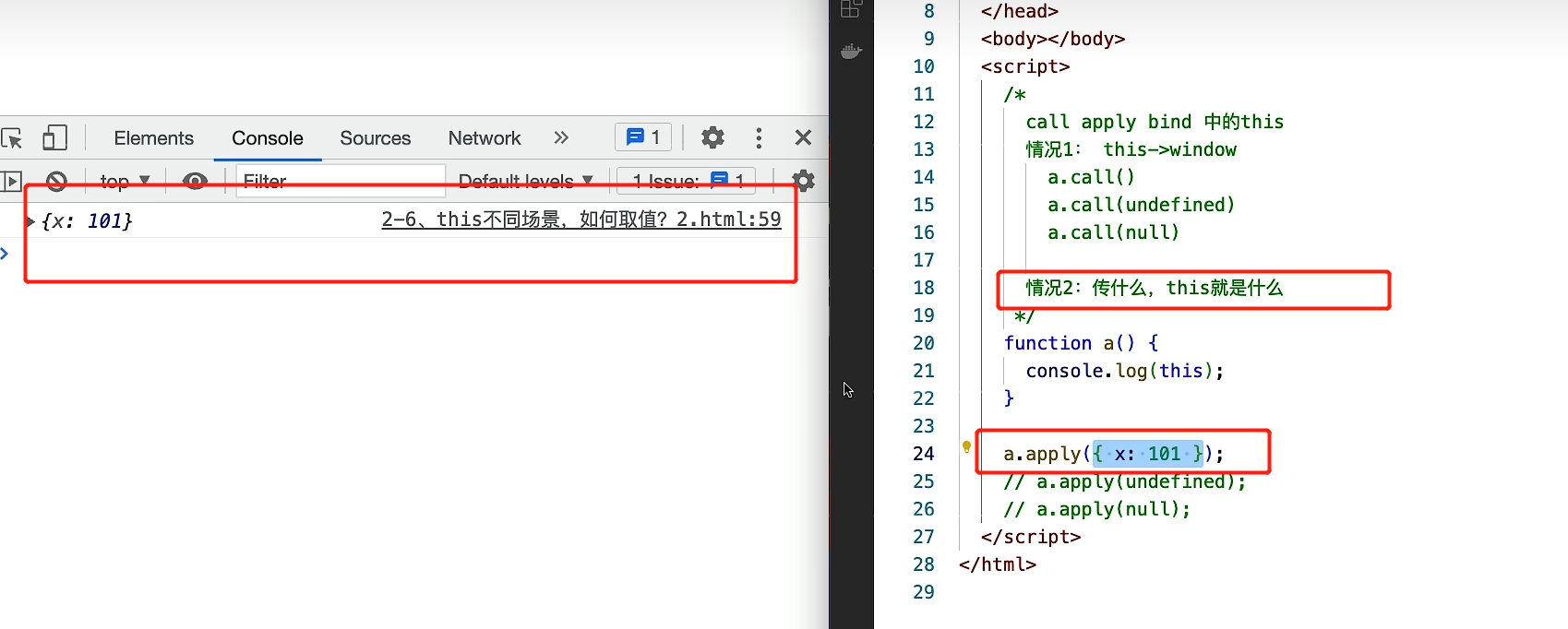
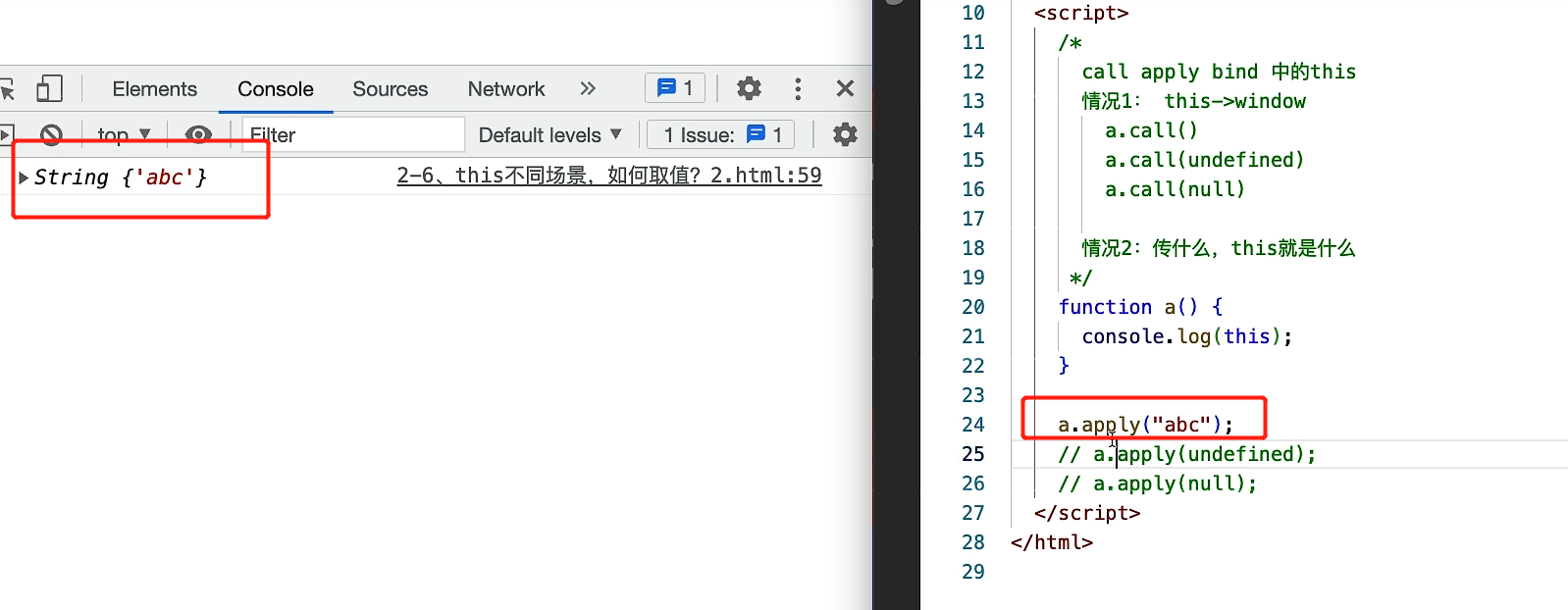
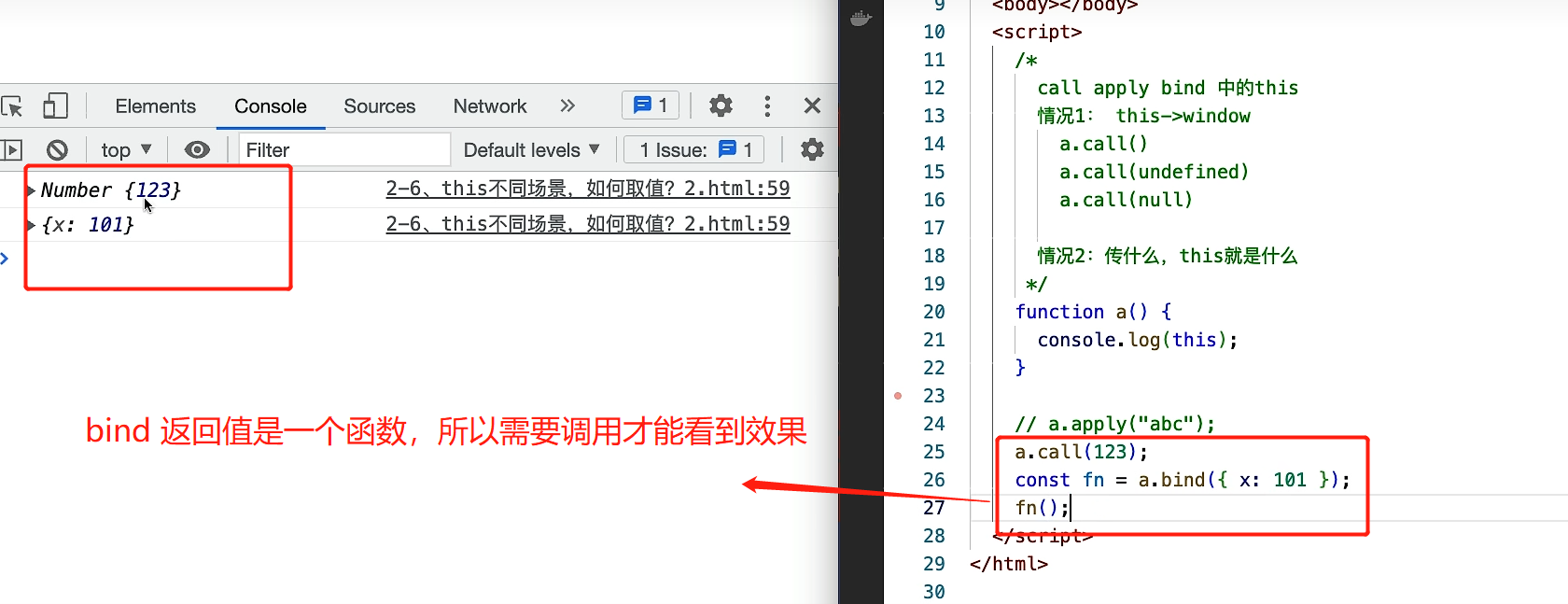
14.this在不同场景下,如何取值?

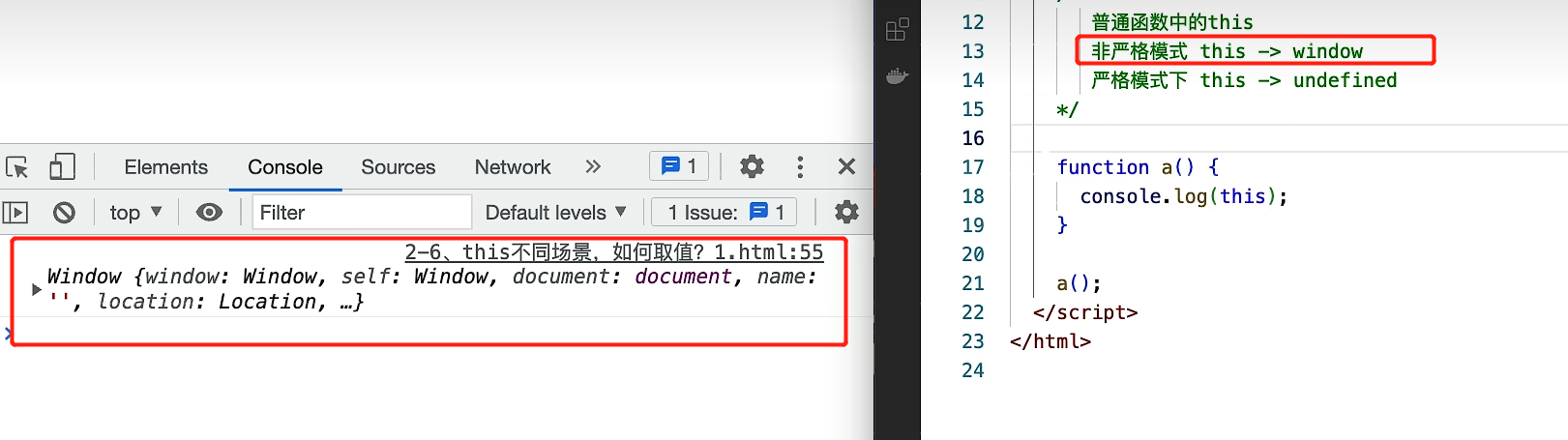
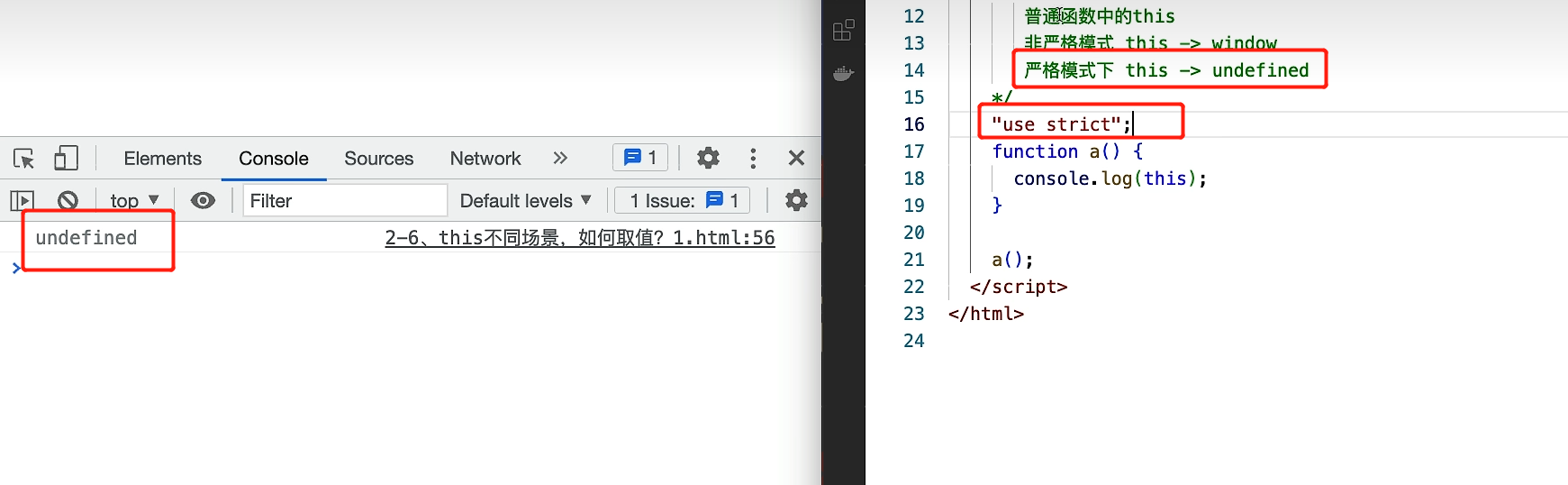
1.普通函数下的this,非严格模式下位window,严格模式下为undefined


