hexo文章中如何放入图片?
hexo 文章中如何放入图片?
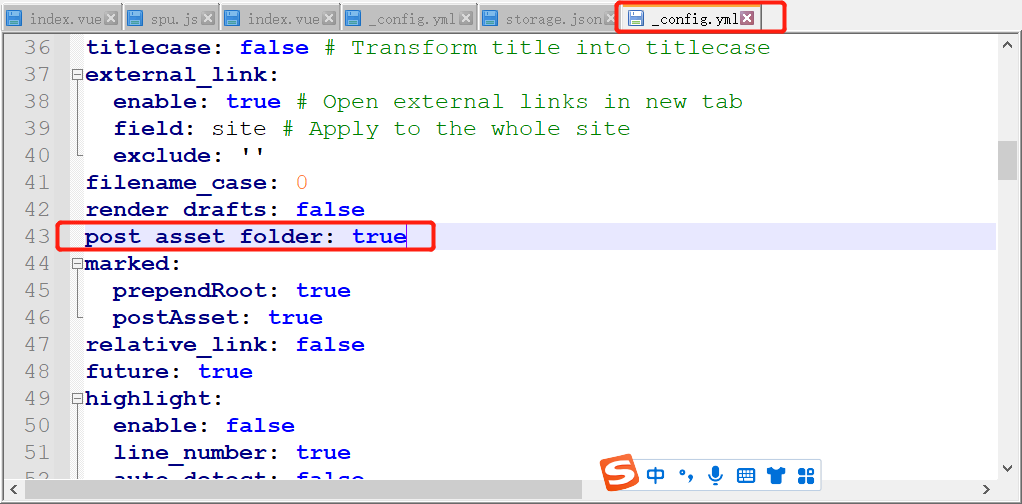
修改_config.yml配置文件post_asset_folder项为true

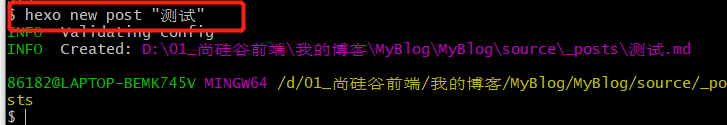
使用命令创建博客
hexo new post "测试"

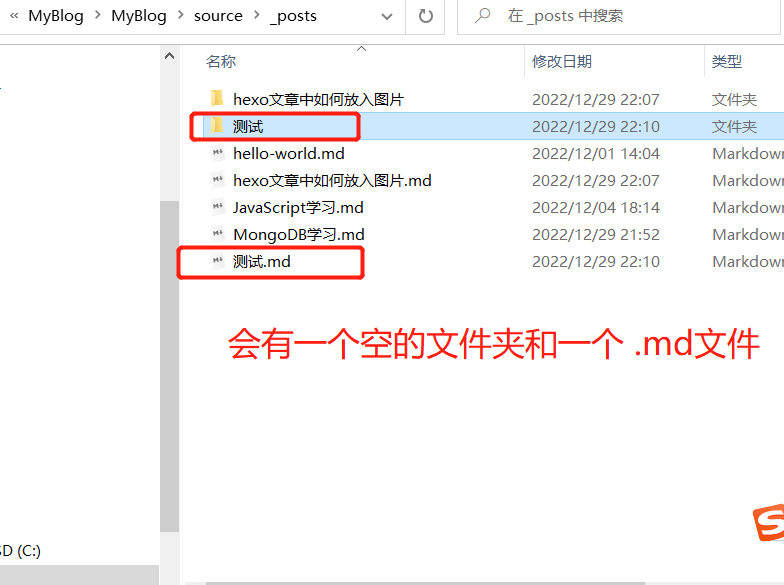