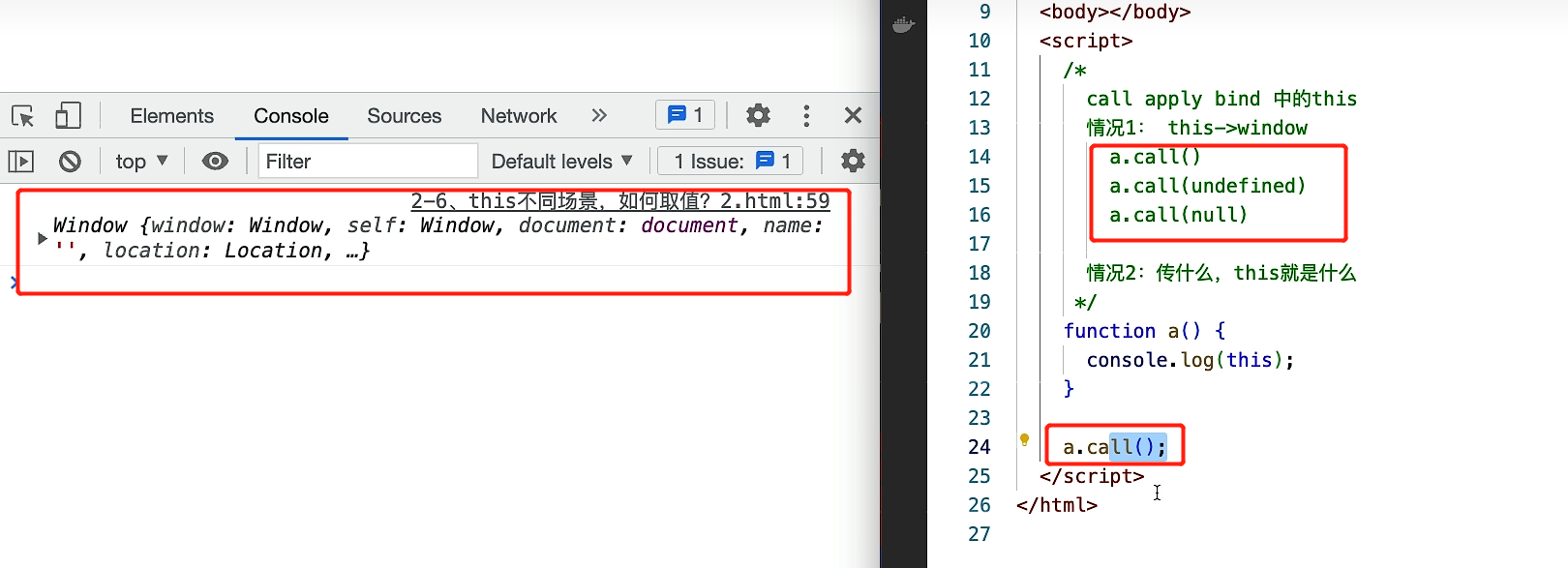
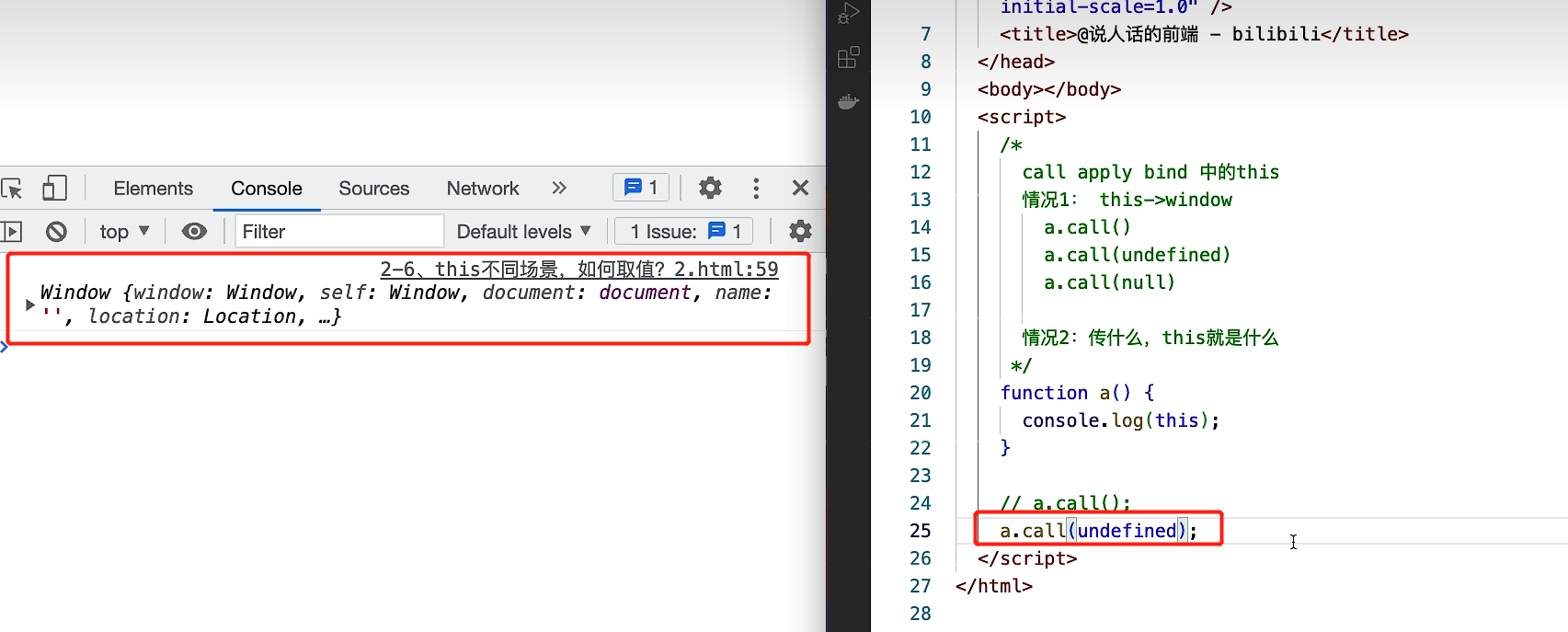
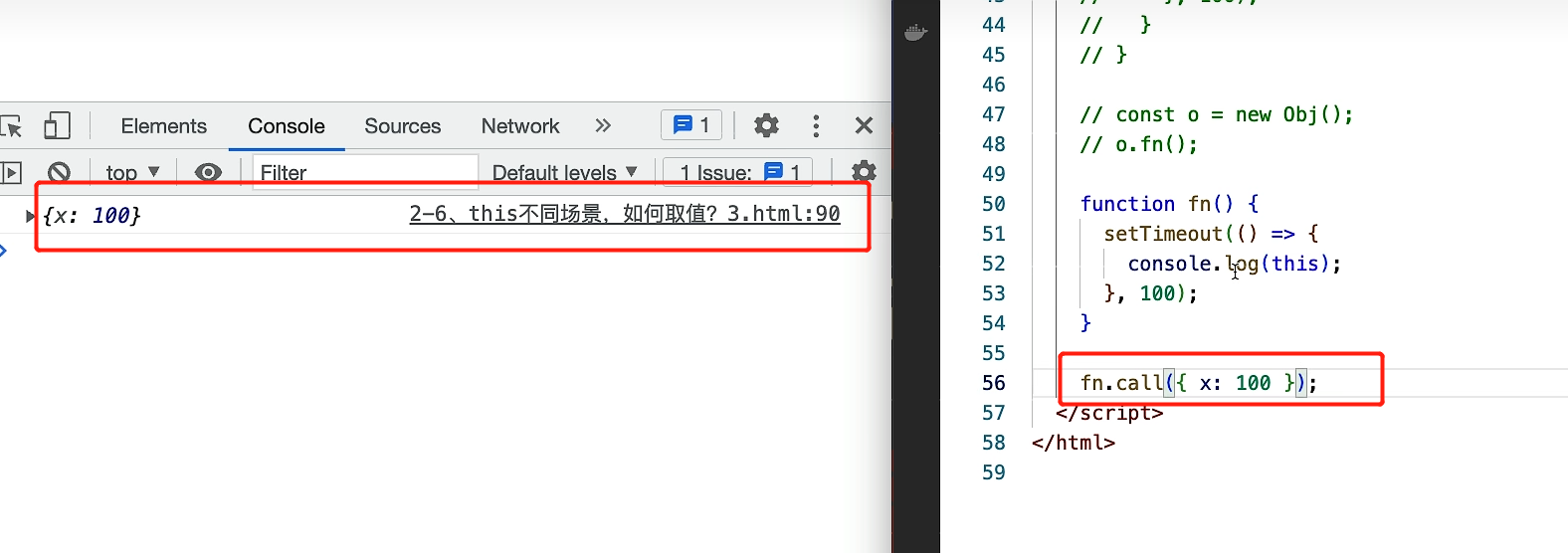
2. call(),call(undefined),call(null) ,this都为window(apply,bind同理),其他情况下,传什么,this就是什么



其他情况



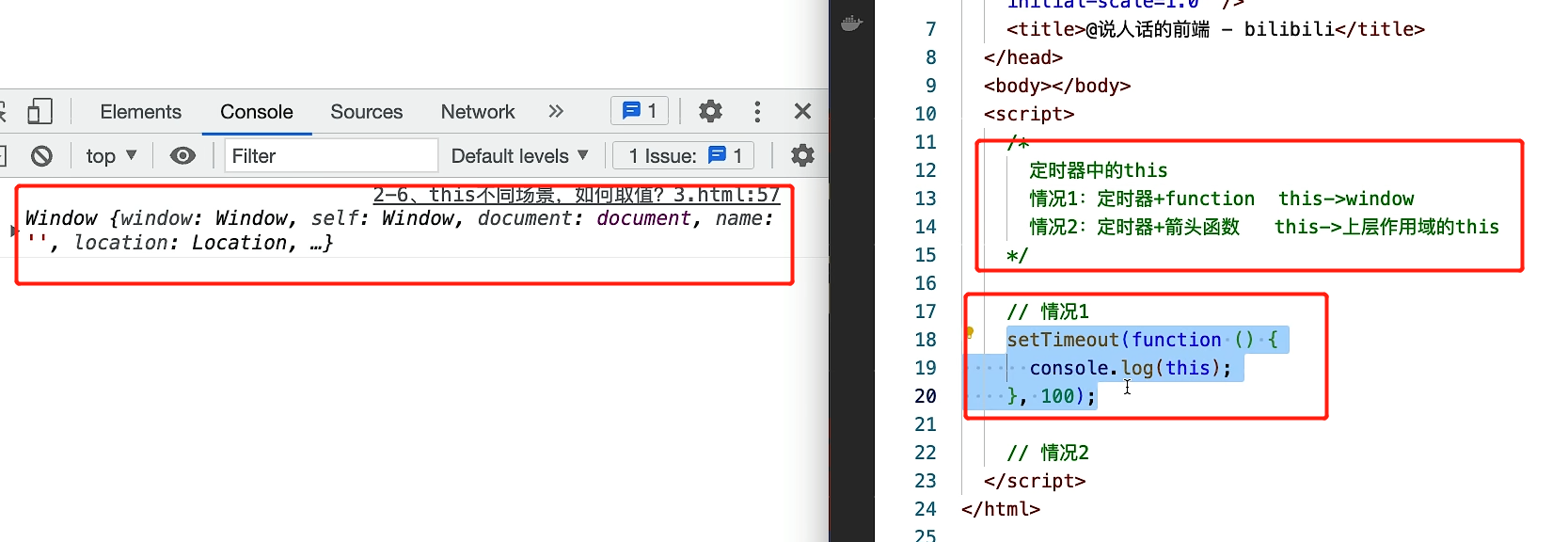
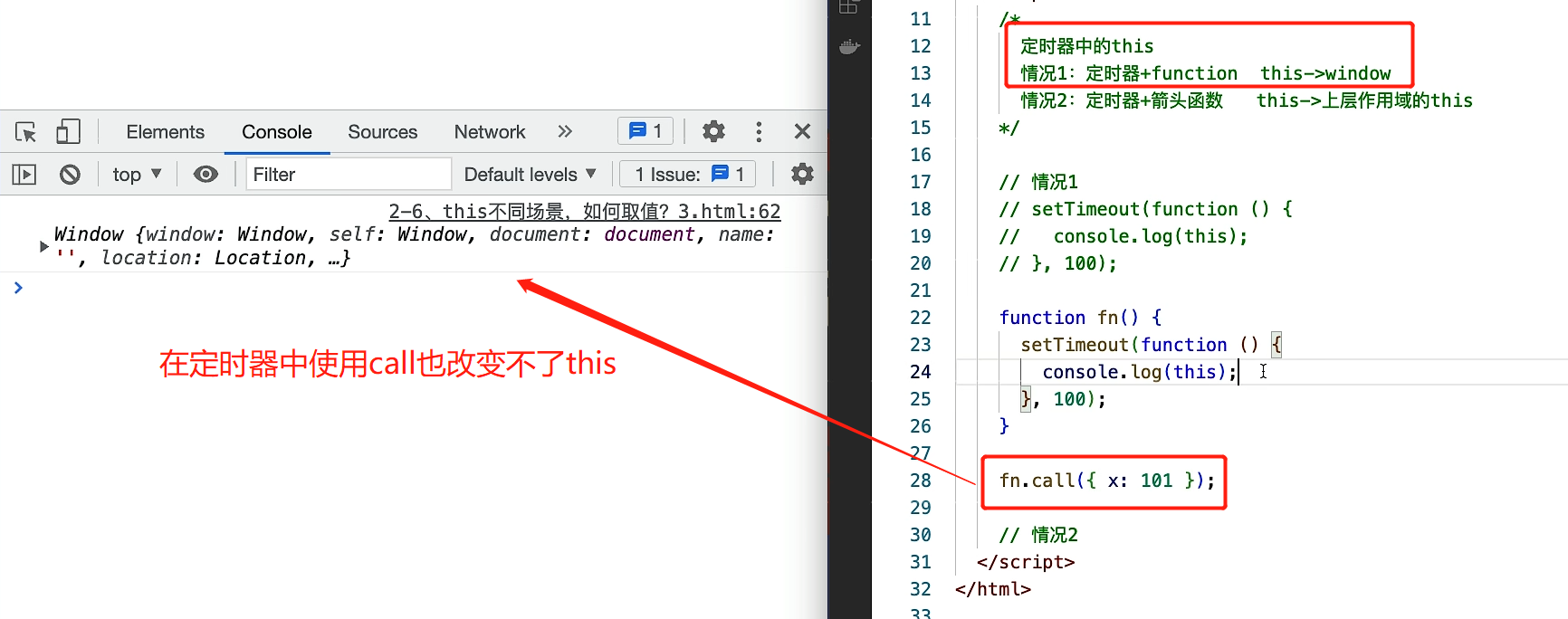
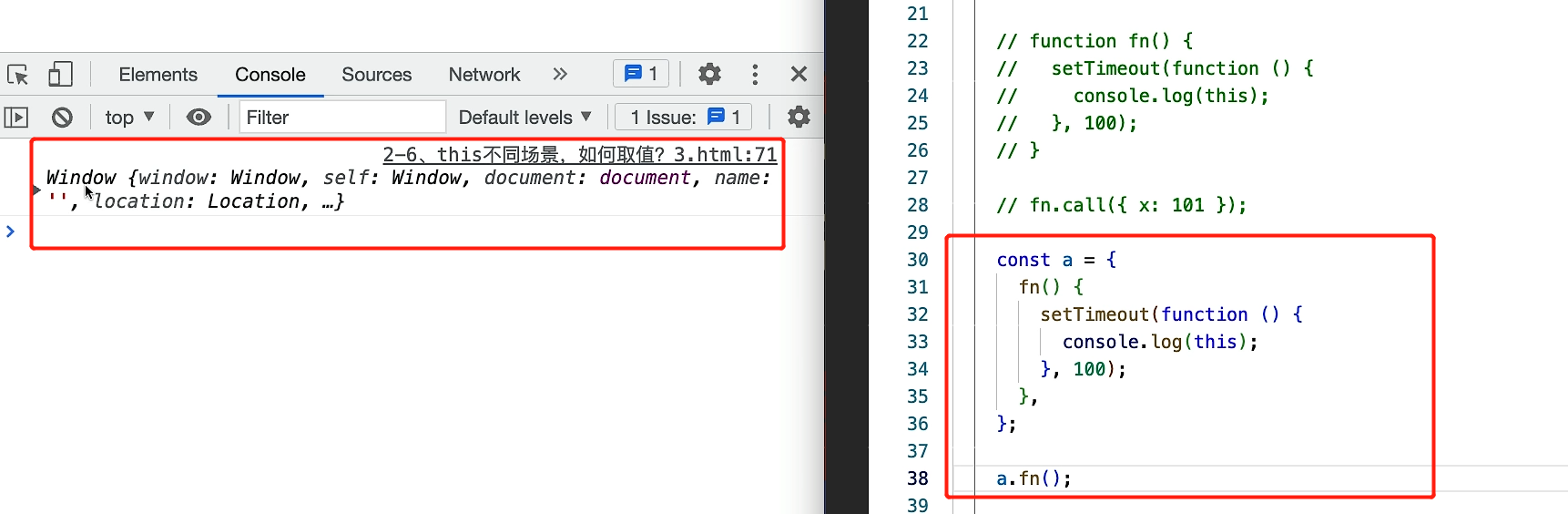
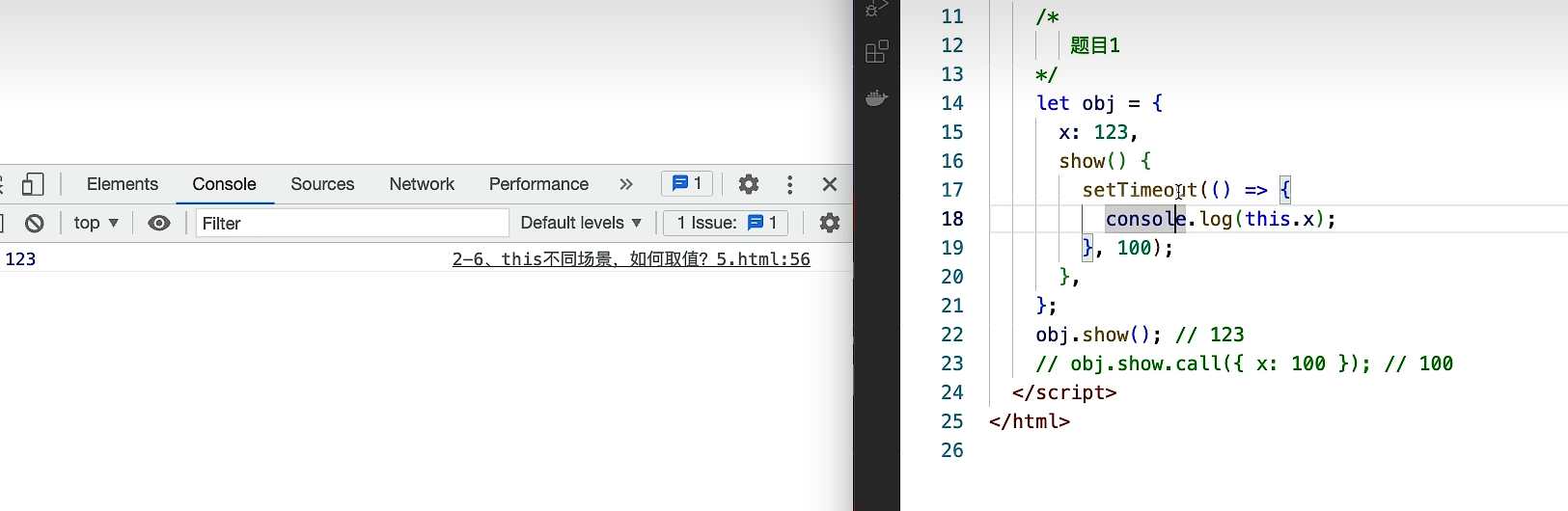
3.定时器中的this





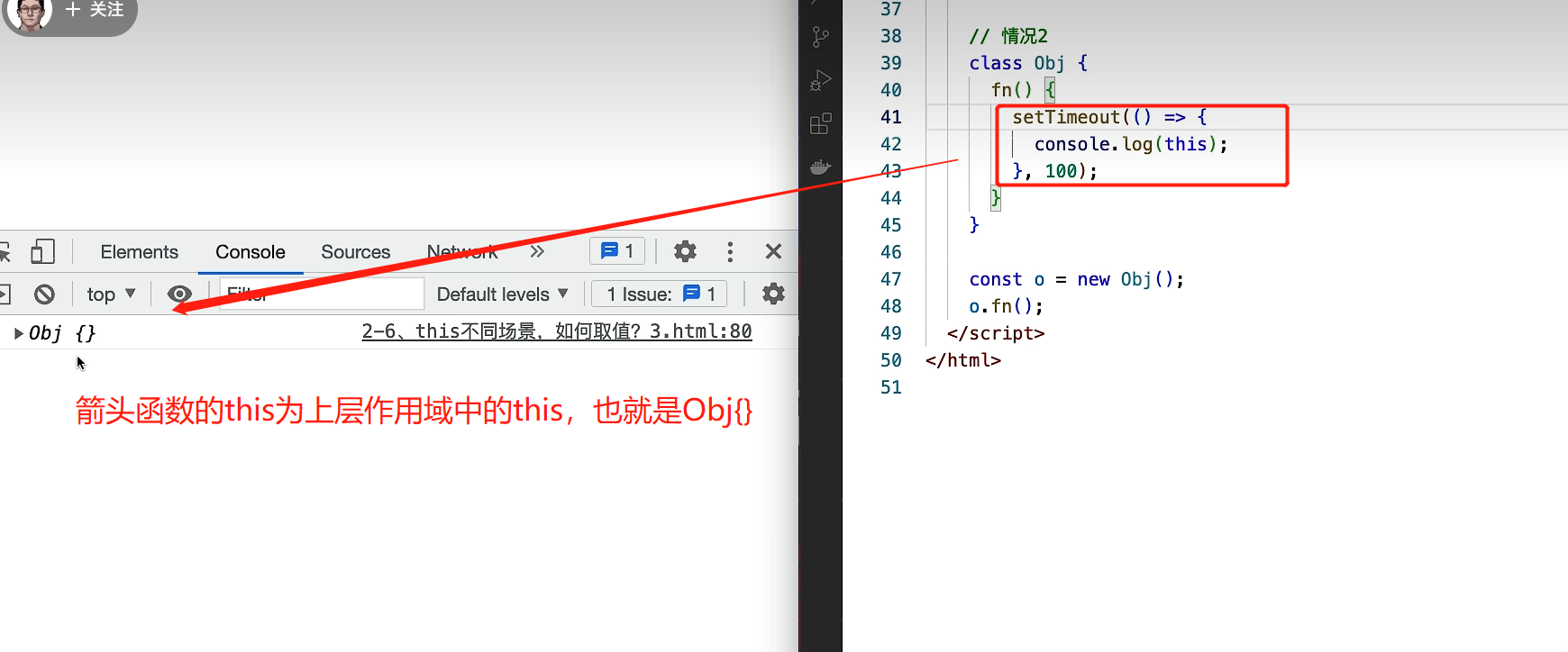
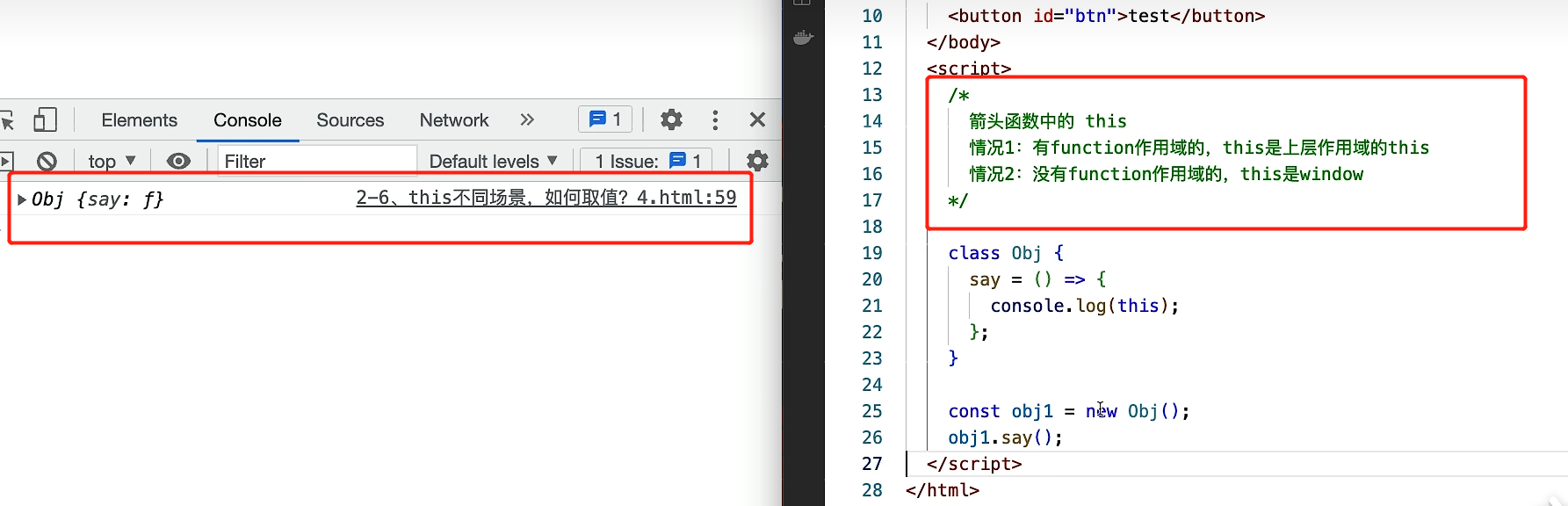
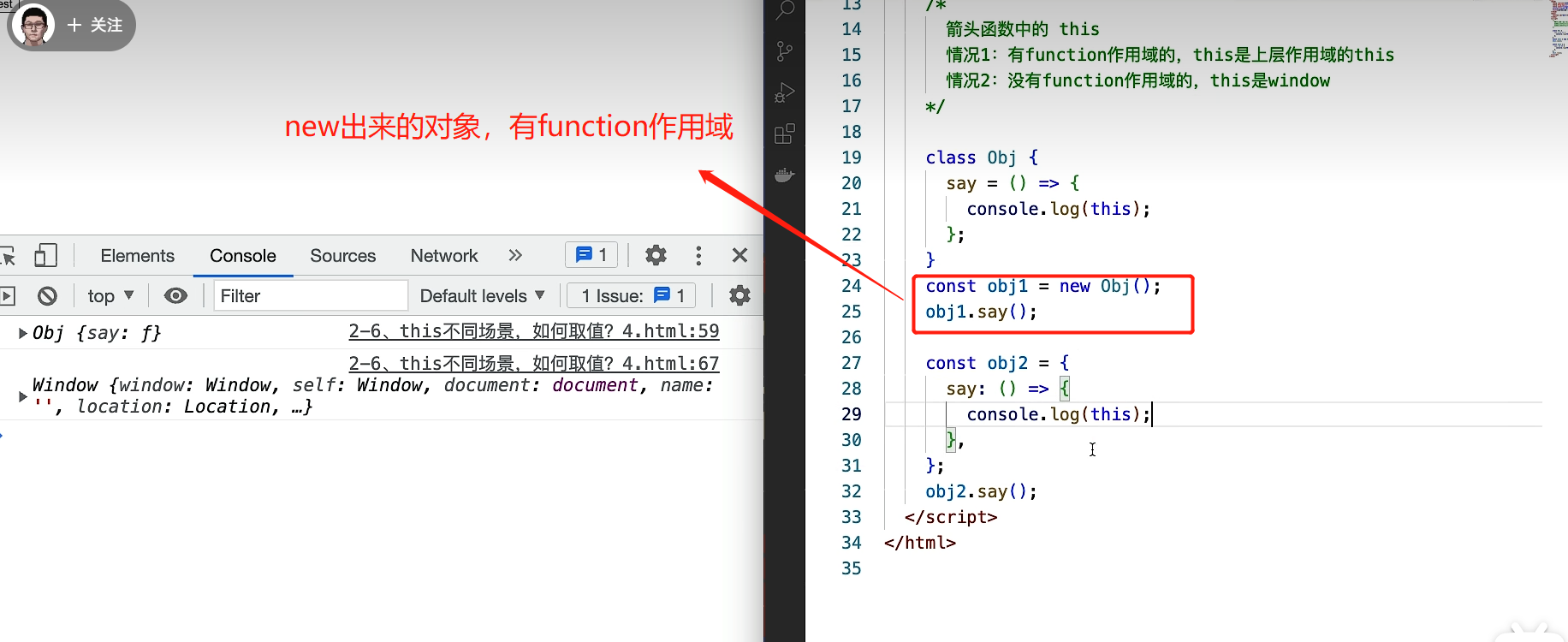
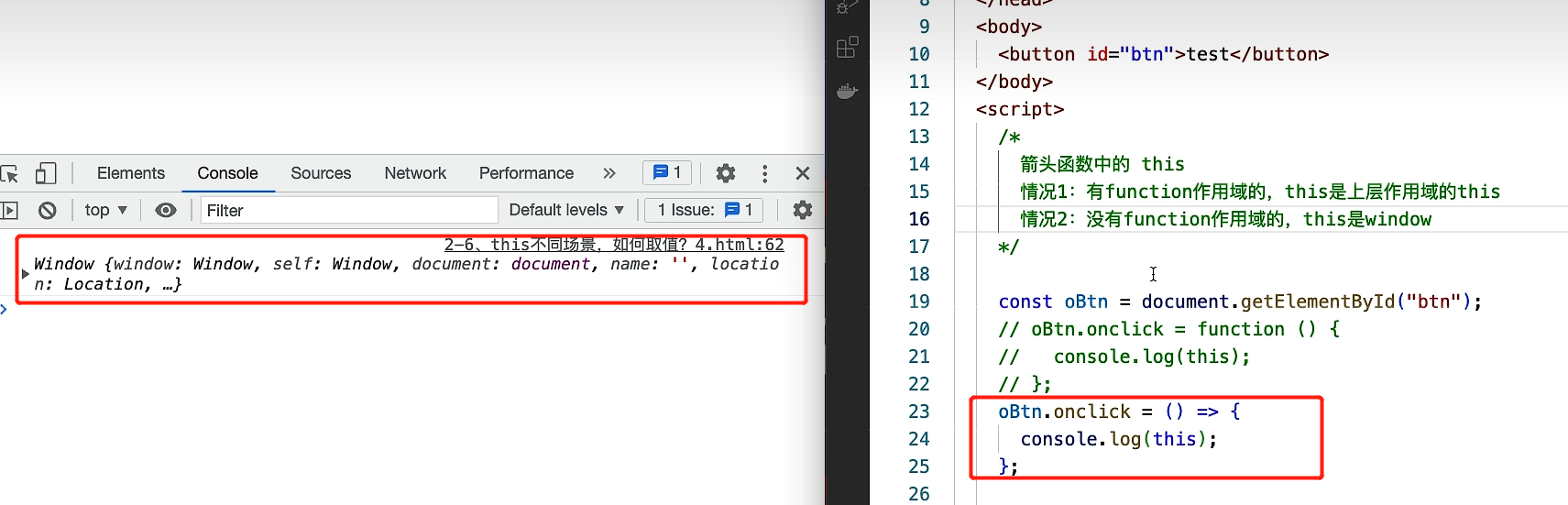
4.箭头函数中的this