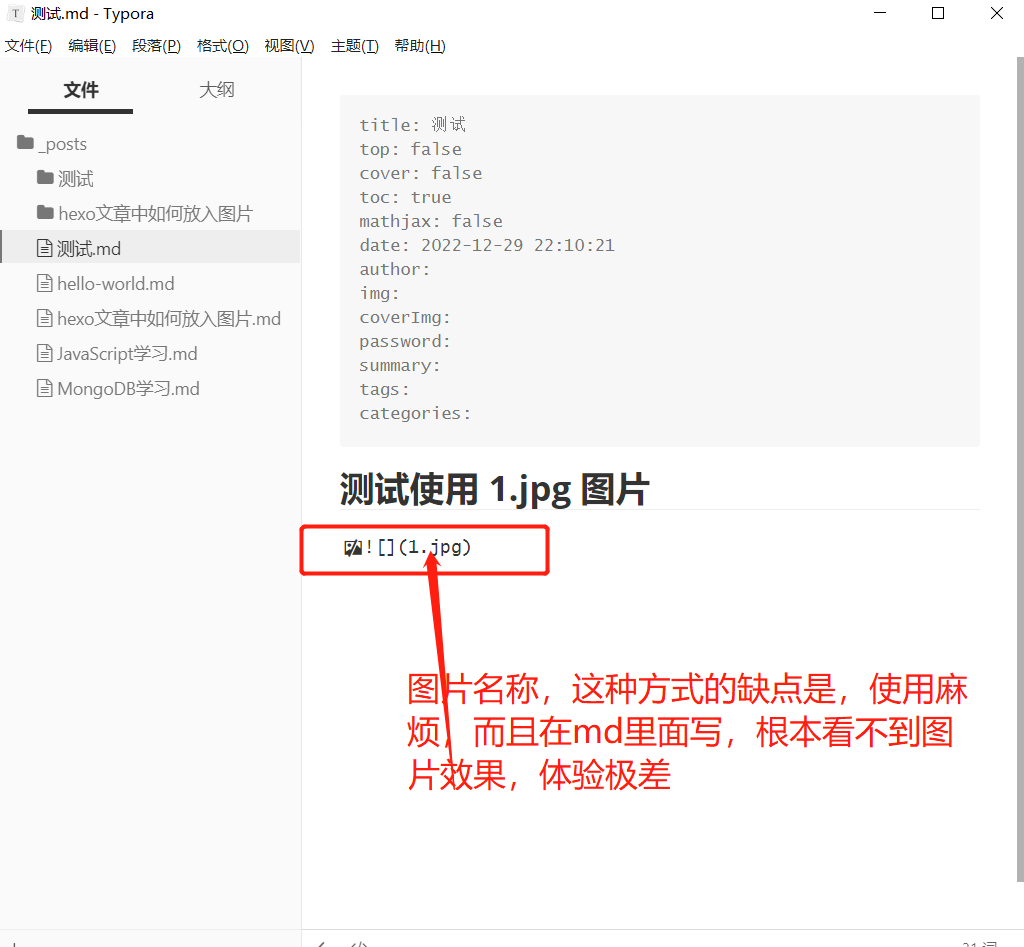
把图片放入 测试 的文件夹里面 ,.md 里面直接使用就会出现图片了

使用图片


终极解决方案
- 安装插件。
$ npm install hexo-renderer-marked --save- 再修改一下配置文件
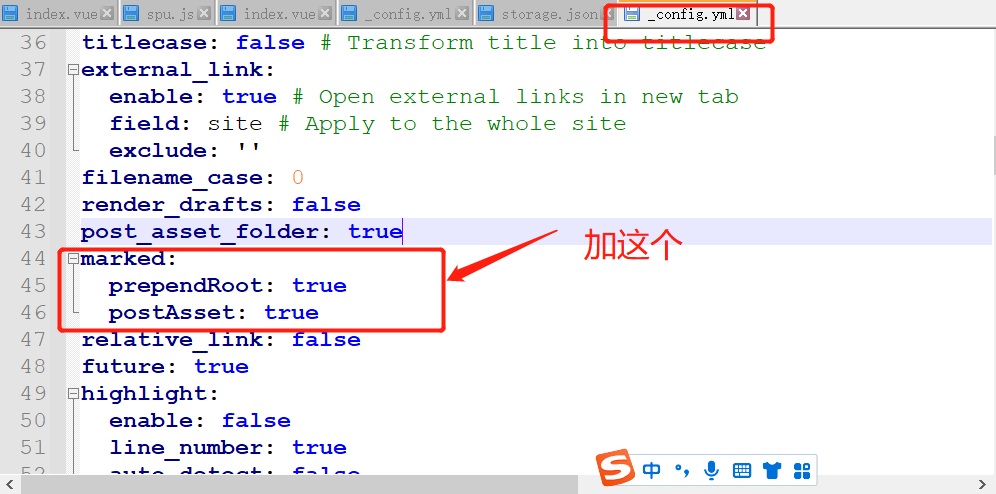
_config.yml,加入下面的配置。
marked:
prependRoot: true
postAsset: true
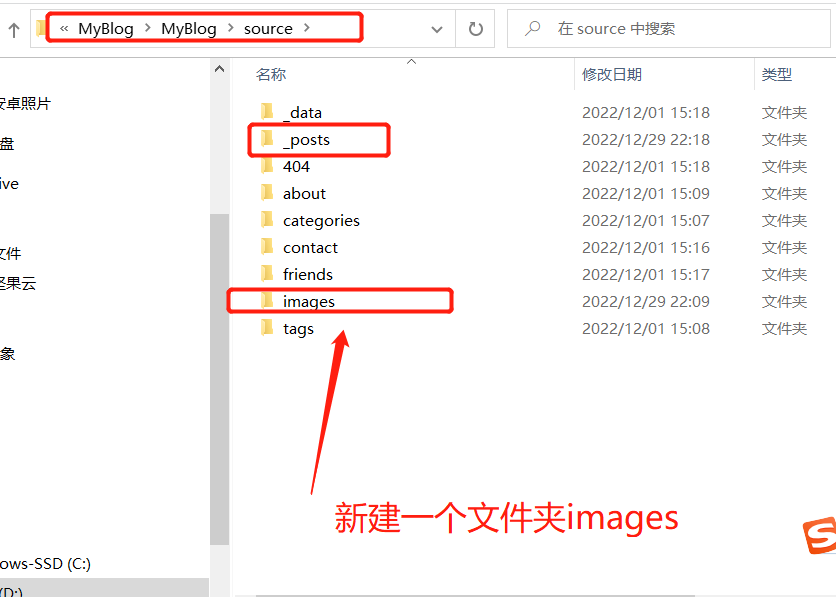
在“
Blog->source”下新建”imags“文件夹。注意”imags“与”_posts“同级。
在
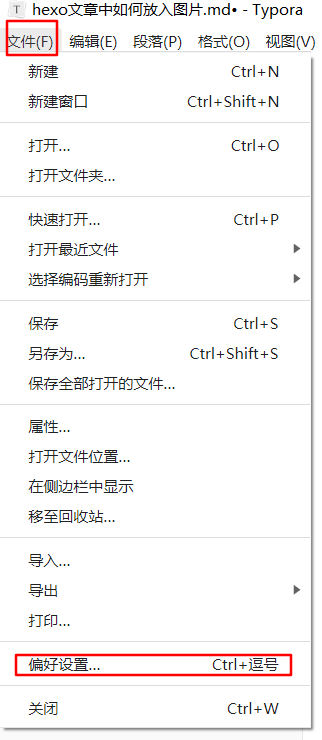
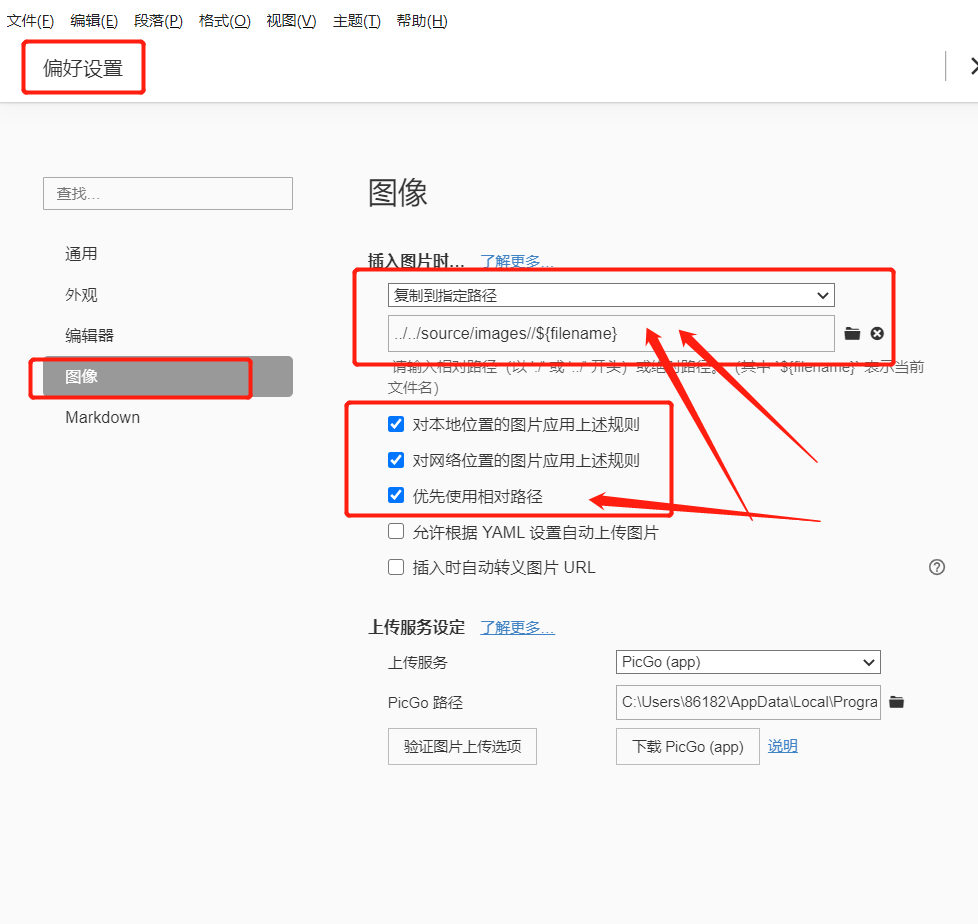