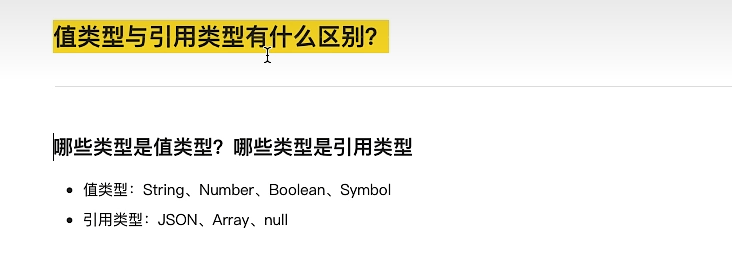
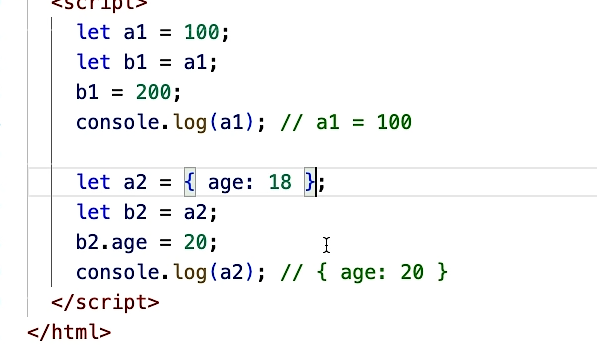
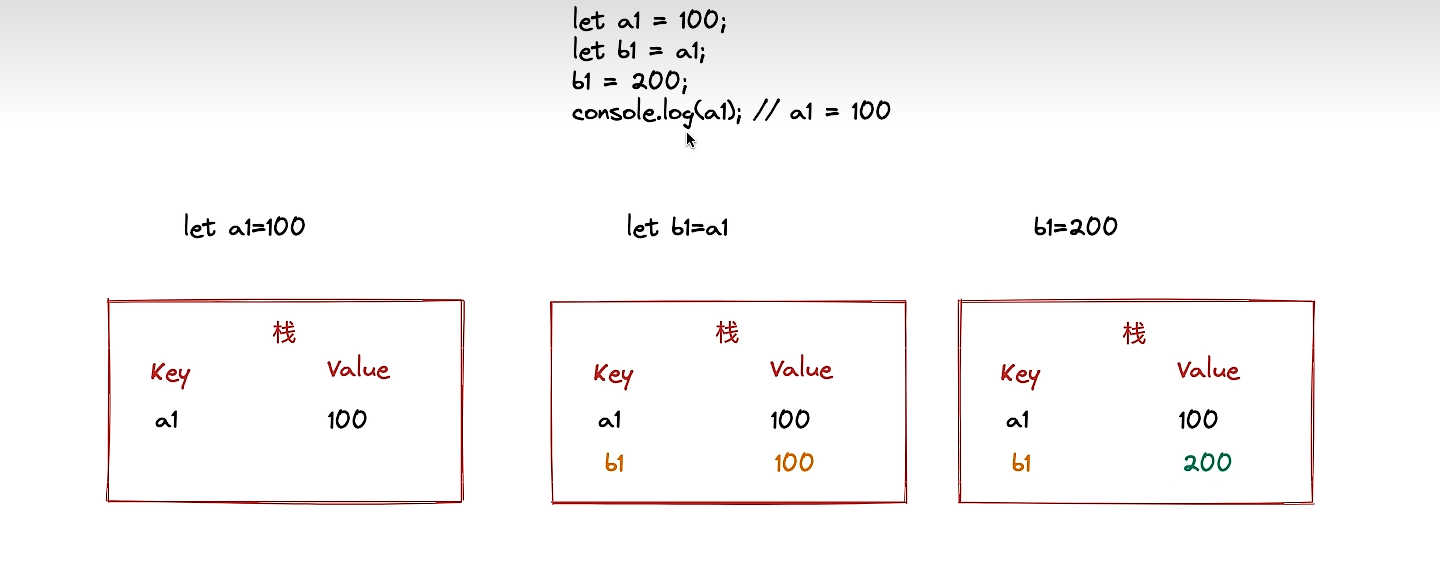
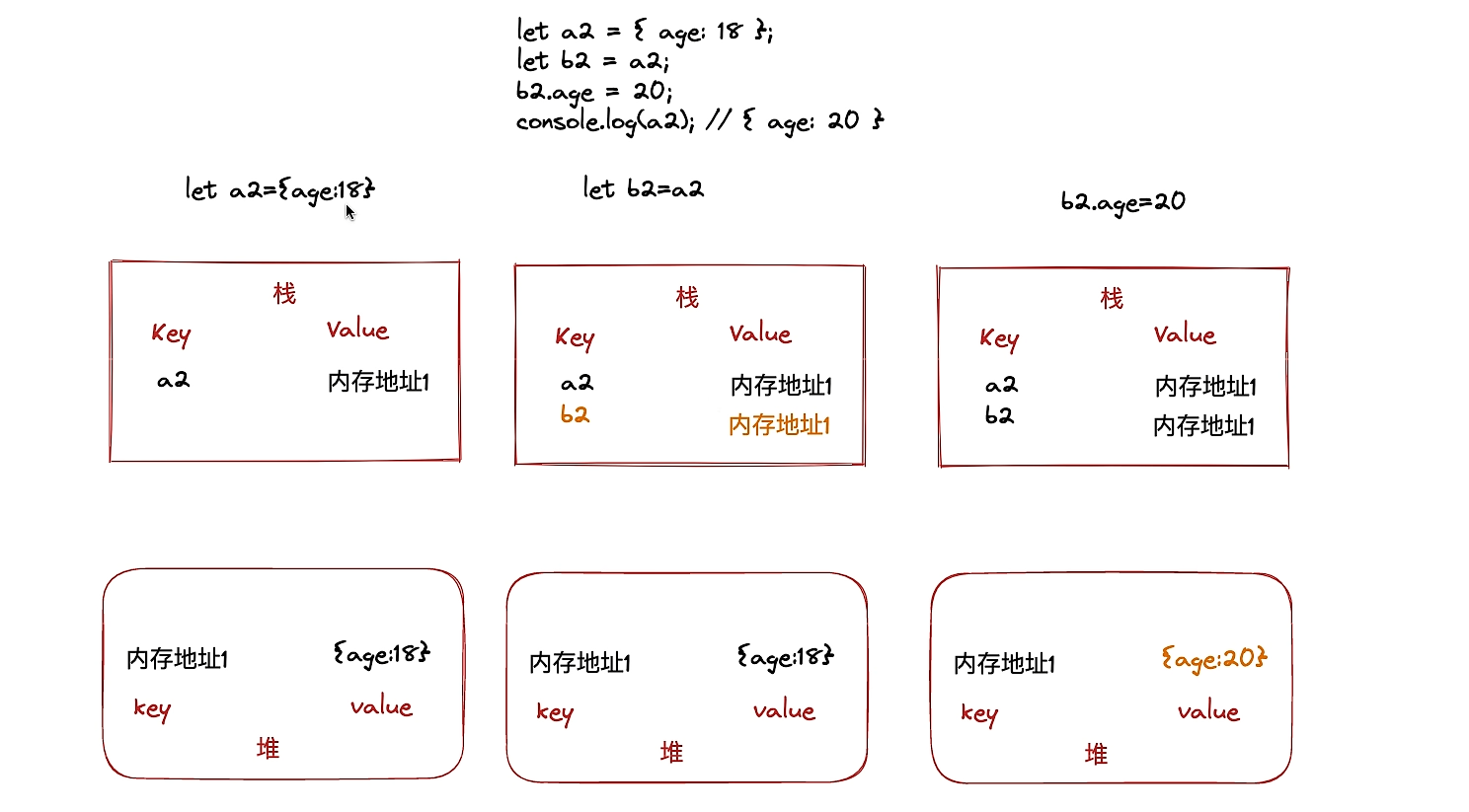
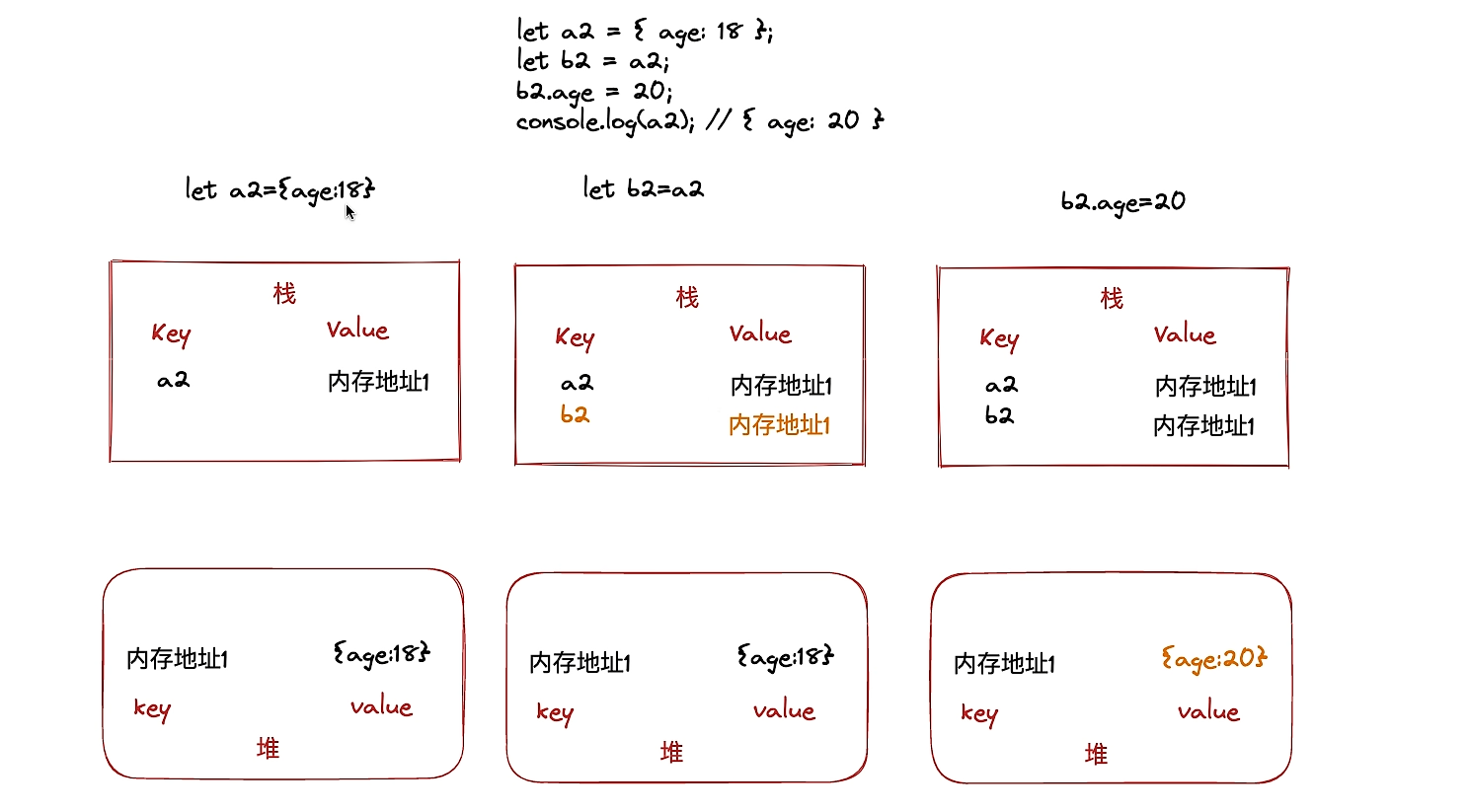
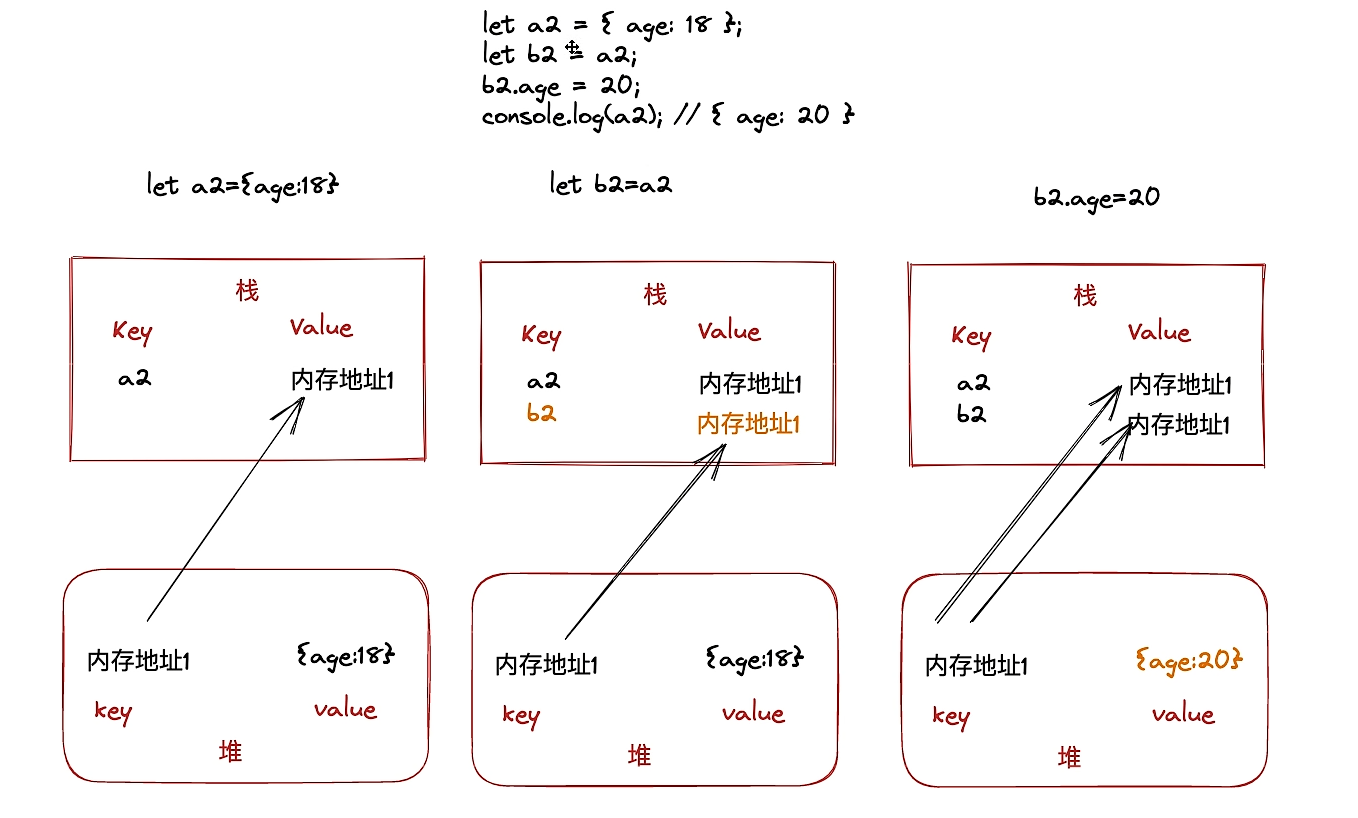
15.值类型和引用类型有什么区别?






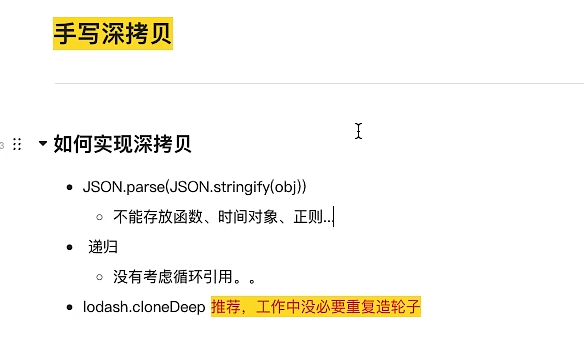
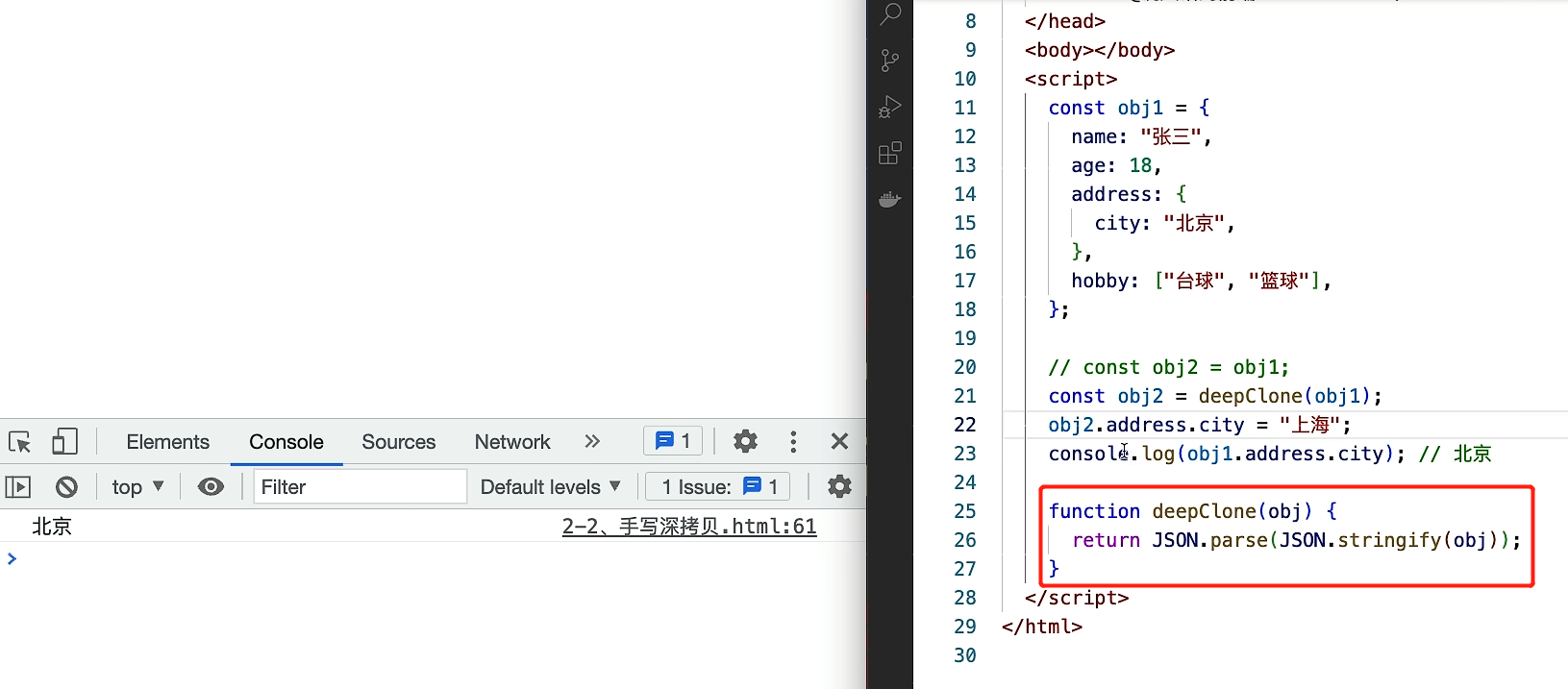
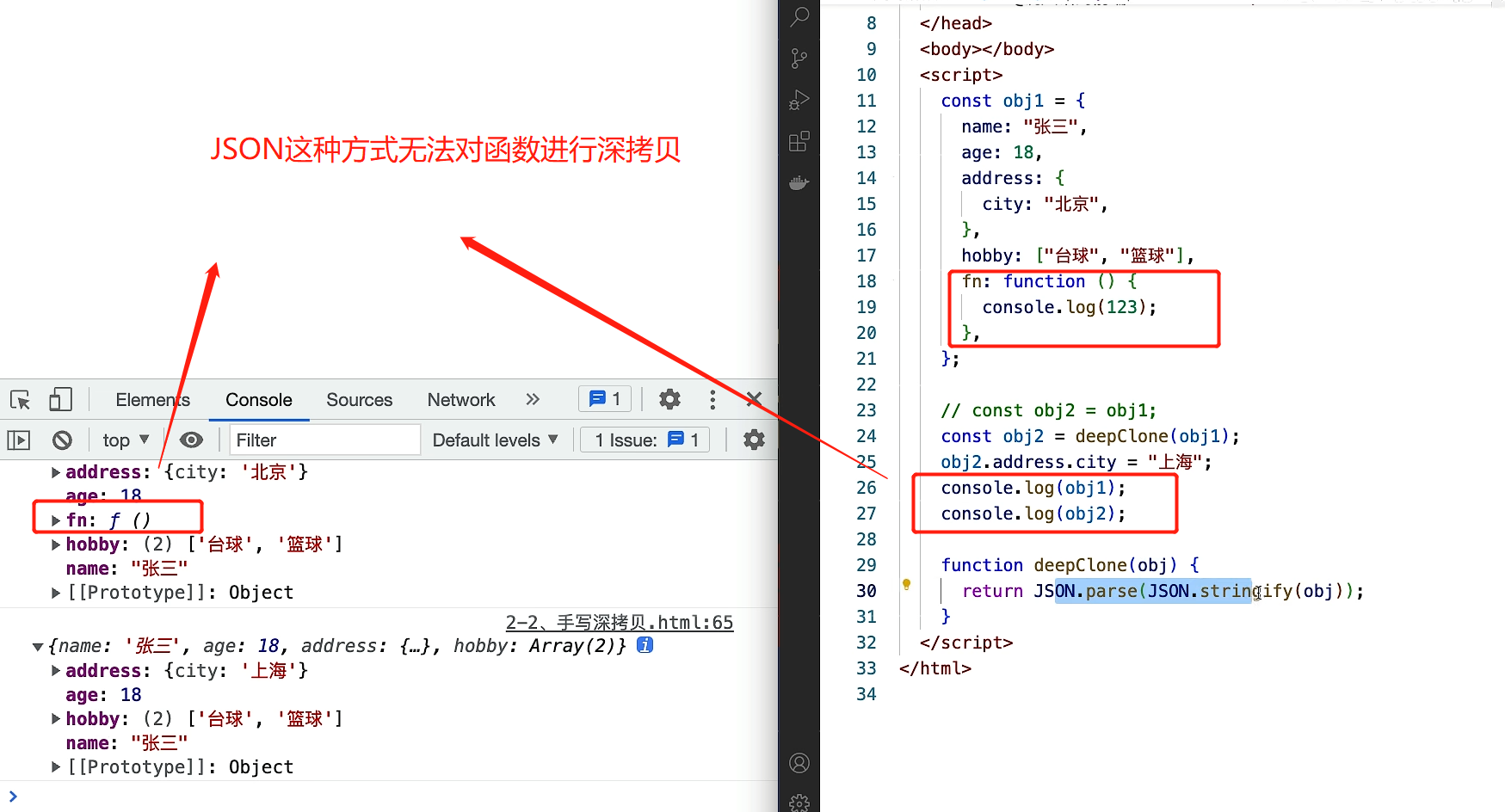
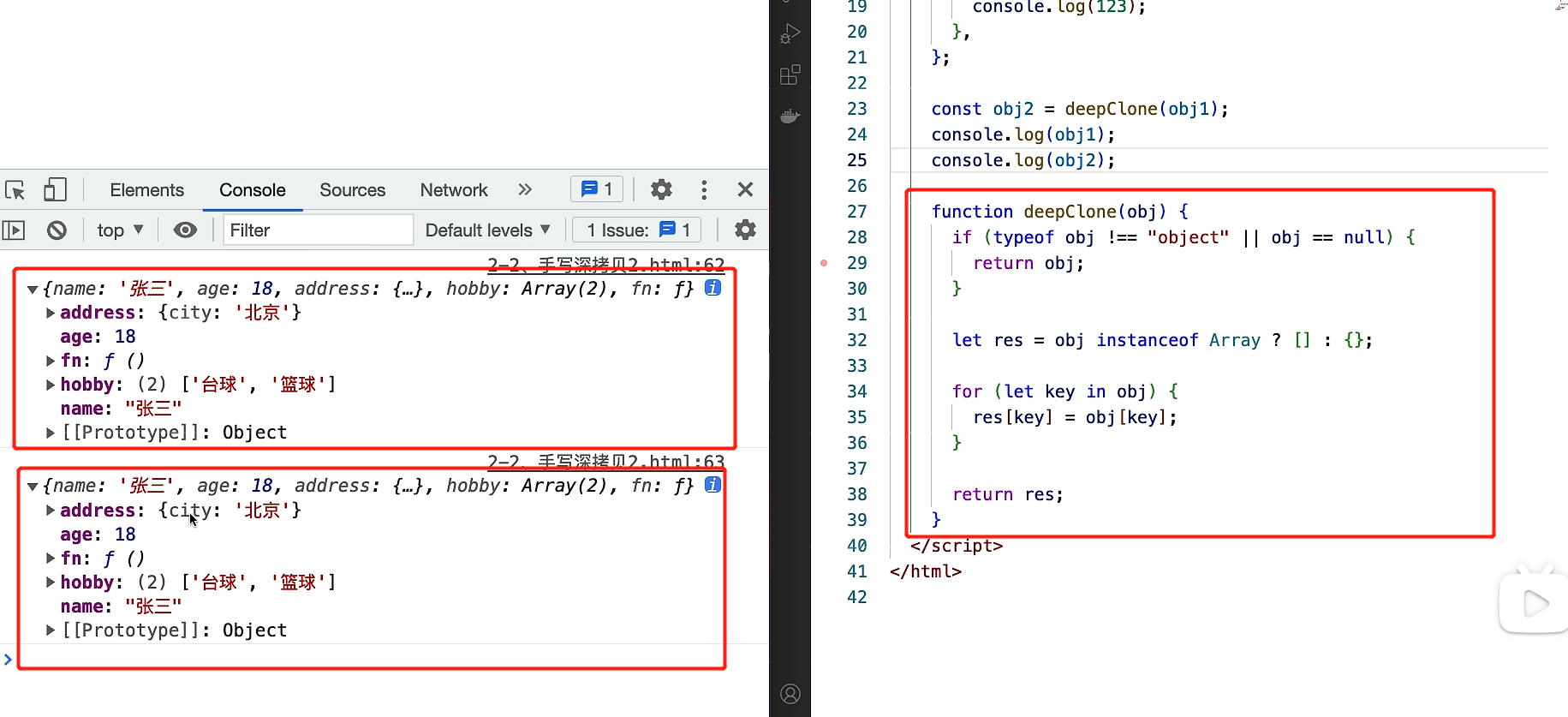
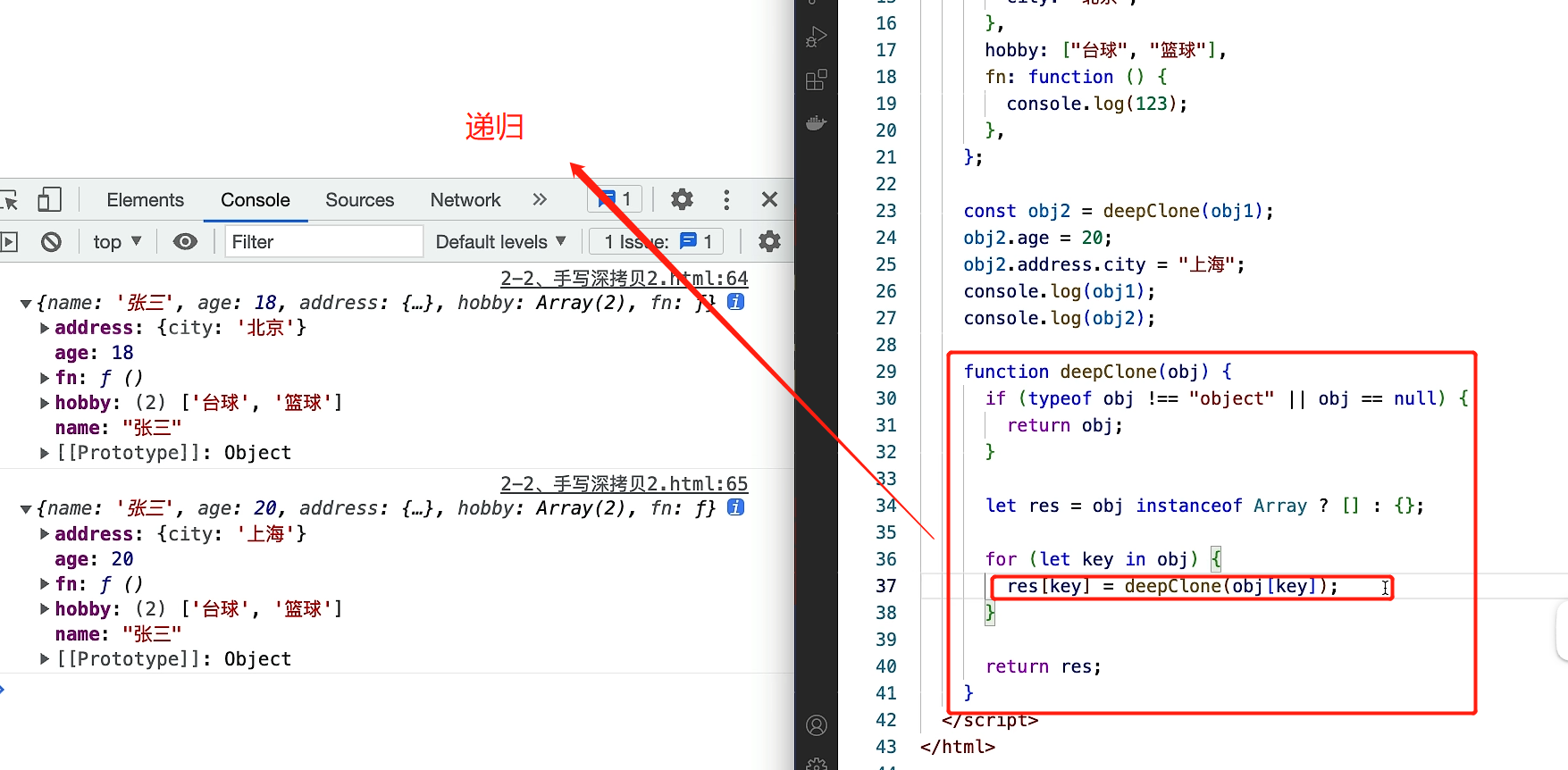
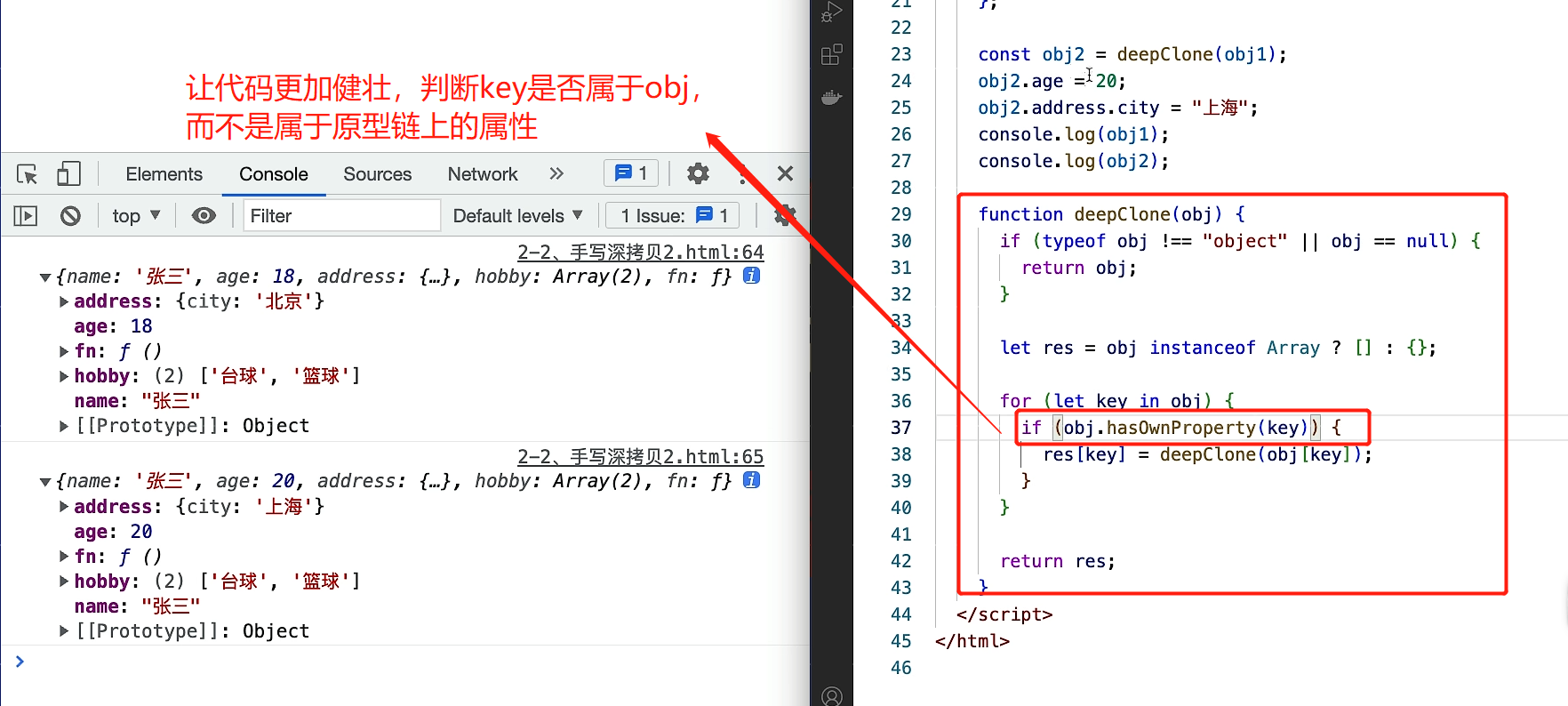
16.手写深拷贝



JSON 无法对正则,时间对象,函数等这些进行深拷贝

上图中只能进行一层深拷贝,需要使用递归处理才行


17.何时使用== 和 何时使用===?