Typora中“文件->设置偏好->图像“。在插入图片时”复制到指定路径“设置为
../../source/images//${filename}

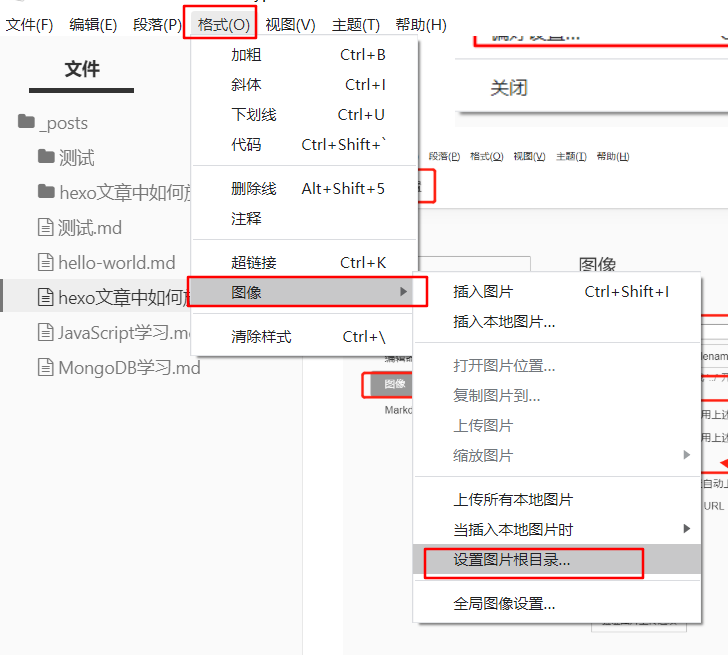
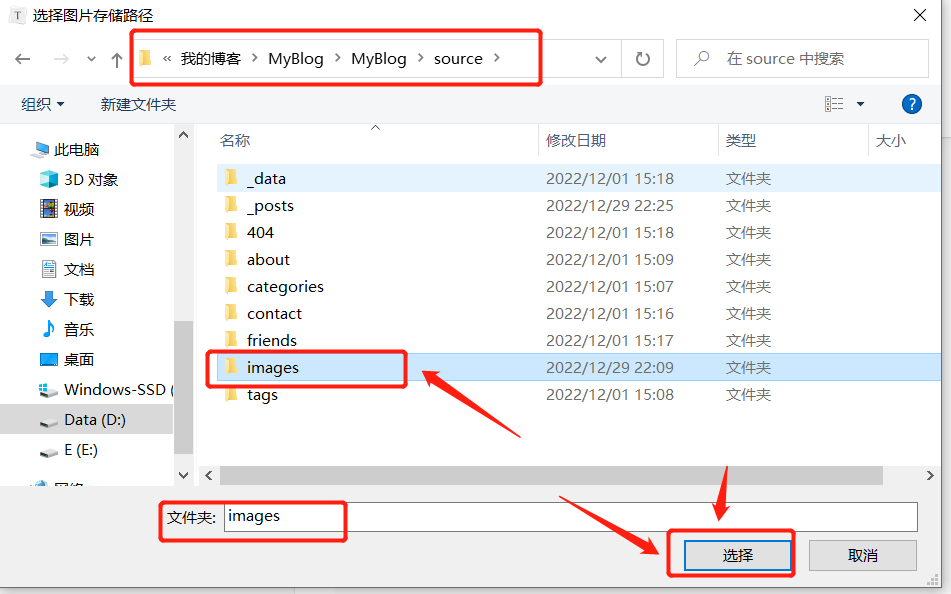
- 在”格式->图像->设置图片根目录“将”
Blog->source“设置为根目录。


大功告成!以后想要在 md 里面使用图片,可以直接截图,粘贴就可以了。