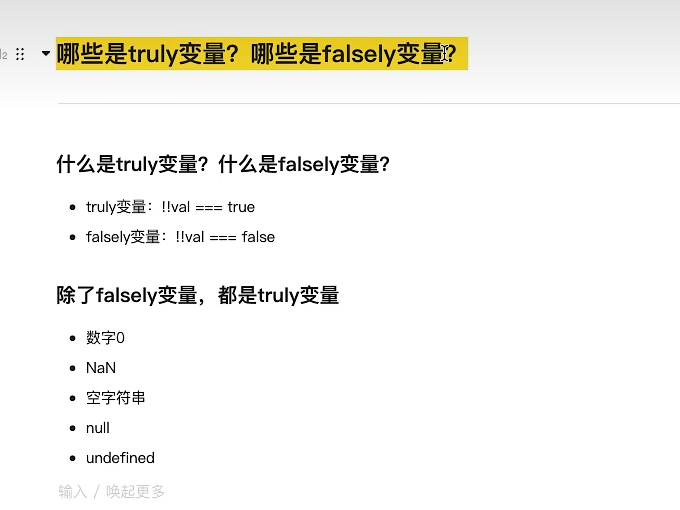
18.truely 变量和falsely变量?

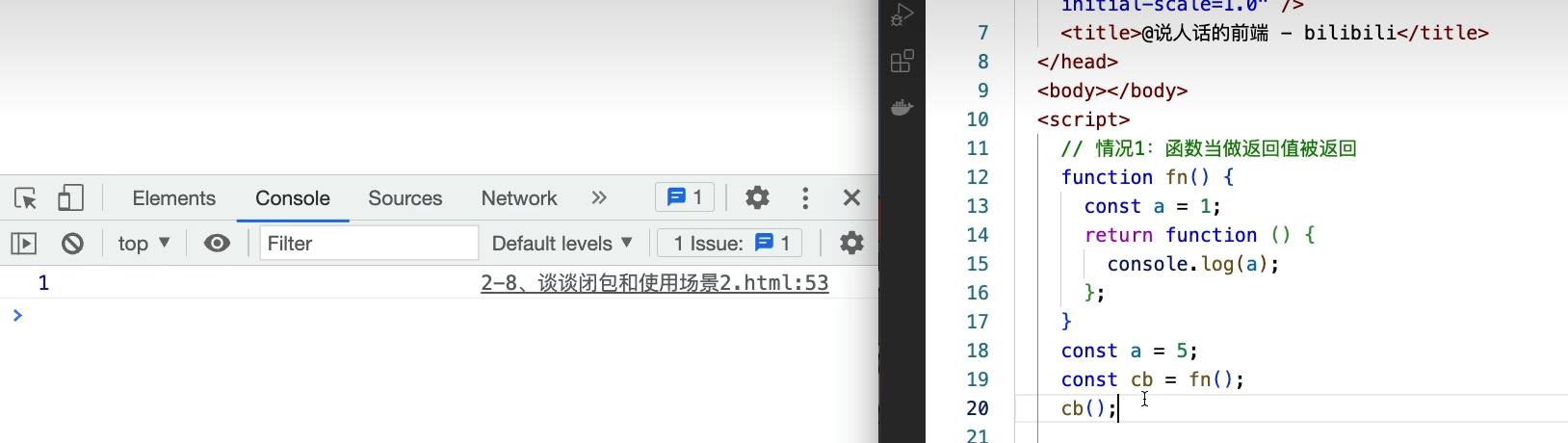
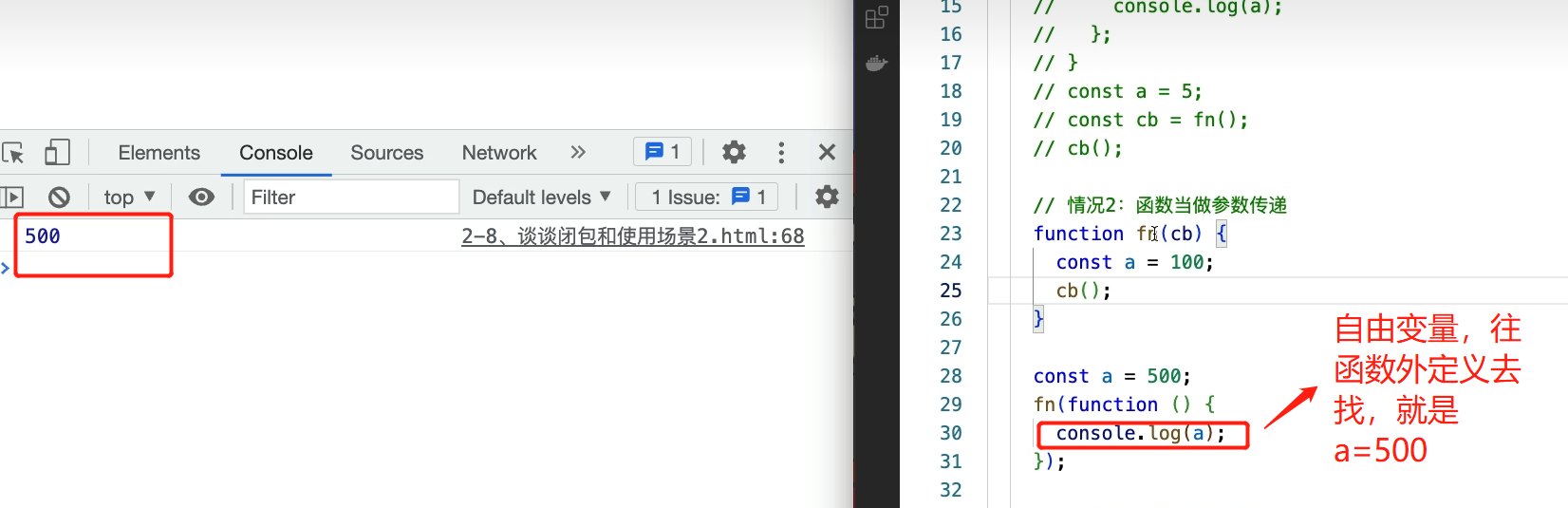
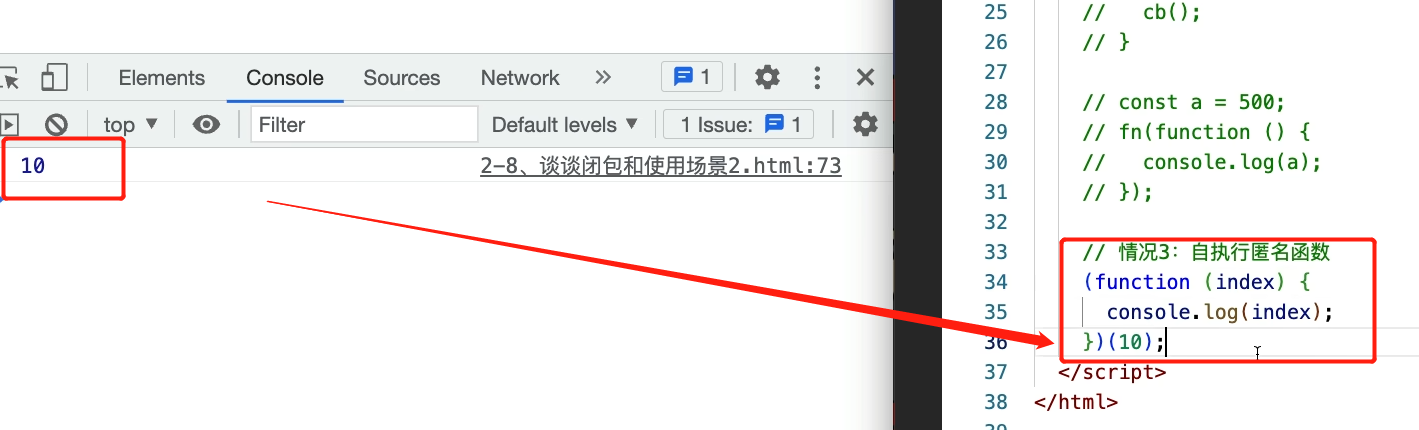
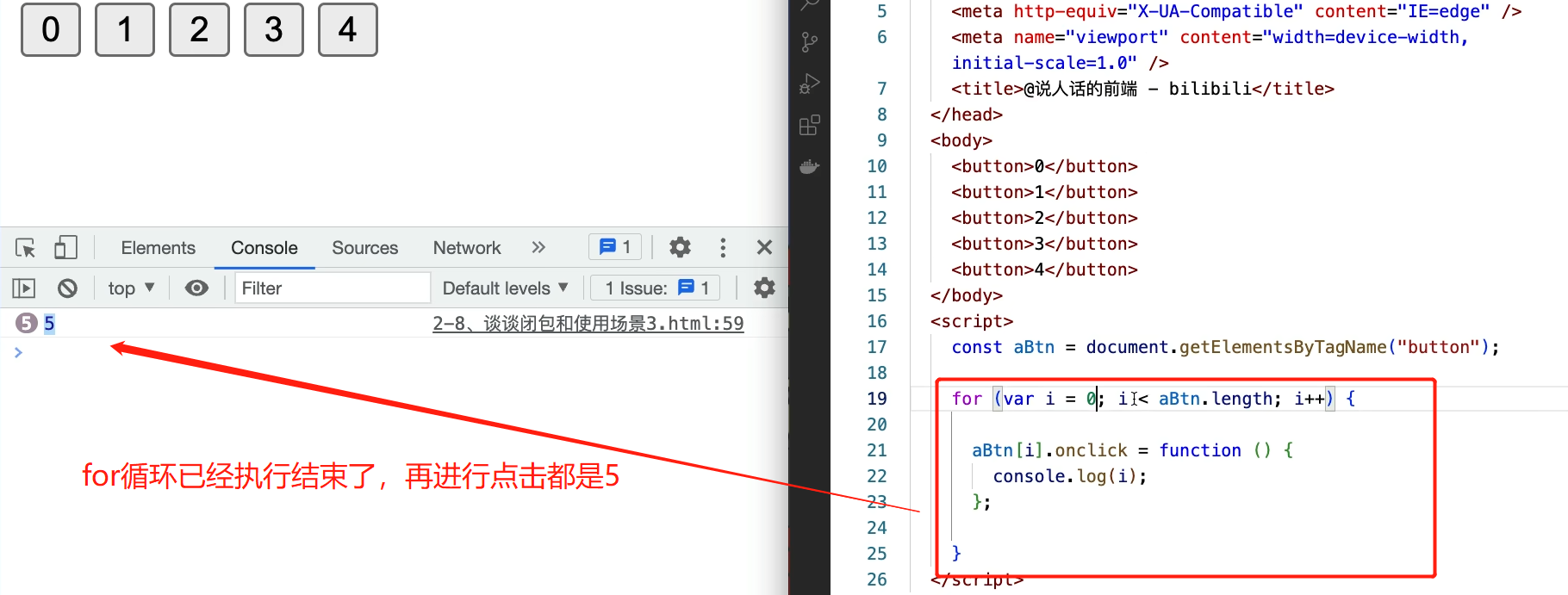
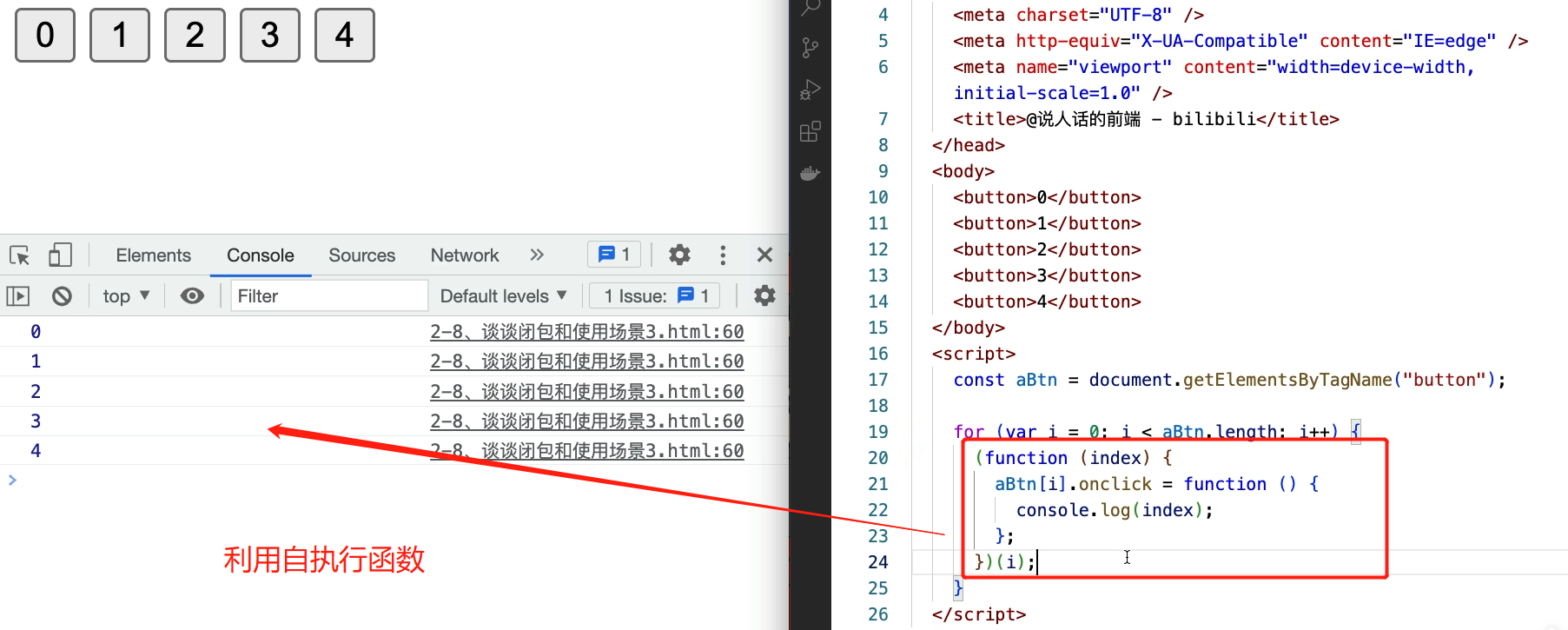
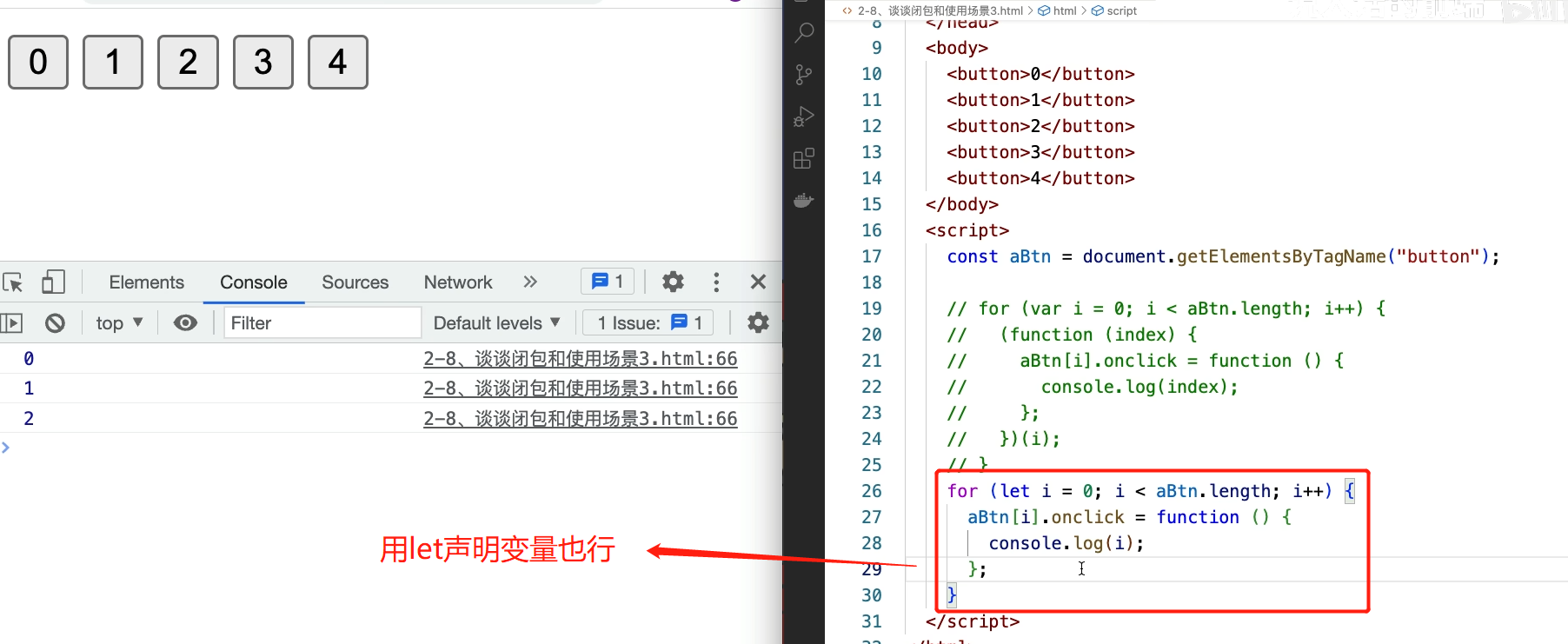
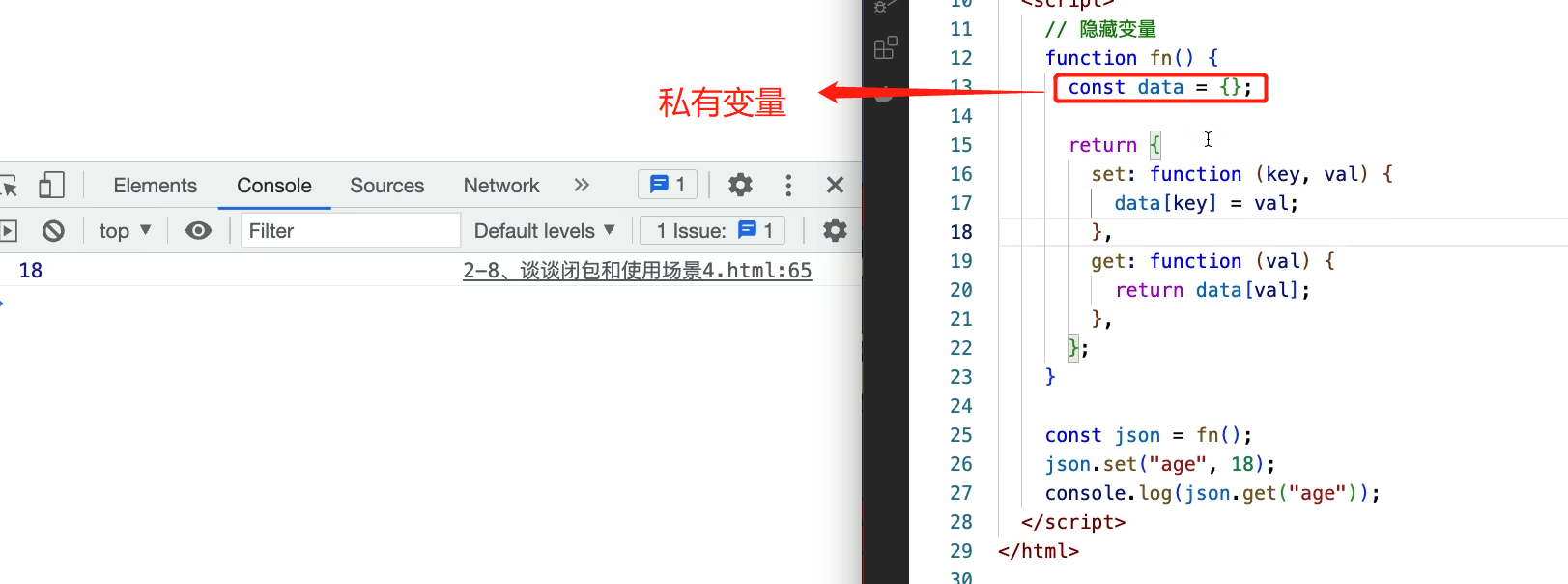
19.谈谈闭包和闭包的应用场景?




闭包引用场景




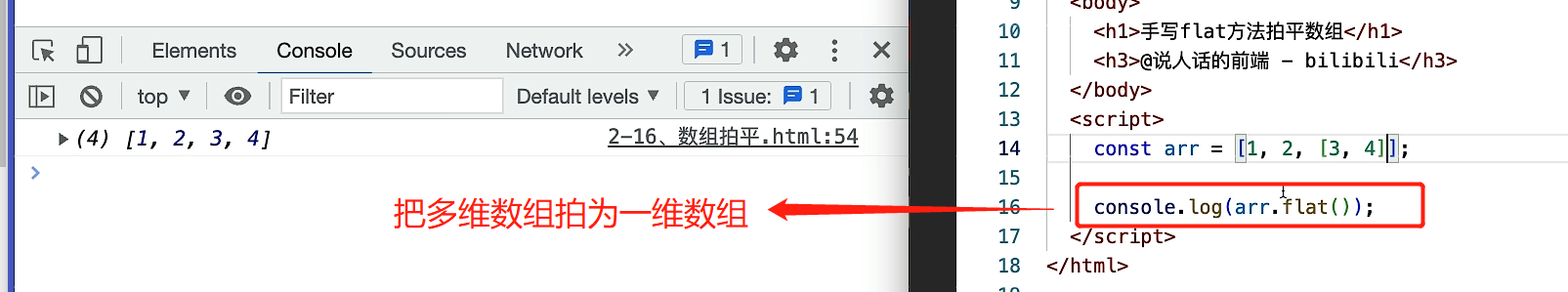
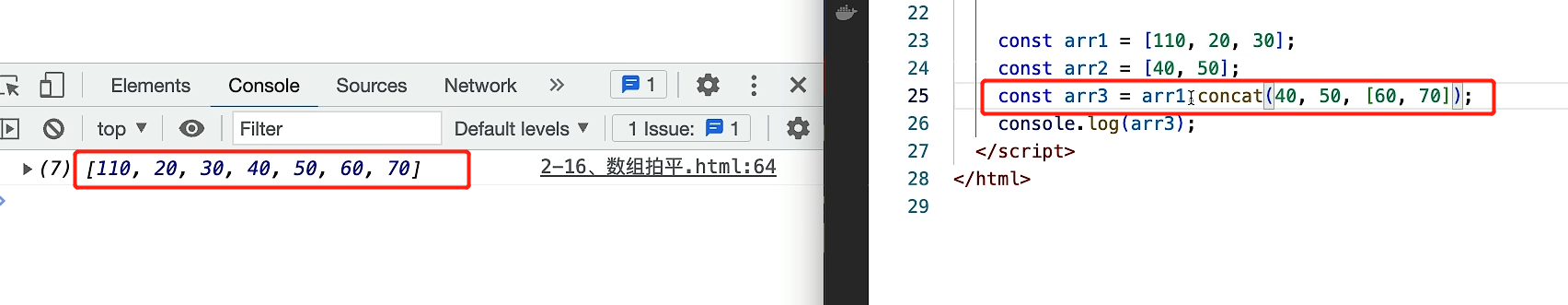
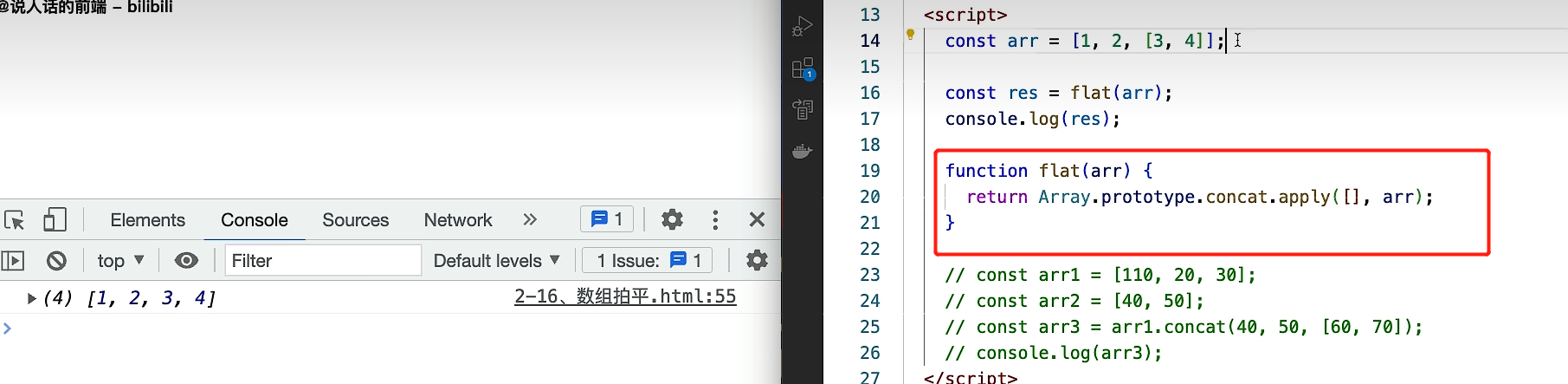
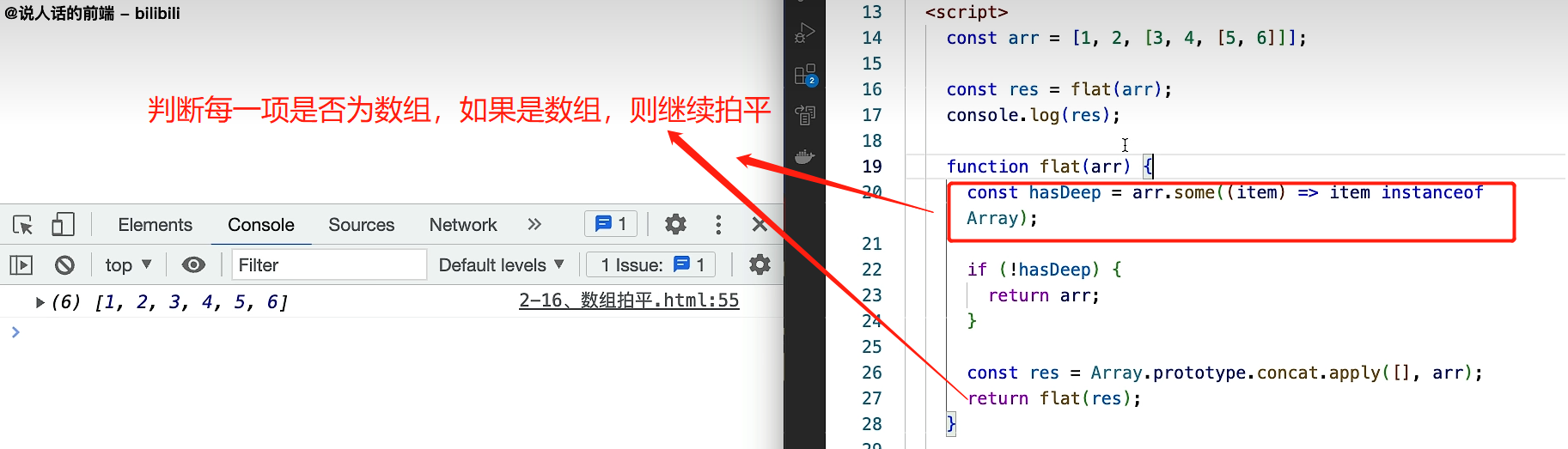
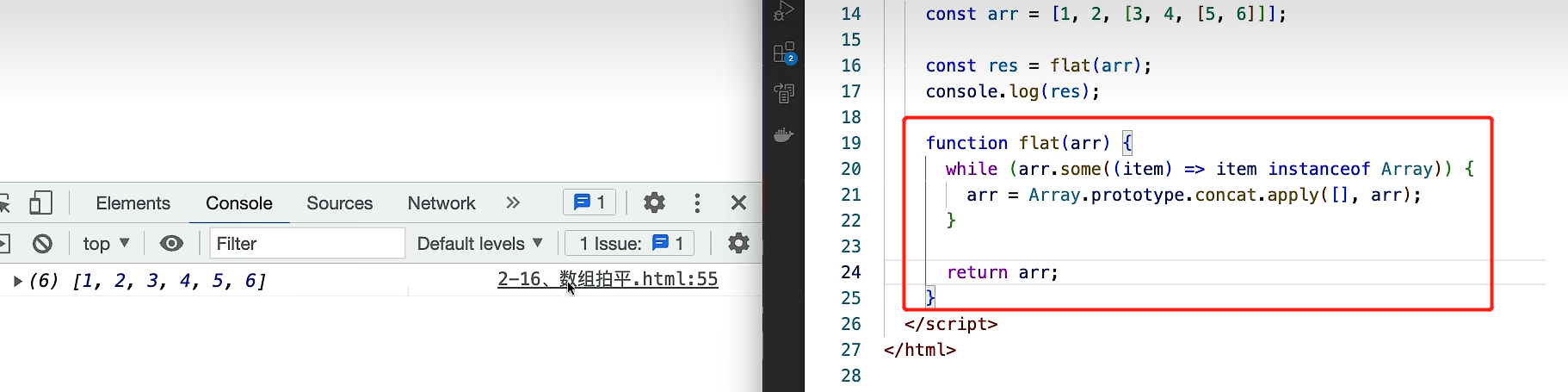
20.手写flat 拍平数组