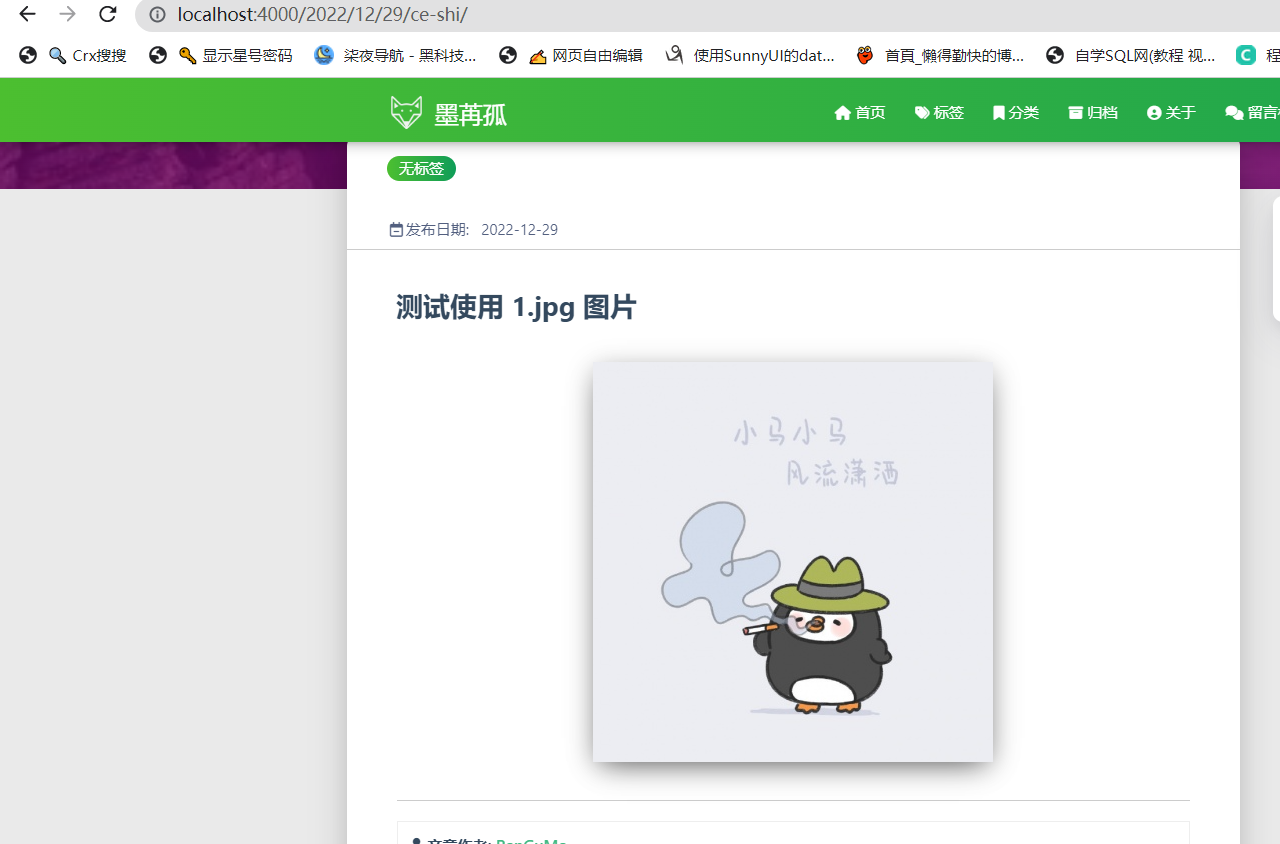
下面是测试效果


参考链接:
hexo 文章中如何放入图片? - WalkOnAir 的回答 - 知乎 https://www.zhihu.com/question/419663130/answer/1907420868
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 墨苒孤!
评论