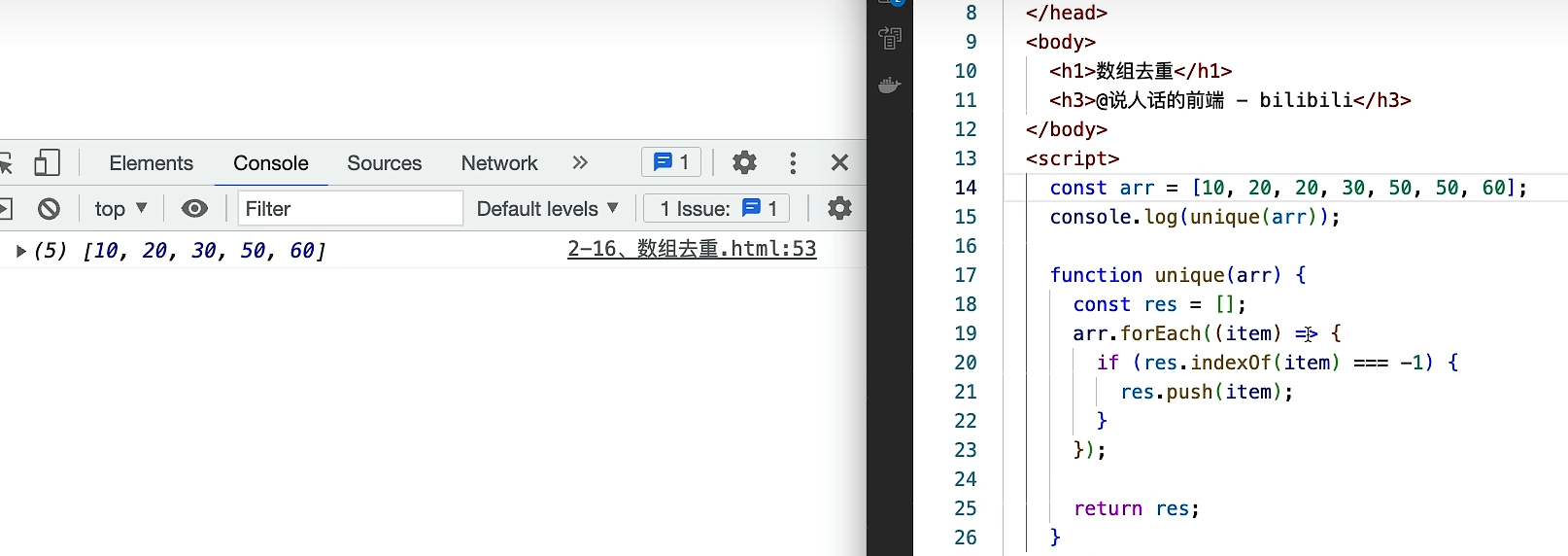
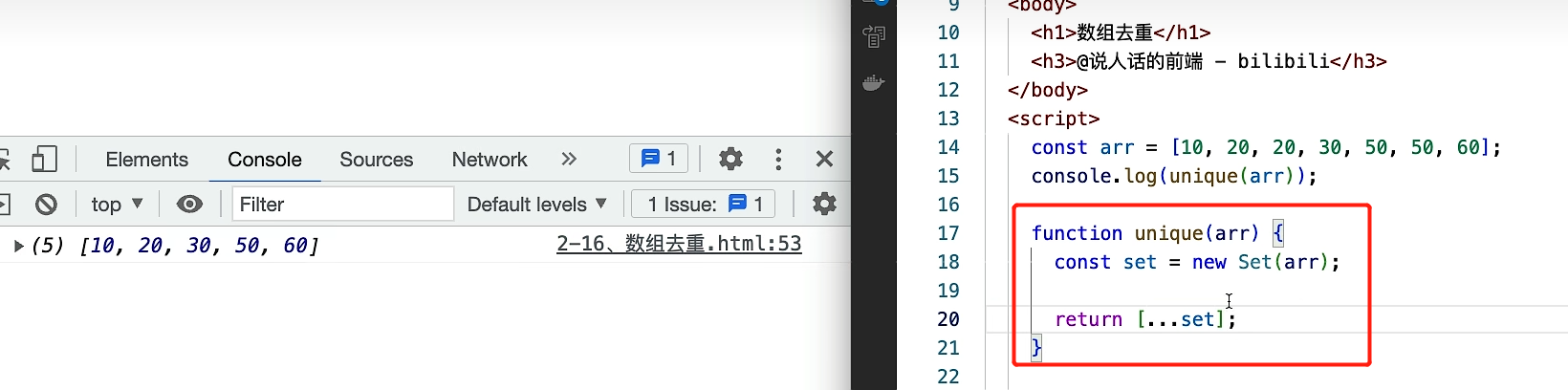
21.数组去重


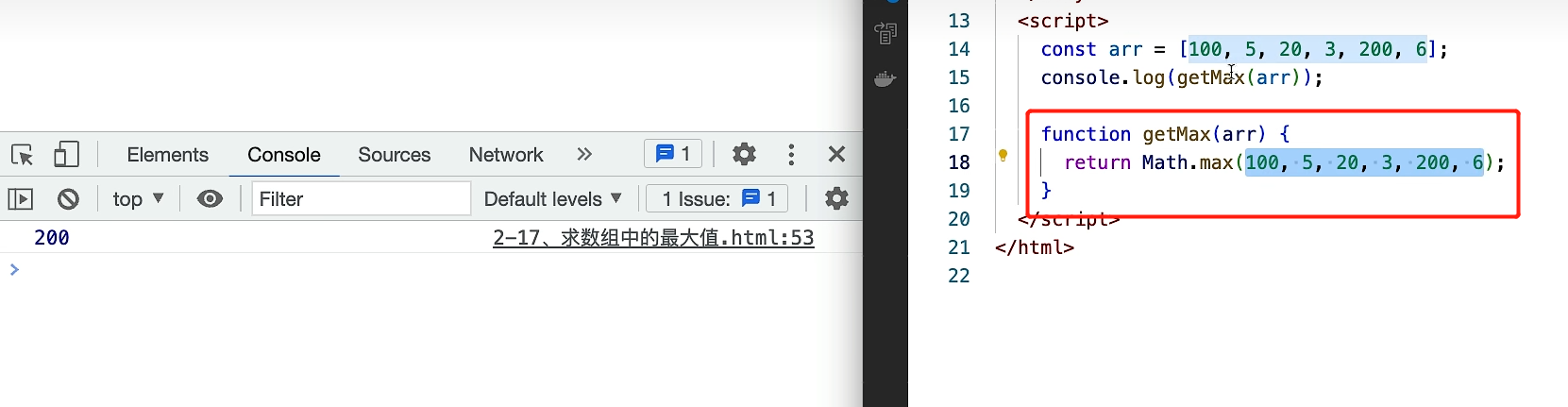
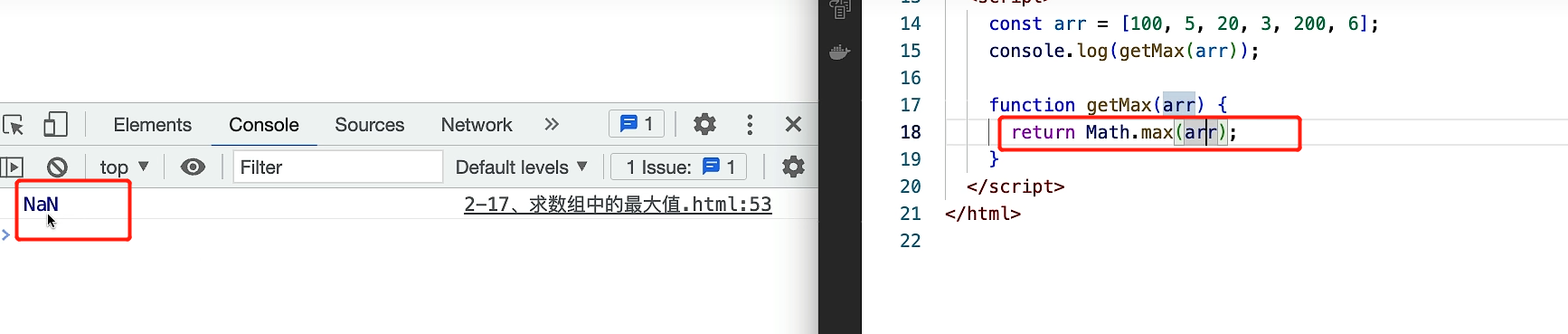
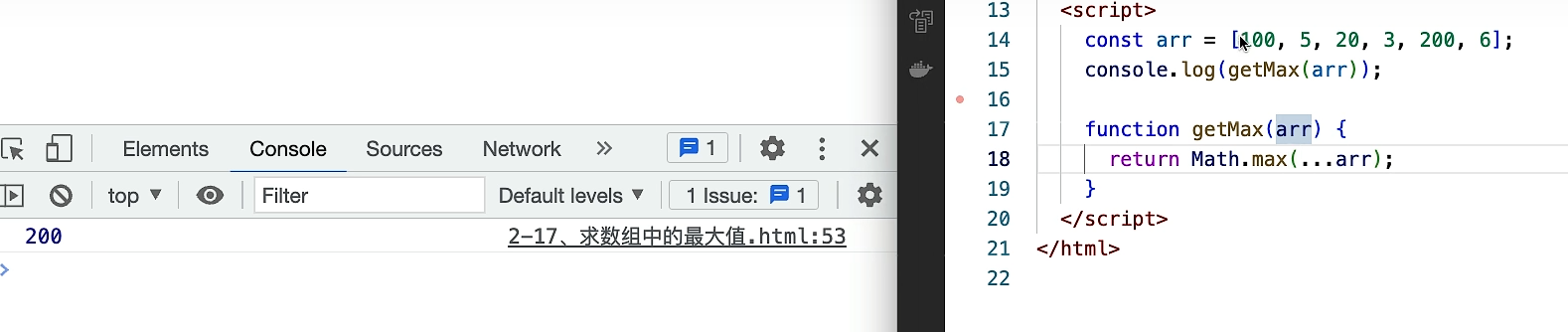
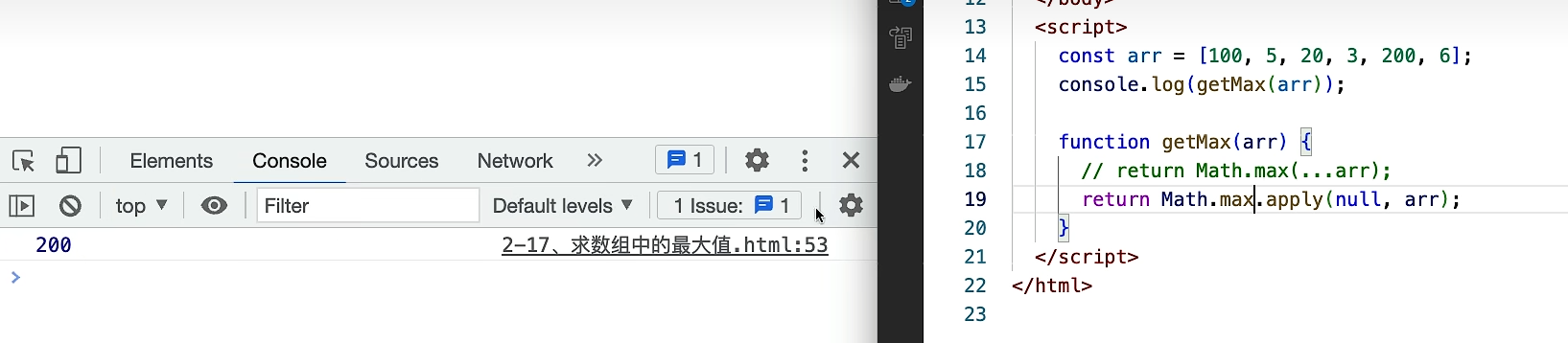
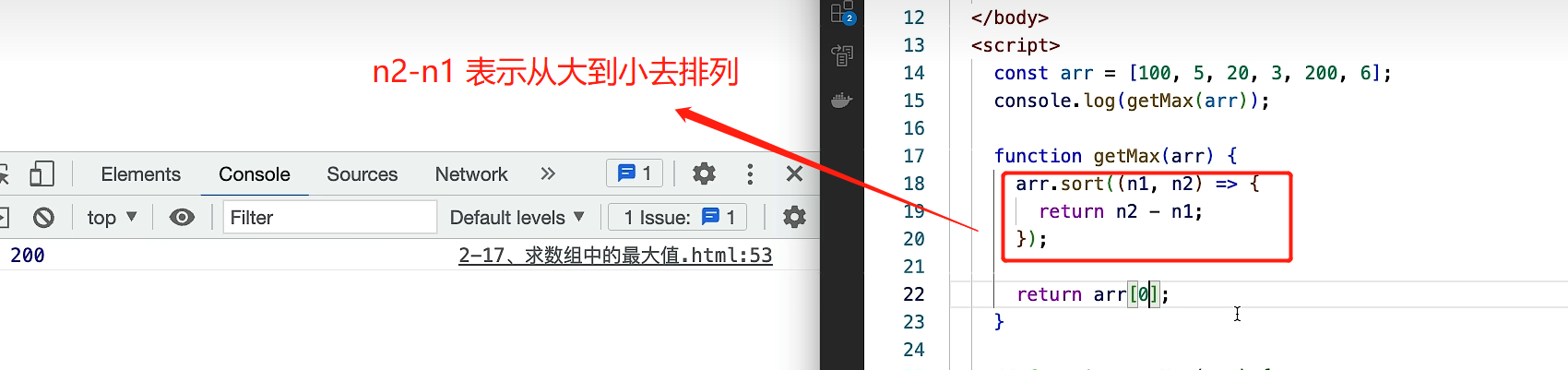
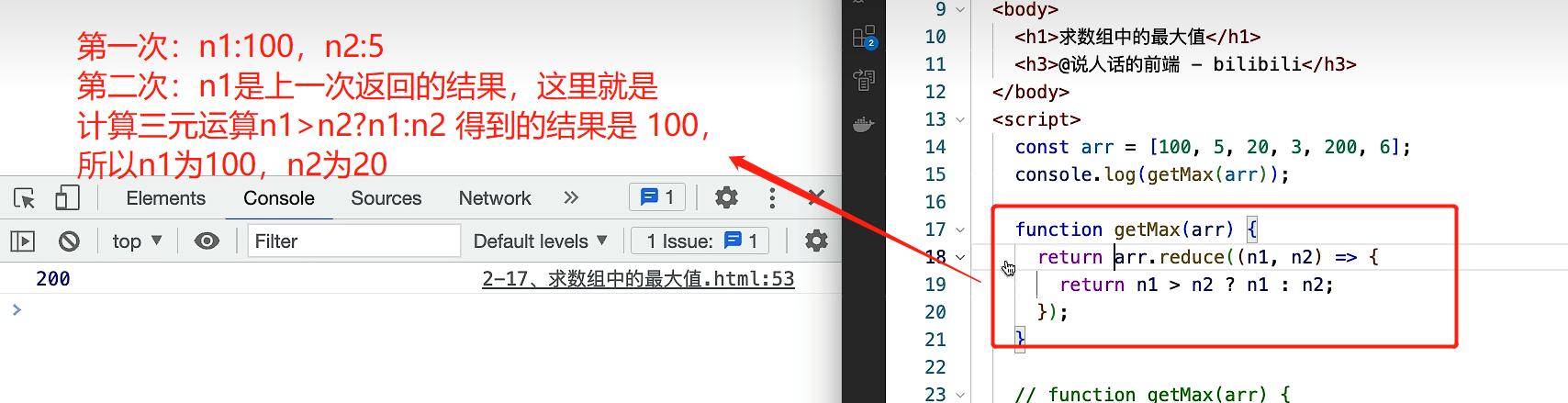
22.求数组中的最大值?







本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 墨苒孤!
评论
